四角で囲まれた4文字が並んでいるというシンプルなタイトル文字の形状を使って、写真や動画を切り抜きながらオープニング映像とスライドショーを作成していきます。ドラマ半沢直樹のオープニングで使われていたテクニックに近い編集操作で、トラックマットの使い方や親子関係など合成編集に必要な色々な要素についてよく学ぶことが出来ます。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
オープニングとタイトルの特徴
- 明朝体の文字を四角で囲む
- 文字の形状を使って画像や動画を切り抜く表現
- 文字の動きと写真や動画の動きを追従させるテクニック
- 日曜劇場の縦書きテキストはシンプル
- 2013年版背景と2020年版の黄色をどっちも表現してみる
では早速編集を行ってみましょう。
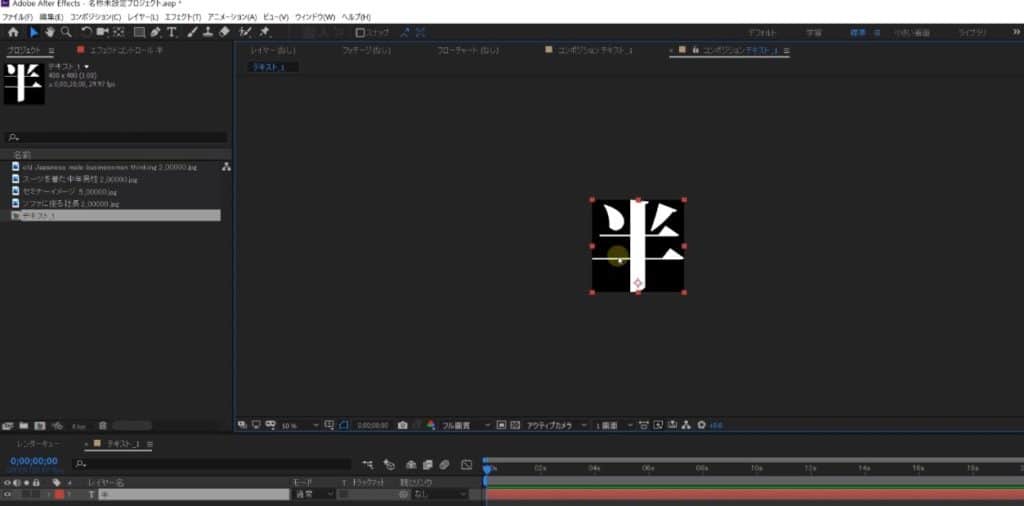
四角で囲われた明朝体の文字を作る

タイトルロゴは明朝体系の文字の周りを四角で囲むというとてもシンプルな表現です。
なんてことのない誰でも作れるデザインなので特に作り方を学ぶ必要もないかもしれませんが、念のため四角で囲まれた文字というものも作ってみましょう。
文字は1文字ずつ分離して入力すると便利

1文字ずつお好みの文字を入力して適度な大きさに調整しておきましょう。
サンプルの作成例動画では各文字単位でコンポジションを分けていますが、必ずしもコンポジションごとに文字を入れなおす必要はありません。同じコンポジション内で1文字ずつ分けたテキストレイヤーを入れておいても大丈夫です。
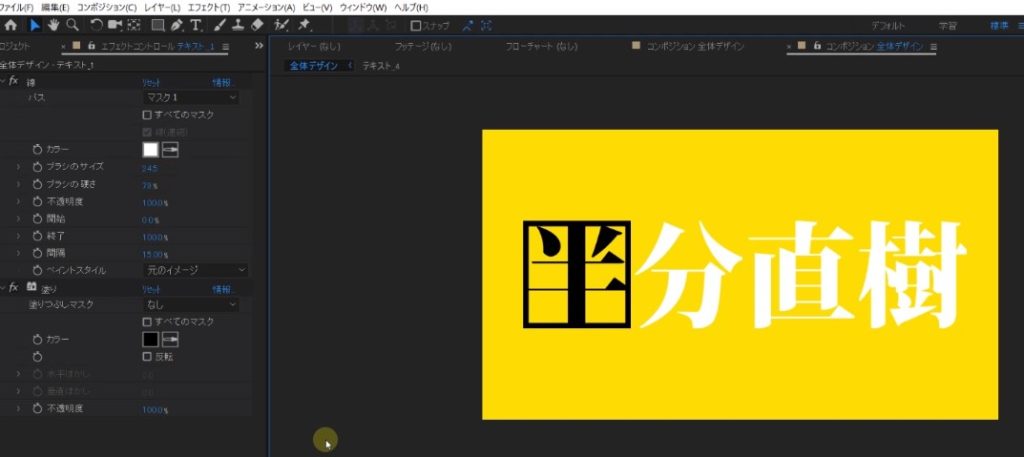
文字の外側に四角い線を入れる
文字の外側を四角い線で囲みたいと思いますが、方法は本当に色々あります。
サンプルの作成例動画では1文字単位でコンポジションを分けているので、そのコンポジションの外側の四角形に沿う形で線を描画しています。
具体的な手順としては

- 1文字だけ格納されたコンポジションの外形に沿って四角くマスクパスを描画する(コンポジション選択後に長方形ツールをダブルクリック)
- エフェクト>描画>線から線エフェクトを適用して「ブラシのサイズ」の項目から線の太さを指定する
- エフェクト>描画>塗りから塗りエフェクトを適用してテキストと四角い線の色を指定する
という手順で四角い枠を挿入しています。
他の文字についても編集方法は同じで、4文字であれば4回同じ手順を繰り返しましょう。
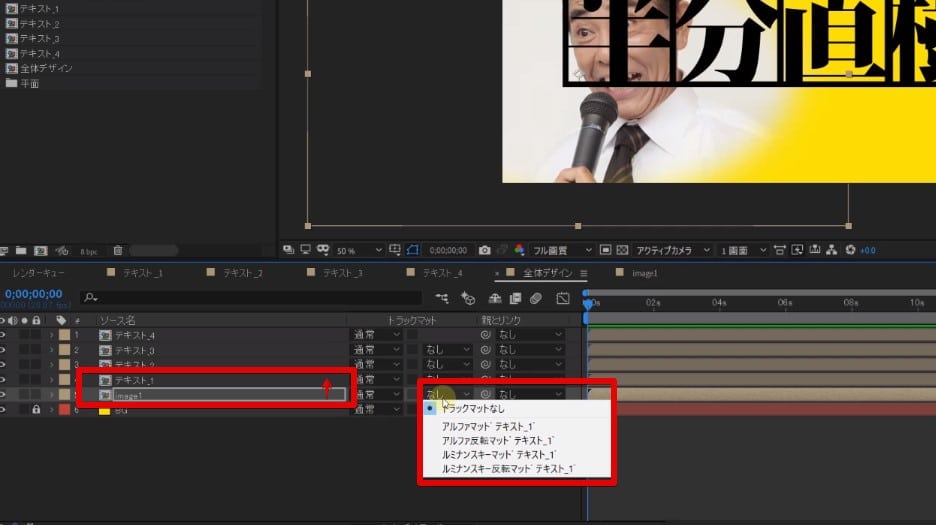
文字の形状を使って写真や動画を切り抜く
入力できた文字の形状を使って写真や動画を切り抜いていきます。
AfterEffectsには文字のアルファチャンネル情報(透明度の情報)や輝度情報(明るさの情報)を使って他の素材を切り抜くことが出来る機能がありますので、その機能を使って写真や動画を切り抜いていきます。

つまりは、
- 文字のレイヤーを上に配置することで文字の輪郭線や四角の情報を使い
- 下に配置する写真や動画を切り抜く
という流れになります。
方法は簡単で、

- 1文字目のレイヤーの下に写真か動画を並べて上下に隣り合わせて配置し
- 下のレイヤーの写真か動画のトラックマット設定の項目からアルファマットを選択する
という手順になります。上に配置したテキストの形状で写真や動画が切り抜かれるのを確認できるはずです。
文字のアニメーションを作る
まずは文字そのものにアニメーション効果を加えて、最初は大きい状態、数秒後に文字の配置位置に移動してサイズも小さくなるというキーフレームアニメーションを作ります。
キーフレームアニメーションの作り方についてはこのページでは割愛させて頂きます。
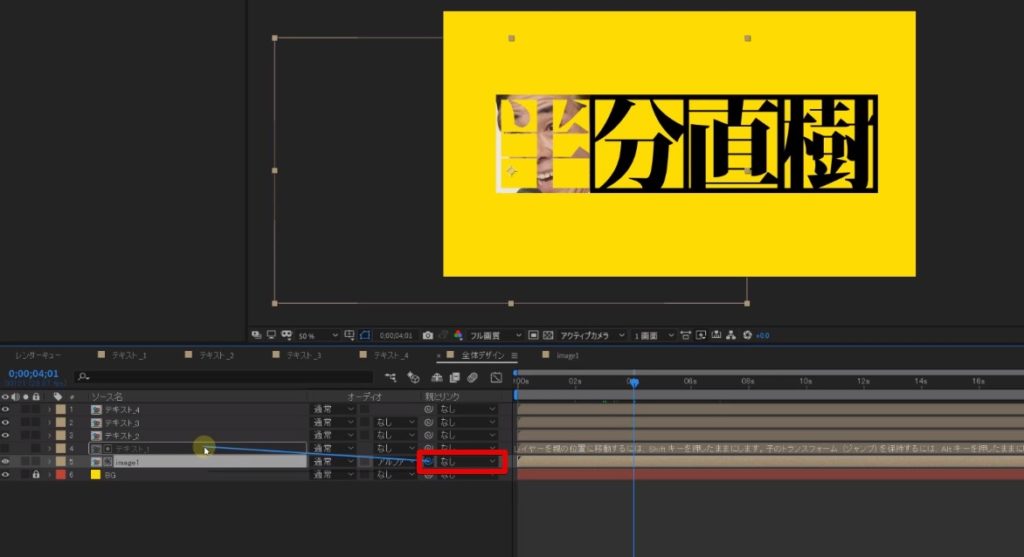
文字のアニメーションに写真や動画を追従させる
下に配置した写真や動画のレイヤーもしくはコンポジションが、文字のアニメーションに追従するように設定します。

不透明度のプロパティにもキーフレームを打って、自然なタイミングで文字や写真が表示されてくるように微調整しておきましょう。
同じ編集を文字数分繰り返す
ここまでで文字のデザインと、その文字の形状によって切り抜かれた写真が追従するアニメーションまでがある程度作成できているかと思います。(文章ではお伝えできる量に限界があるので、詳細な点は下部にあるサンプルの編集例動画をご参照ください。)
「1文字のアニメーションとその文字に追従する写真や動画」というここまでの編集を4度繰り返せばメインの編集はほぼ終了ですが、4度繰り返すのは面倒という場合には複製と置き換えの編集を行う方がおススメです。

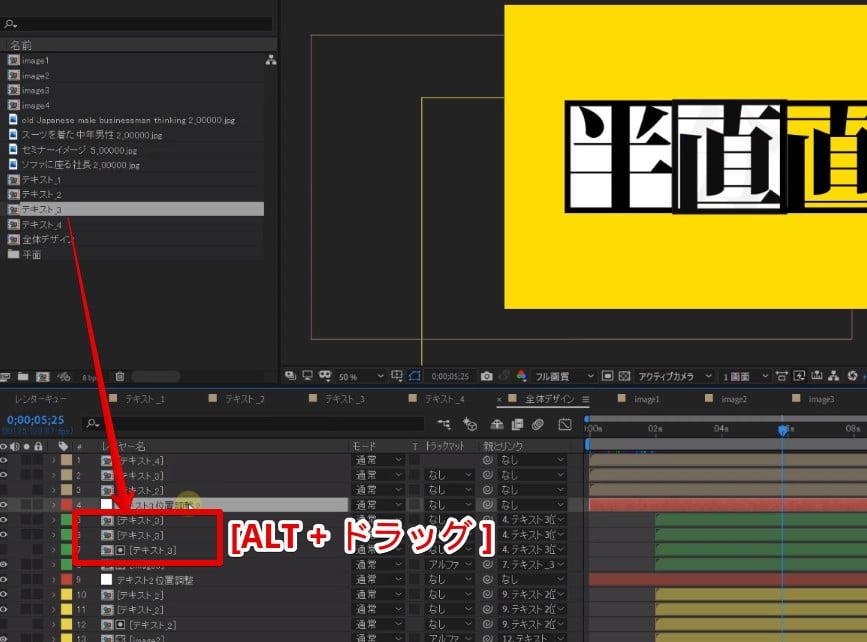
素材の置き換え方法
サンプルの作成例動画では、一度作ったアニメーション付きのコンポジションレイヤーや追従する写真や動画のコンポジションを複製してから、コンポジションパネル内にある他のコンポジションと置き換える編集を行って作業を効率化しています。
プロジェクトパネル内で選択した素材やコンポジションを、キーボードの[Alt]キーを押しながらタイムライン内の置き換えたいレイヤーにドラッグして重ねると、置き換えることが出来ます。
日曜劇場の縦書きテキスト
文字部分の編集として最後に「日曜劇場」というテキストを挿入してみましょう。
ここでは縦書きで文字を挿入するというのが一つのポイントです。

文字の背景に帯を挿入する
ここではシンプルにシェイプレイヤーを使ってテキストの背景に白と黒の四角を挿入します。
背景デザインを作成する
2020年版の半沢直樹オープニングでは黄色いシンプルな背景が挿入されていますので、その表現が好ましければ単純に背景に新規平面として黄色いレイヤーを挿入するだけです。
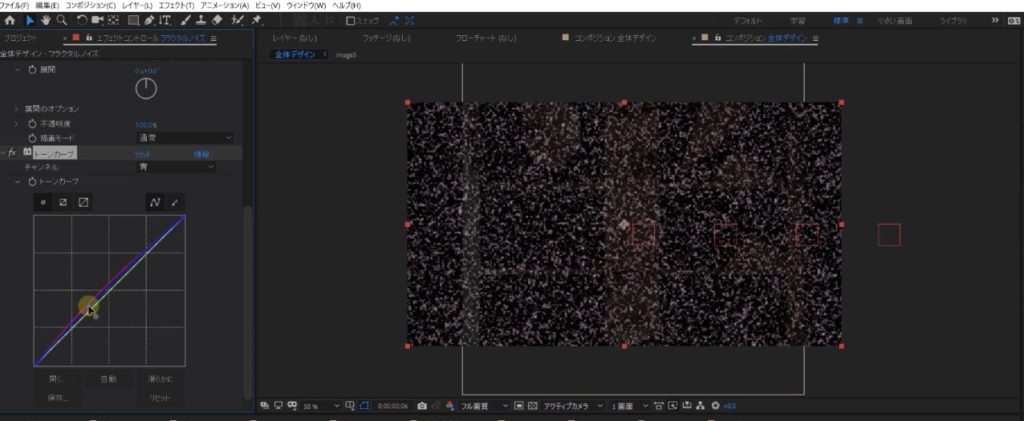
2013年版のオープニングでは少し暗い緊張感のある雰囲気が演出されていましたので、そのデザインを作ってみましょう。

表面の質感は各々の調整で腕の見せ所というところかと思いますが、サンプルの参考動画ではシンプルに「コントラスト」と「明るさ」「スケール」の項目だけで調整してデコボコな背景デザインを作成しています。
この辺りはもっともっと凝って最後の質感出しを行いたい点ですね。
サンプルの作成例動画では暗い背景と黄色い背景の2つをシンプルにフェードで切り替えて完成させています。
完成スライドショー
全く同じような表現であっても作り方のアプローチは本当に色々と考えられるので、作り方の手順はこの限りではありません。1つの作り方の参考例としてご参考にして頂ければと思います。
完成したデータをテンプレート化してスライドショーを簡単に作ることが出来るデータもあります。是非お試しあれ。