PremiereProで位置情報を使ったアニメーションなどを生成すると、動きの軌跡を示すモーションパスと呼ばれる線でアニメーションを確認することが出来ます。位置アニメーションを作るときに、すべてのキーフレームをエフェクトコントロールパネルから作っていくのはとても大変なので、モーションパスをドラッグして調整していく方法がとても効果的です。
このページではPremiere Proで作ったアニメーションの動きをドラッグで感覚的に調整する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
モーションパスでアニメーションを作る
位置を移動させて作るアニメーションはアニメーションづくりの中でも比較的よく使うものかもしれません。タイトルテキストを画面にスライドインさせて独自のタイトルやコメントを生成するといった単純なものでも[位置]を使ったアニメーションが加えられています。この位置アニメーションをキーフレームで作っていく時、数値の入力だけで作っていくのは柔軟性に欠けるので、モーションパスを使って軌跡を描いていく方法がおススメです。モーションパスの使い方を見ていきましょう。
モーションパスとは?

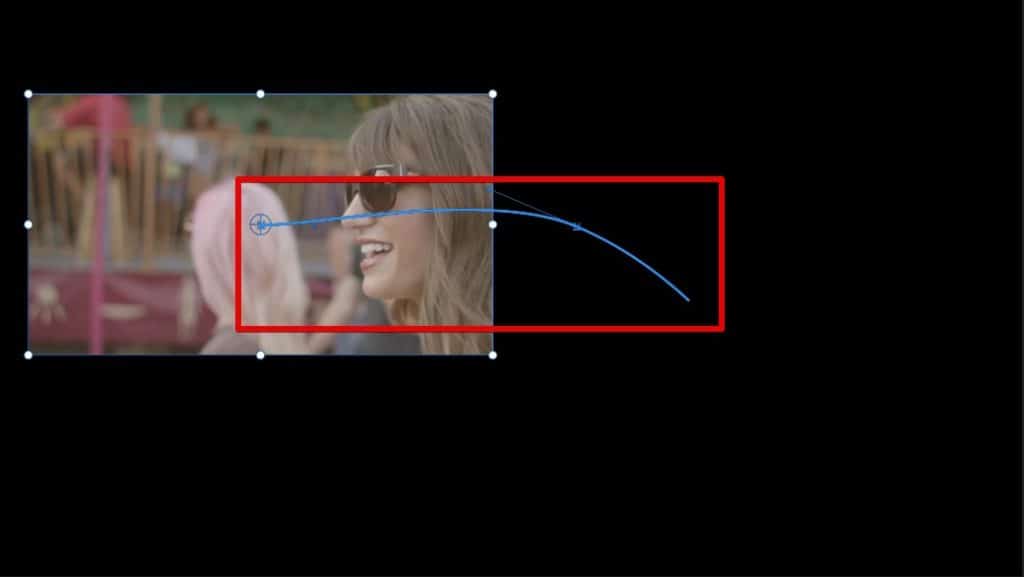
アニメーションするクリップの位置がこれからどこに移動するのか、今までどこにいたのかを示す軌跡となる線が描かれます。クリップの動作を視覚的に確認することができるので、動きの微調整を行うときにもとても役立ちます。
まずは単純なアニメーションを作成
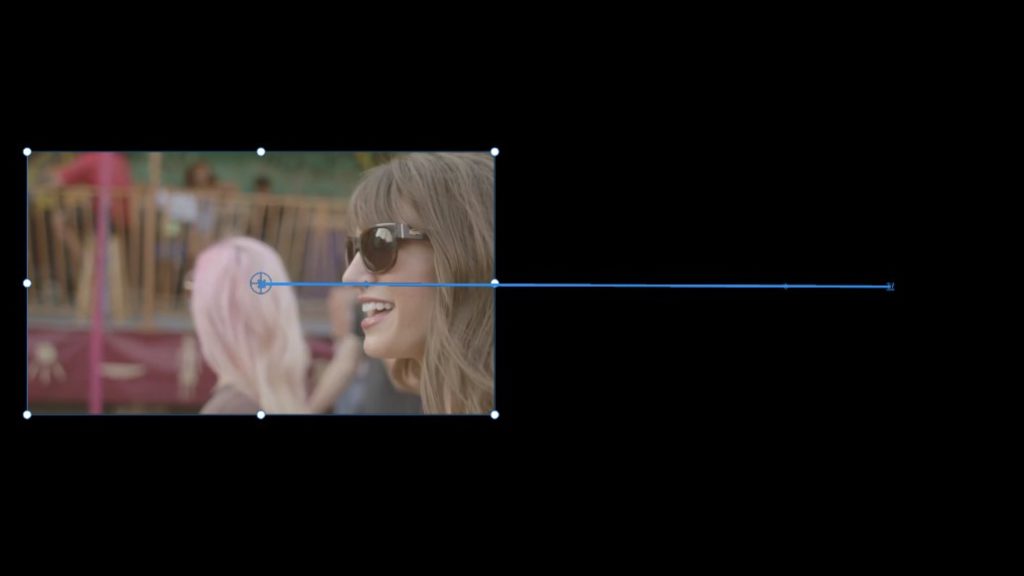
モーションパスは位置アニメーションを作成すると自動的に作成されます。単純に画面の左から右方向へと移動するアニメーションを作ってみます。開始点と終了点の2点に位置プロパティにキーフレームを打ってアニメーションを作ってみましょう。

するとプロジェクトパネル上で左から右へと延びる直線が描かれたのを確認できるかと思います。この線がモーションの動きを示すパス(線)です。この線は直接ドラッグして編集することが可能です。
中間点を曲げてみる
モーションパスの中間点を作成してみます。

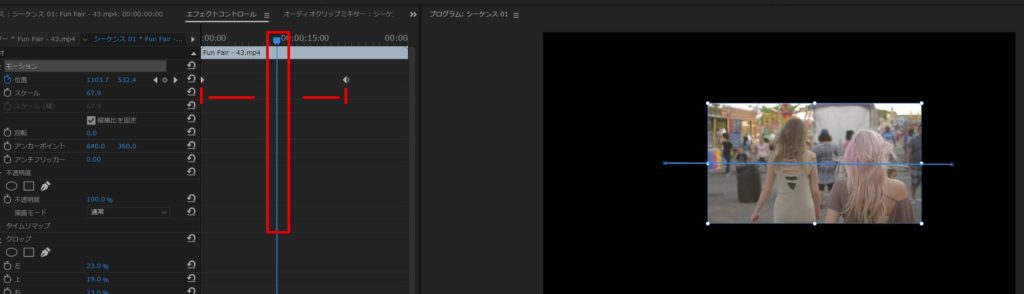
モーションパスは時間軸の影響を受けていますので中間付近を変更したい場合であれば、まず時間のインジケータを中間付近に移動させる必要があります。

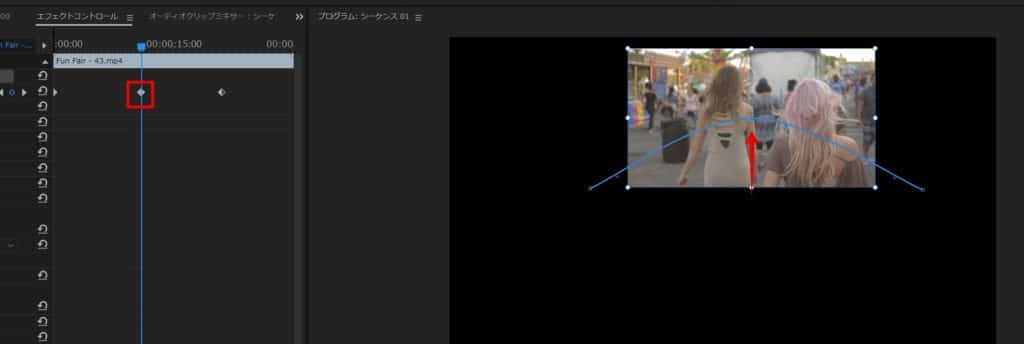
時間のインジケータを移動させたら、クリップをドラッグして好きな位置に変更しましょう。これでエフェクトコントロールパネル内に新しくキーフレームが追加されたことを確認できるはずです。
お好みの位置に調整してみましょう。
キーフレームの位置を調整する

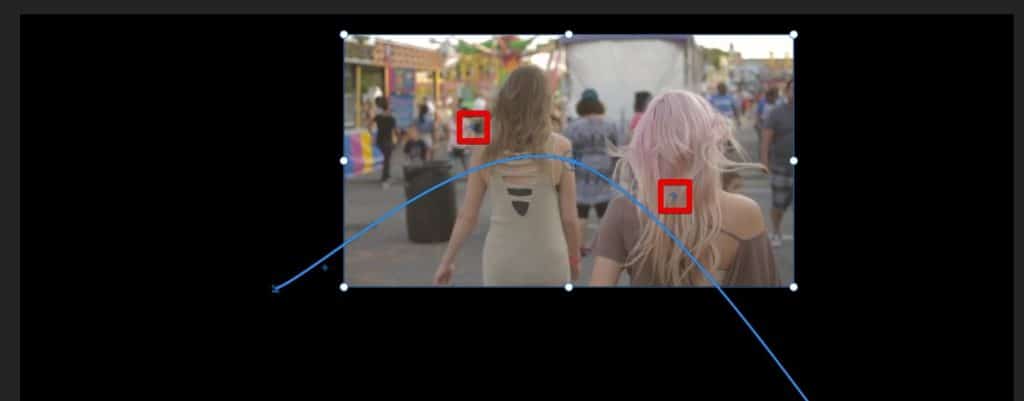
既に追加されているキーフレームはドラッグして別の場所に移動させることが出来ます。開始の点と終了の点のキーフレームも移動させることが出来ます。
曲線具合を調整する
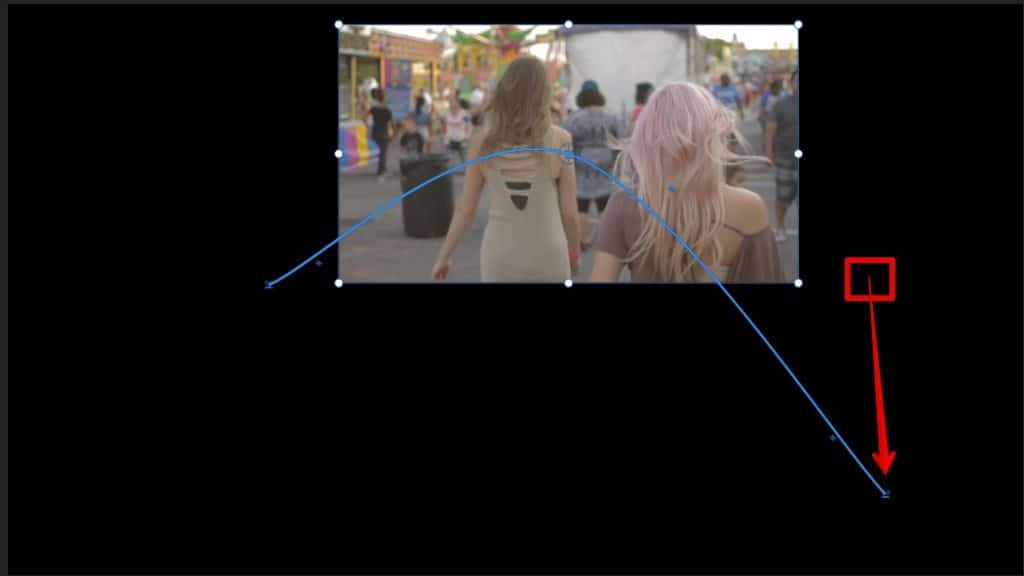
まず中間に新しく挿入しておいたキーフレームを触ってみてください。

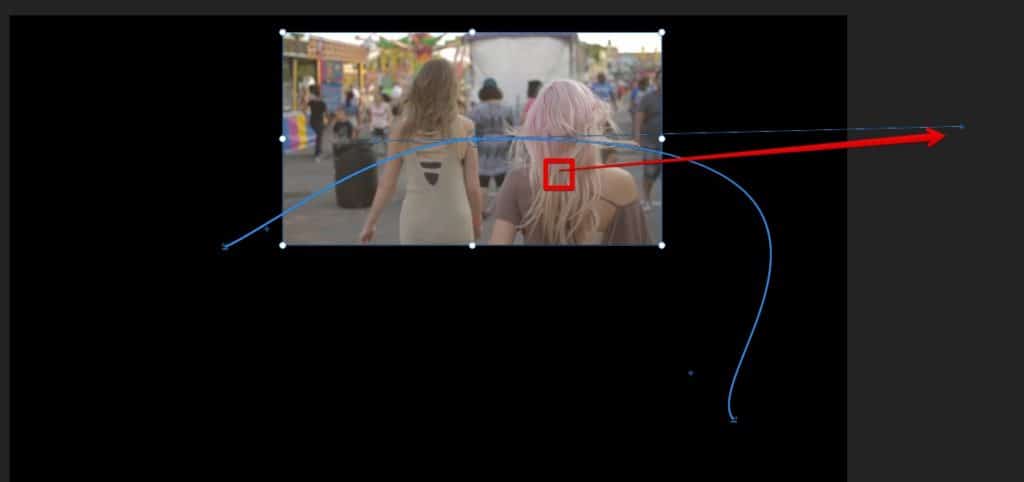
小さくてちょっと分かりづらいかもしれませんが、その左右に曲線具合を調整するためのハンドルが2つ表示されていることを確認できるはずです。これらのハンドルを調整すると曲線の曲がり具合を調整することが出来ます。

ベジェ曲線と呼ばれるAdobeソフトおなじみのパスの調整方法です。ハンドルを使用して曲線具合を調整することでスムーズな曲線やギザギザのシャープな動きなどを調整することが出来ます。
キーフレームの頂点を変更する
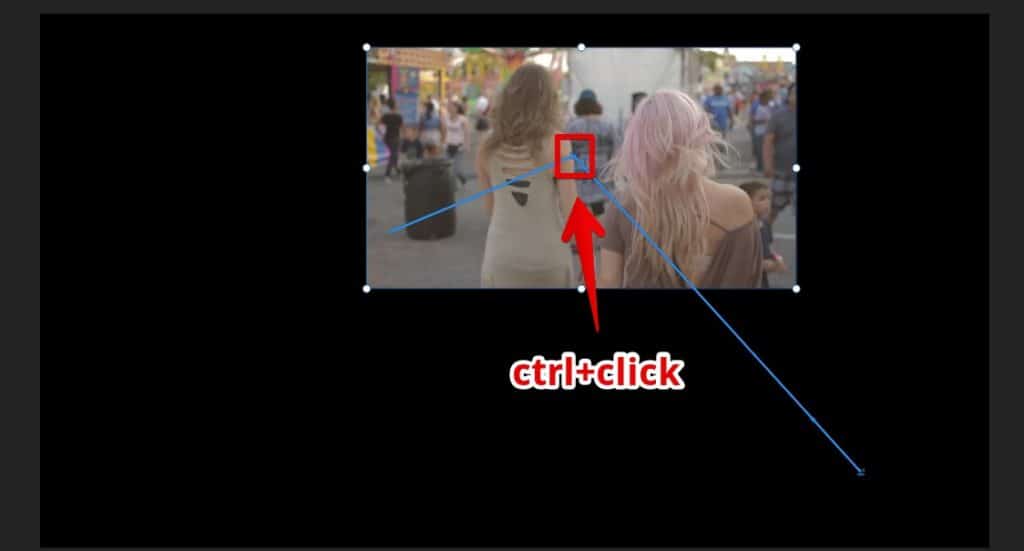
曲線的ではなくて直線的なまっすぐなアニメーションにしたい場合もあります。そんなときには動きの起点になっているキーフレームの種類を変更することが出来ます。

曲線的な頂点と直線的な頂点を色々と組み合わせることで、ボールが跳ね返るアニメーションのパスなども描くことが出来ます。
表現したい動きを表現するために、直線的な頂点が必要なのか曲線的な方が都合が良いのか、アニメーションを作成する側にも観察力や知識が求められる領域です。
アニメーションは画面で作った方が作りやすい
アニメーションパスを作るときにエフェクトコントロールパネル内の数値の入力だけで作っていくのは効率があまりよくないので、感覚的に作ってよいアニメーションの場合にはモーションパスを直接ドラッグしてしまうこれらの方法を是非活用してみてください。
モーションパスの調整が自由にできるようになってくると、複雑なアニメーションを組み合わせたり自然な動きを表現することも出来るようになって、動画作成の幅がさらに広がります。
アニメーションの領域はここだけで結構奥が深い難しい領域でもあるので、引き続き一緒に勉強していきましょう。