Premiere Proで動画編集を行っていく時に大きな強みになる点の1つが、アニメーションを自由自在に作ることが出来るという点です。よくある一般家庭レベルの動画編集ソフトではアニメーションは作るものではなくて編集ソフトの中に用意されているものから単純に選ぶだけであることがほとんどです。そのためアニメーション編集は簡単なのは確かなのですが、複雑であったり自分が作りたいアニメーションが必ずしもあるわけではありません。PremiereProではそんなアニメーションをゼロから自分で作ることが出来るので、自分だけのオリジナルの動きで魅せることが出来ます。
このページではPremiereProでアニメーションを作るときに必要になるキーフレームの基礎についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
アニメーションを加えるためのキーフレーム基礎
PremiereProでアニメーションを加えるためには、キーフレームと呼ばれるアニメーションを作るときに利用する機能をしっかりと理解する必要があります。アニメーションの基準となる時間や値を記録して作っていく方法で、PremiereProに限らず他のプロ向けの動画編集ソフトやモーショングラフィックス作成ソフトや3DCGソフトでもキーフレームはよく利用されています。アニメーションを作るときに必ず必要になる概念なので是非ざっくりとでも覚えておきましょう。
アニメーションはまず最初と最後の2点を作る
アニメーションを作っていく時の基本的な考え方は、最初の時間と最後の時間との2点間を作るという考えです。

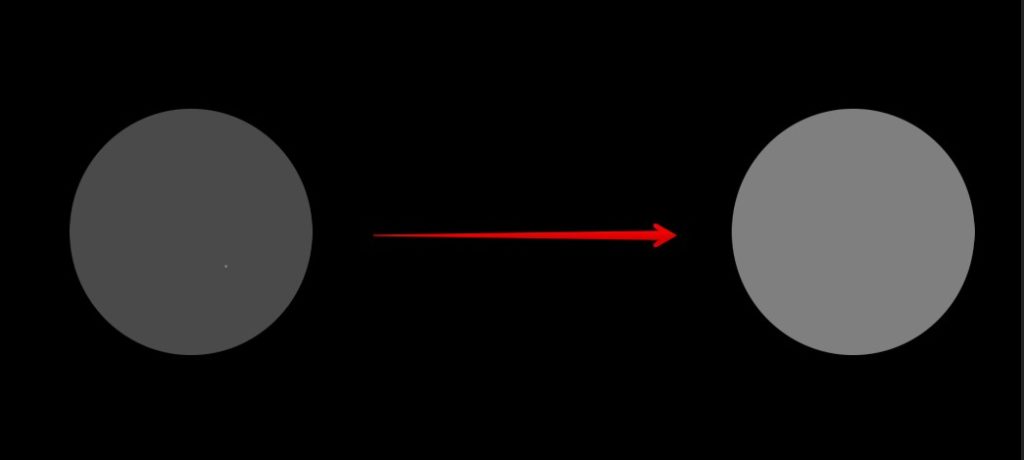
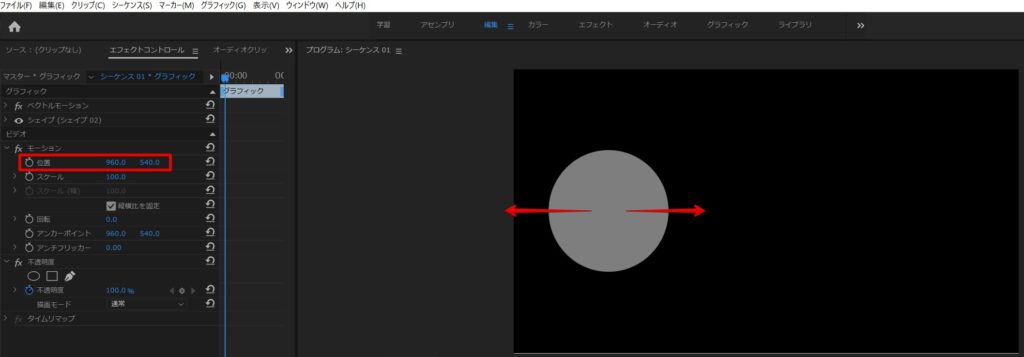
例えば最初は画面の左にボールの素材を配置、最後の時間には画面の右側にボールの位置を配置、として2点間の位置を設定してあげると、編集ソフトが自動的に左から右へと動くようにあいだのアニメーションを生成してくれます。
パラパラ漫画や手書きアニメーションのように、1コマずつ少しずつ右に位置をずらしながらボールを描いていく必要はありません。
編集する人は、ポイントとなる2つ以上のキーとなるフレーム(キーフレーム)を作るだけで、基本的なアニメーションの作成は完了です。
アニメーションをONにするボタン
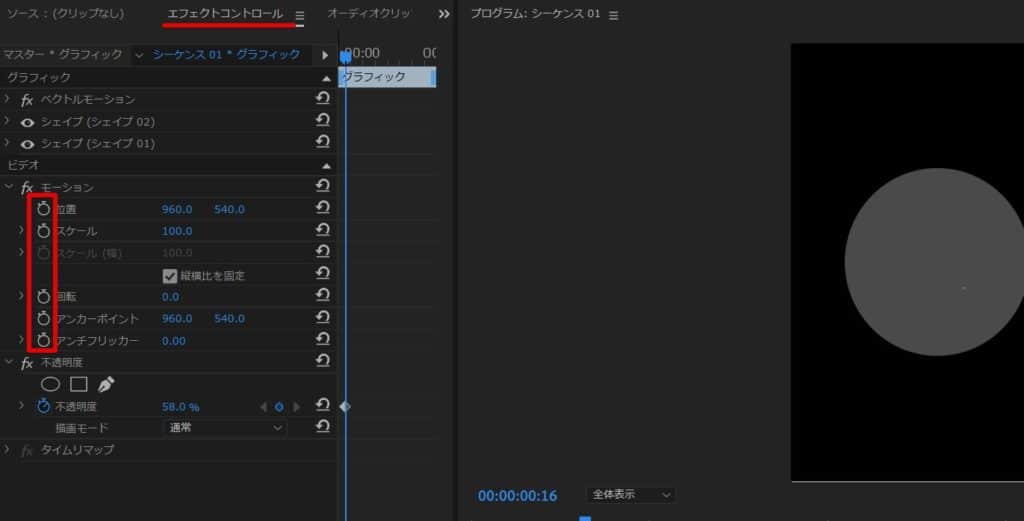
PremiereProでアニメーションを作成するために必要となるキーフレーム機能を使うためには、エフェクトコントロールパネル内にあるストップウォッチのマークのボタンを利用します。

ストップウォッチマークをONにすると、現在の時間を示すインジケータの位置にキーフレームが追加されて、選択していた[位置]や[回転]プロパティの値に応じた数値が記録されます。
開始位置のサイズと位置決定
ではストップウォッチを一度OFFに戻してから、再度最初と最後の2点間の基本アニメーションを作成してみましょう。

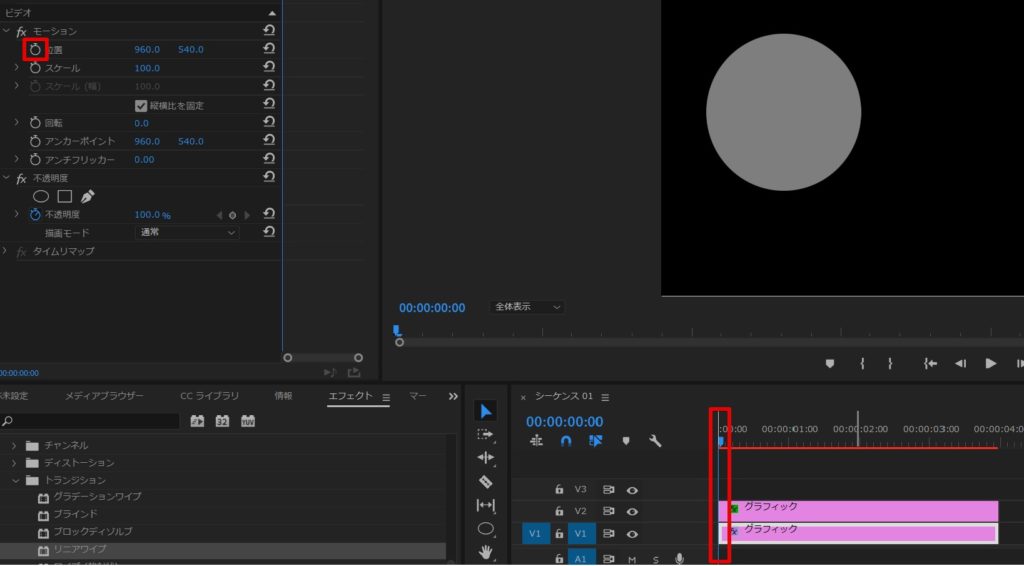
まず時間のインジケータを0秒の位置まで持ってきます。0秒の状態でアニメーションさせたいクリップを画面の左側に配置してみましょう。[位置]パネルの数値を変更して位置を動かすことも出来ますし、「モーション」をクリックしてからクリップをドラッグして移動させることも出来ます。

この状態の[位置]情報をキーフレームとして記録したいので、[位置]プロパティの所にあるストップウォッチボタンを押してキーフレームを追加します。
これで最初の1点目のキーフレームが完成です。
終了位置のサイズと位置決定
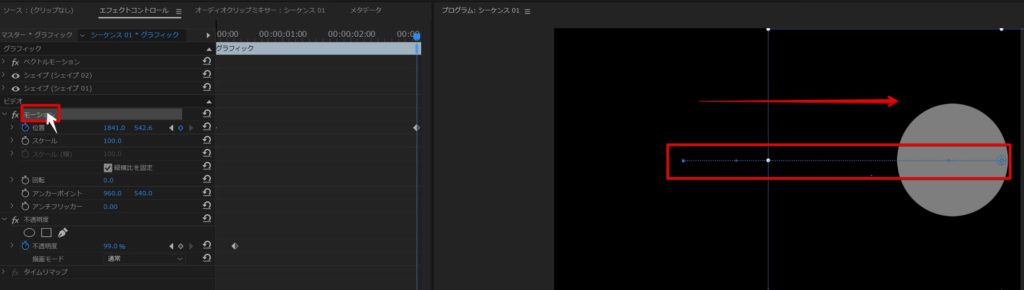
終了時点で画面の右側に移動させるアニメーションとしたいので、時間のインジケータを終了時間とする時間(今回は3秒後)に移動させます。3秒の時点で画面の右側に移動している状態を作りたいと思いますので、3秒で位置が画面の右側になっているように素材を画面の右側に移動させましょう。

時間を3秒に合わせて、「モーション」をクリックしてから画面上でクリップを右方向にドラッグします。ストップウォッチをONにしておくと、2点目以降のキーフレームは自動的に記録されていきます。
ストップウォッチをもう一度押してしまうとキーフレームの機能そのものが全てOFFになってしまって、キーフレームが全て消えますので注意が必要です。
2点を作れば途中は自動で作られる
2つの位置にキーフレームを打つことが出来たら再生をおしてプレビュー確認してみましょう。
2点間の間の動きはPremiereProが自動的に作ってくれていることを確認できるはずです。パラパラ漫画みたいに全てのコマを描く必要は全くないので、キーフレームを使ったアニメーション作成は手書きアニメーションと比べてとても早いのが特徴です。
キーフレームは全てのアニメーションに使える
このページでは左から右に位置を移動させるだけのとてもシンプルなキーフレームアニメーションを作りましたが、このアニメーション機能は[位置]以外にも[回転]や[不透明度]などの他のプロパティに対しても加えることが出来ます。
ストップウォッチボタンが表示されるプロパティは全てアニメーションが可能ですので、自分がやろうとしている編集作業でストップウォッチボタンが表示されえていないかどうか確認してみると良いでしょう。
PremiereProでキーフレームアニメーションの基本を習得すると、ほとんどそのまま他の高度なアニメーション作成機能のあるソフトでもキーフレームアニメーションが作れるようになります。
最初は少し面倒かもしれませんが、アニメーションの基礎なので是非マスターしておきましょう。