AviUtlには複数の写真を使ったスライドショーを作成するのに必要な機能や、エンドロール特有の名前一覧が上にスクロールしていくアニメーションを作成するための機能も搭載されています。そのため、結婚式などでもよく上映されるエンドロールも簡単に作成することが出来ます。このページではAviUtlを使ってエンドロールを作成する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
基本的なスライドショーの作成と配置
エンドロールでよくみられるスライドショーと名簿一覧が2分割に分かれたレイアウトを持ったエンドロールを作成します。まずは簡単なスライドショーから作成してみます。
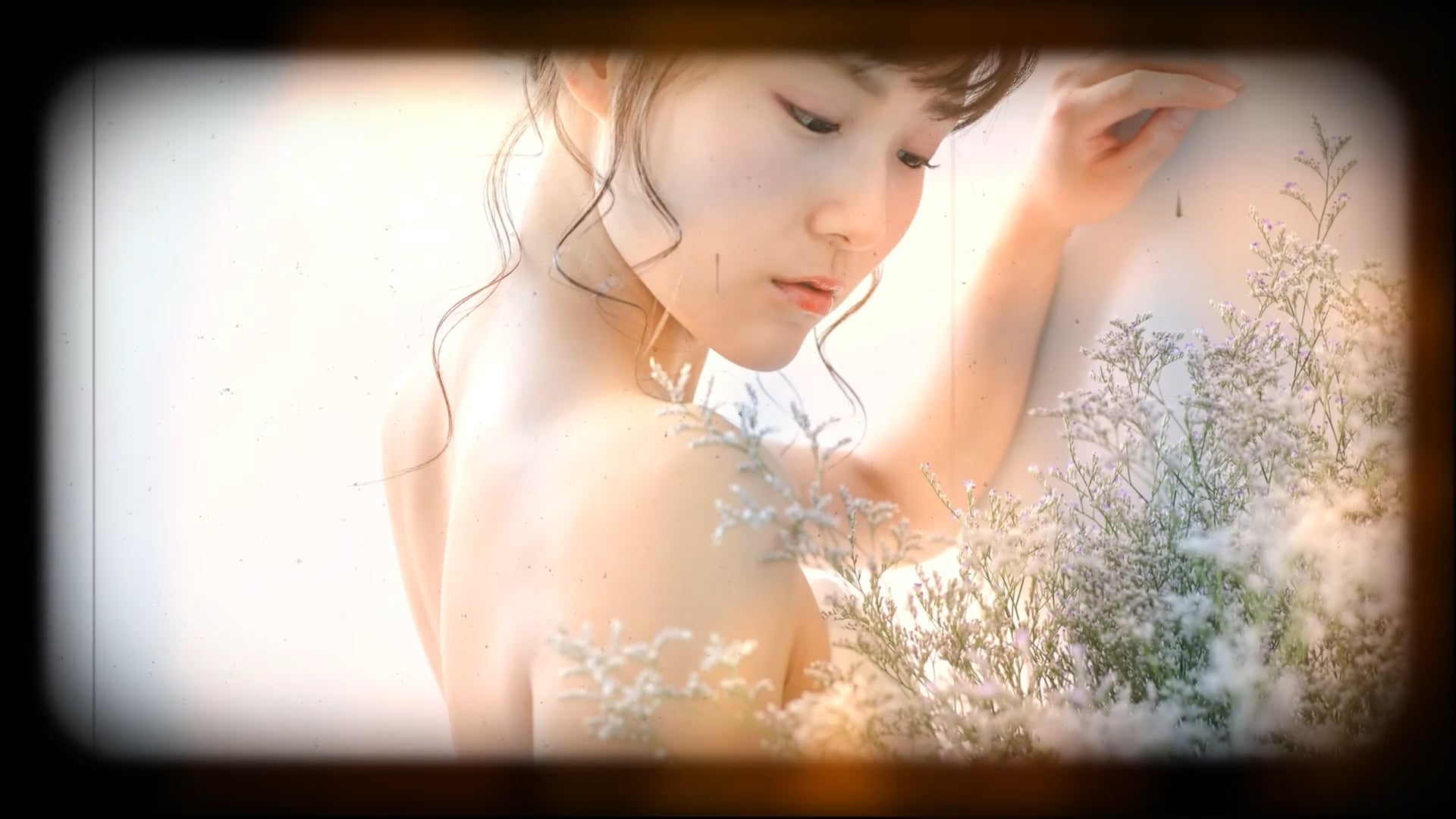
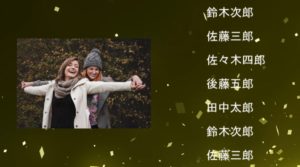
このページでは最終的にこんなエンドロールが作れます。

フェードイン&フェードアウトの写真オブジェクト
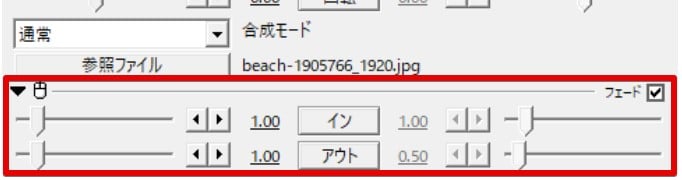
シンプルにフェードインして一定時間表示した後にフェードアウトして消えていく写真のスライドショーを作成します。フェードイン&アウトの適用と写真の切り替え方法はいろいろありますが、ここではシンプルに「フェード」エフェクトを適用しています。

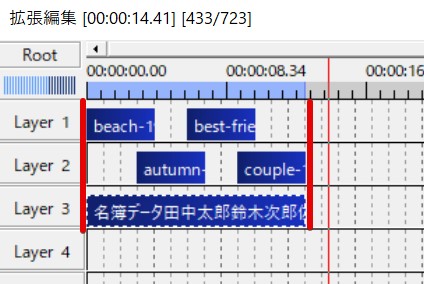
写真を連続配置
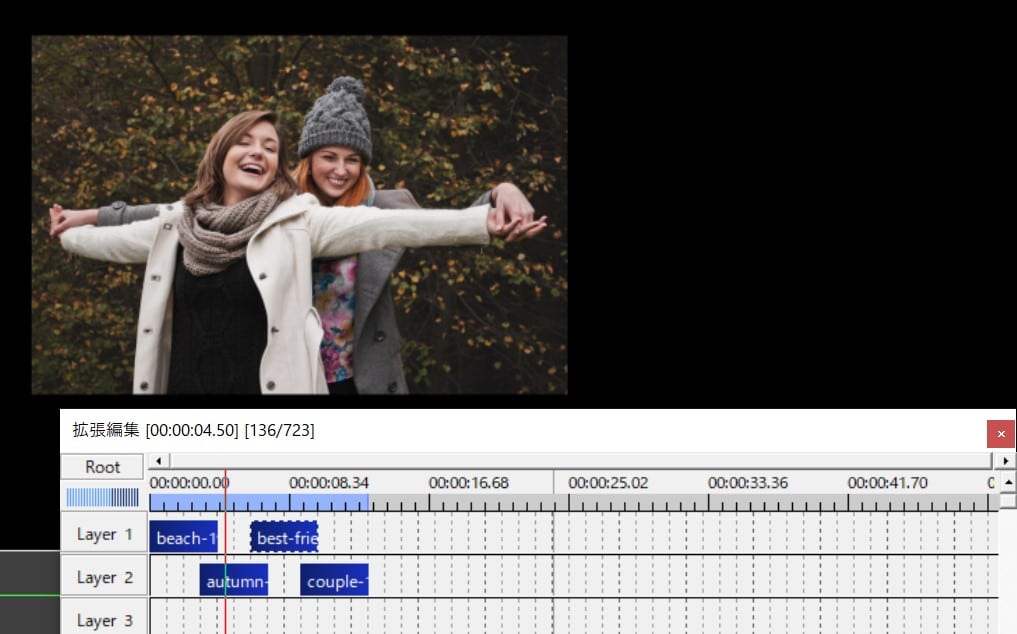
同じ位置に写真が来るように配置して、フェード効果を持った写真が切り替わって表示されるように調整します。インとアウトの時間を1秒ずつ持った写真としましたので、1秒ずつ交互に重なるようにタイムラインに配置しています。フィルタオブジェクトやシーンチェンジオブジェクトを使う場合には、また違った編集方法になりますが、この方法でも結果は同じです。

ここまでで出来ている映像
簡単なスライドショーが画面の横に配置されている状態です。
エンドクレジットの入力とアニメーション
エンドロール特有の名簿一覧が掲載されたテキストデータをスクロールアニメーションさせます。
まずはテキストオブジェクトの作成と文字の入力
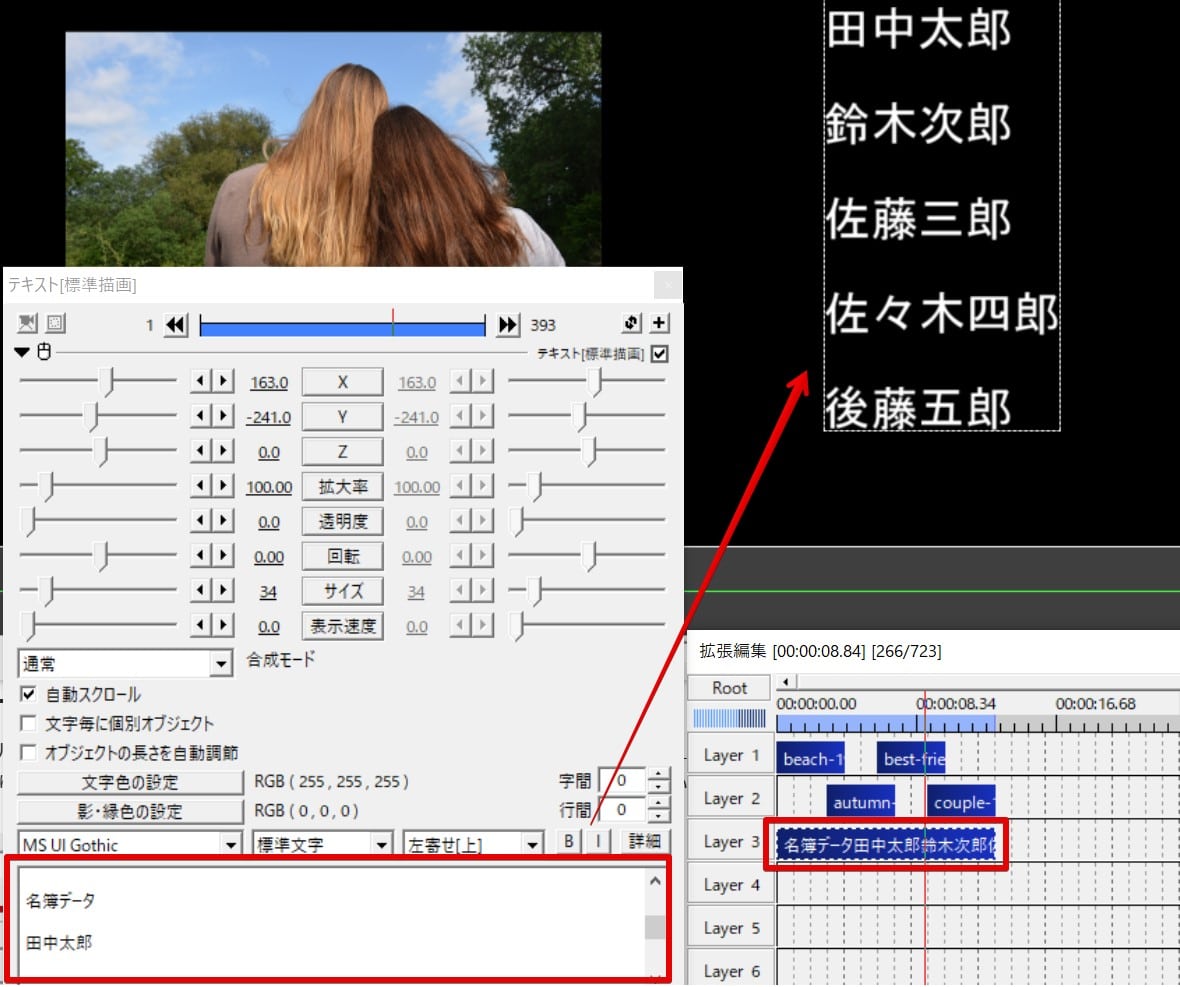
タイムラインの空白をクリックして「メディアオブジェクトの追加>テキスト」からテキストオブジェクトを作成します。テキスト入力欄に名簿一覧のテキストデータをコピーペースト等でまとめて入力しましょう。

続けてスクロールアニメーションを作成する方法としては以下の2つが簡単な方法です。
- テキストオブジェクトに「自動スクロール」を適用する
- Y軸のアニメーションを手動で作る
以下に詳しく見てみましょう。
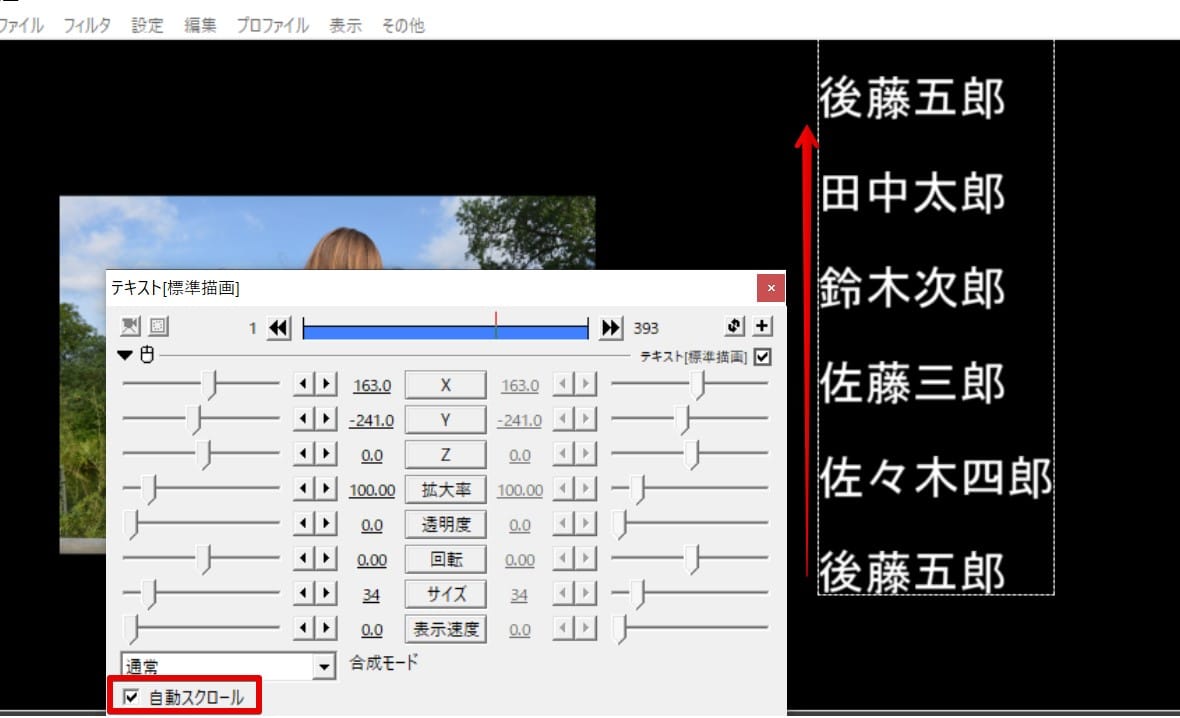
自動スクロールでテキストアニメーション
設定ダイアログ上の自動スクロールの項目にチェックを入れると、テキストの長さや大きさに合わせて自動的にスクロールが行われます。チェックを入れるだけなのでとても簡単な方法です。しかしいくつか注意点もあります
- 自動スクロールで正しく画面から表示が消えるように位置を調整する必要があります
- 開始位置を調整するために改行を大量に入れた方が良い場合もあります

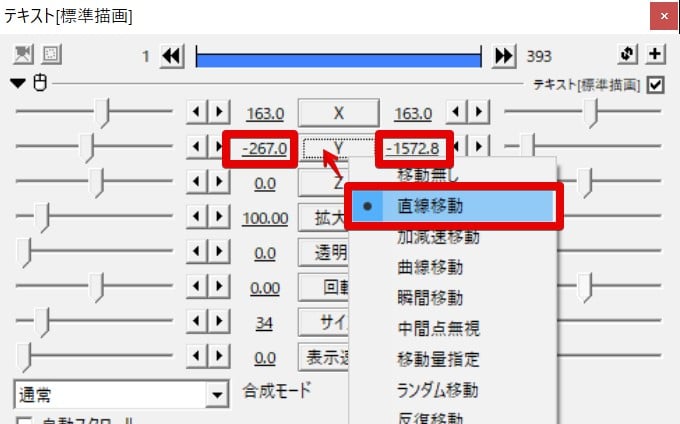
Y軸方向の動きを手動で適用する
設定ダイアログから「Y」の項目をクリックして「直線移動」に変更します。終了時点の位置を示す右側のスライダが選択できるようになるので、このスライダを調整してエンドクレジットのテキストが見えなくなる位置まで移動するように変更します。

タイムラインでスライドショー全体と同じ程度の時間的な長さに変更して完成です。

自動スクロールがうまく動作しなかった場合には、手動でエンドロールのスクロールアニメーションを作成してしまう方法がおすすめです。
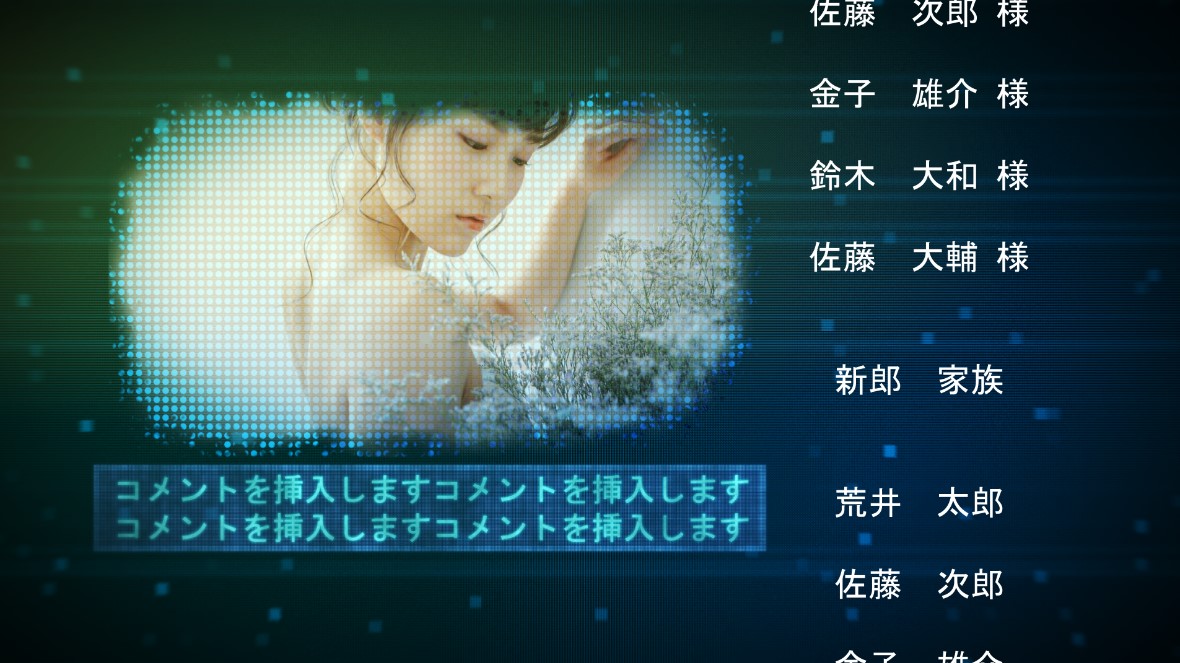
完成したエンドロールの形
背景のデザインも何もしていない状態の、最もシンプルなエンドロールの形が出来ました。ここからさらに進んで背景に動画素材を配置したり、写真の表示方法やデザインにこだわったりするとより個性的なエンドロールが作成できます。色々工夫しながら編集してみてください。
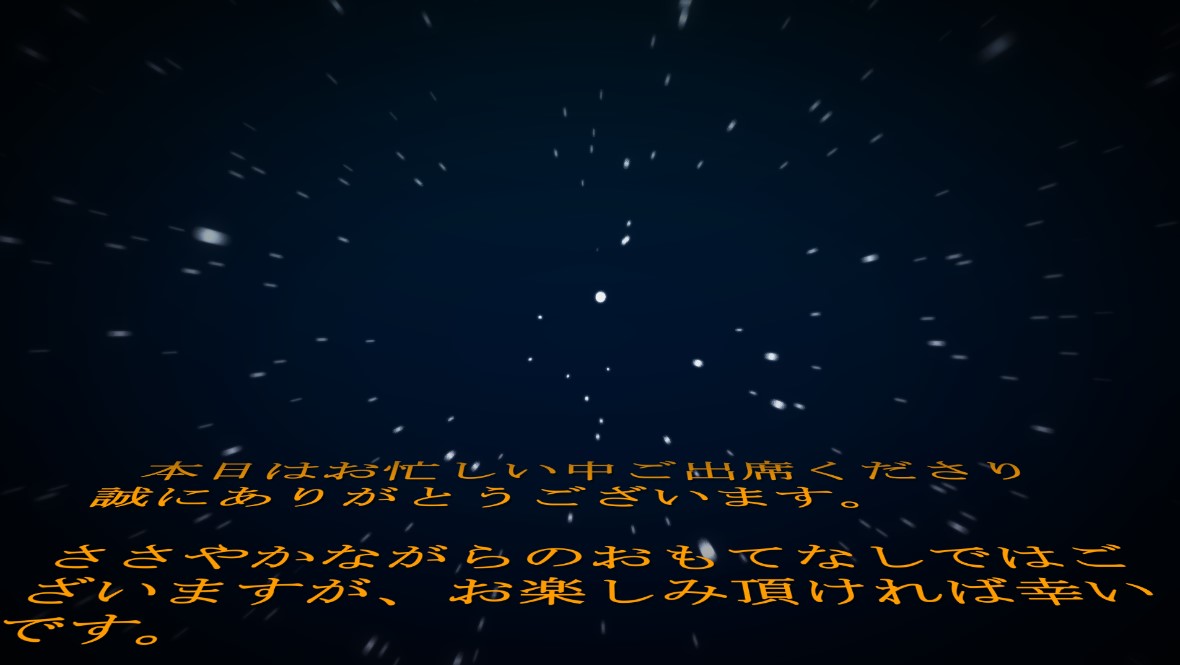
最もシンプルな形
このページの方法で作成したエンドロールです。
デザイン動画素材を活用
背景に当サイトでダウンロード可能なfu-nonの動画素材を配置しています。動画素材の配置以外にも写真の配置方法とデザイン、テキストのアニメーションや表示デザインなどにももっとこだわれば、簡単にクオリティを上げられるはずです。色々工夫してみてください。fu-nonの素材も是非ご活用ください。置くだけなので簡単です。