After Effectsを使った動画制作において、オブジェクトの動きに深みと魅力を加える「アニメーション」は欠かせない要素です。中でも、螺旋状に回転しながら動くアニメーションは、視聴者の目を惹きつけ、映像にダイナミックな印象を与えます。本記事では、After Effectsの基本でありながら奥深い「回転」プロパティと、その動きの起点となる「アンカーポイント」の役割に焦点を当て、初心者の方でも実践できる螺旋回転アニメーションの作成方法を徹底解説します。
アンカーポイントを自在に操るスキルは、単なる回転アニメーションに留まらず、あらゆるトランスフォーム(位置、スケール、不透明度など)の動きをコントロールするために不可欠です。本記事を通じて、その重要性を理解し、表現の幅を広げる第一歩を踏み出しましょう。
After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
After Effectsアニメーションの基礎:回転とキーフレーム
まずは、レイヤーをその場で回転させる基本的なアニメーションから始めましょう。After Effectsでオブジェクトを動かす際、最も頻繁に使うのが「トランスフォーム」プロパティです。このセクションでは、回転プロパティにキーフレームを打つ手順を詳しく解説します。
レイヤーの準備と回転プロパティの表示
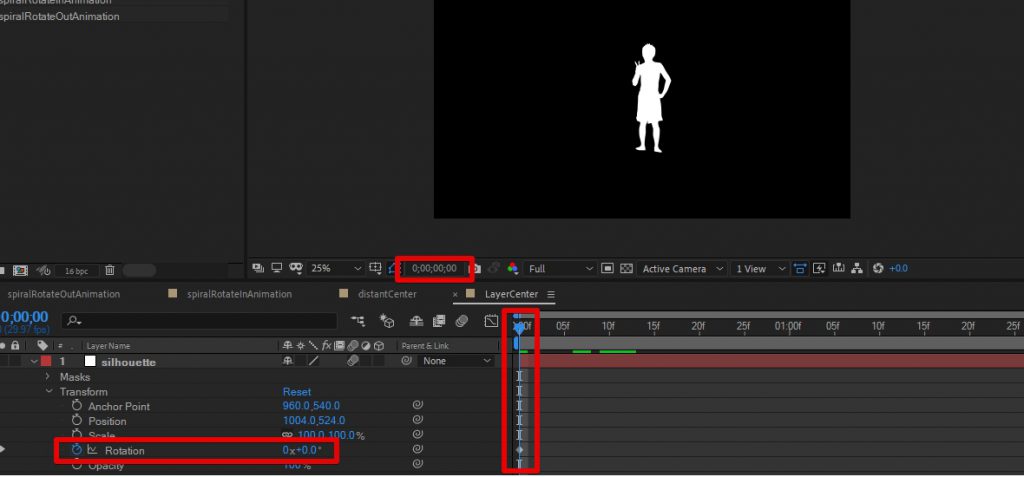
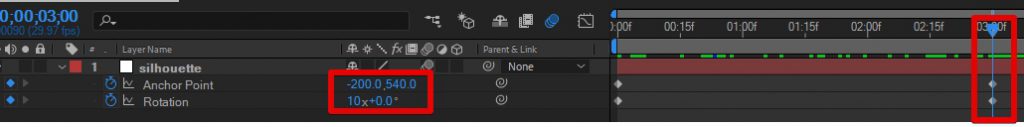
タイムラインパネルでアニメーションさせたいレイヤーを選択し、「トランスフォーム」を展開して「回転」プロパティを表示させます。初期状態では「0× + 0.0°」と表示されています。これは「0回転と0度」を意味します。

キーフレーム設定の基本
時間のインジケータをアニメーションの開始点(例:0秒)に合わせ、「回転」プロパティの左にあるストップウォッチアイコンをクリックします。これで最初のキーフレームが挿入され、現在の回転値(0°)が記録されます。
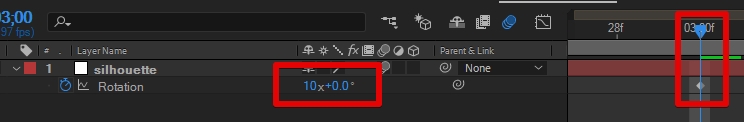
次に、時間のインジケータをアニメーションの終了点(例:3秒)に進め、「回転」プロパティの値を「10 × 0.0°」と入力します。これは「3秒間で時計回りに10回転する」という指示になります。この操作で、自動的に2つ目のキーフレームが挿入され、0秒から3秒にかけてレイヤーが10回転するアニメーションが作成されます。

回転アニメーションのコツ:回転方向と速度の調整
回転プロパティの「×」の左側の数値は回転数、右側の数値は角度を表します。例えば、「1 × 90.0°」は1回転と90度、「-1 × 0.0°」は反時計回りに1回転を意味します。キーフレーム間の距離を短くすれば回転速度が速くなり、長くすれば遅くなります。プレビューしながら最適な速度を見つけましょう。

キーフレームはアニメーションの「設計図」のようなものです。始点と終点を設定することで、After Effectsがその間の動きを自動で補間してくれますよ。
アニメーションの「中心」を操る:アンカーポイントの徹底解説
After Effectsにおける「アンカーポイント」は、レイヤーの回転やスケール(拡大・縮小)の基準となる非常に重要な点です。このアンカーポイントの位置によって、アニメーションの動きが大きく変わります。
アンカーポイントの役割とアニメーションへの影響
初期状態では、アンカーポイントはレイヤーの中心に設定されています。そのため、先ほど作成した回転アニメーションをプレビューすると、レイヤーはその中心でクルクルと回るのが確認できます。

しかし、このアンカーポイントをレイヤーの中心からずらすと、回転の仕方が一変します。レイヤー自体が移動しながら回転するような動きになります。これは、アンカーポイントが「回転の中心」として機能しているためです。
アンカーポイントの移動方法
アンカーポイントを移動させる方法はいくつかあります。
- 手動で移動(パンビハインドツール): ツールバーにある「パンビハインドツール(アンカーポイントツール)」を選択し、コンポジションパネル上でアンカーポイントをドラッグして移動させます。これは直感的で、視覚的に位置を確認しながら調整できるため、初心者におすすめです。
- 数値で移動: タイムラインパネルでレイヤーの「トランスフォーム」を展開し、「アンカーポイント」プロパティのX, Y座標の数値を直接入力して移動させます。精密な位置調整が必要な場合に便利です。このページでは例として「500, 540」と入力しました。

アンカーポイントを移動させた状態でプレビューすると、レイヤーが中心から少し離れた位置で回転するのを確認できます。アンカーポイントは回転だけでなく、スケール(拡大・縮小)の基点にもなるため、様々なアニメーション動作に大きく影響します。この「基点・中心点」という役割をしっかり押さえておきましょう。

アンカーポイントをレイヤーの中心に戻すショートカットキーは、WindowsではCtrl + Alt + Home、MacではCommand + Option + Homeです。覚えておくと作業効率が格段に上がりますよ!
実践!螺旋回転アニメーションの作成手順
いよいよ螺旋回転アニメーションの作成です。これは、レイヤーの「回転」と「アンカーポイント」の動きを組み合わせることで実現します。アンカーポイントを時間とともに移動させることで、レイヤーが中心から徐々に遠ざかりながら回転する、螺旋状の動きを作り出します。
回転とアンカーポイントのキーフレーム連携
「回転」プロパティに既にキーフレームが打たれている状態(0秒と3秒)で、同様に「アンカーポイント」プロパティにもキーフレームを挿入します。

0秒に時間のインジケータを合わせ、「アンカーポイント」プロパティのストップウォッチアイコンをクリックします。開始のキーフレームは、レイヤーの中心(初期設定)のままにしておきましょう。
次に、時間のインジケータを3秒に移動させます。この時点で、レイヤーが画面から消えてしまうほど中心から遠くなるように、「アンカーポイント」プロパティに「-200, 540」と入力します。これにより、アンカーポイントが左方向へ大きく移動するアニメーションが作成されます。

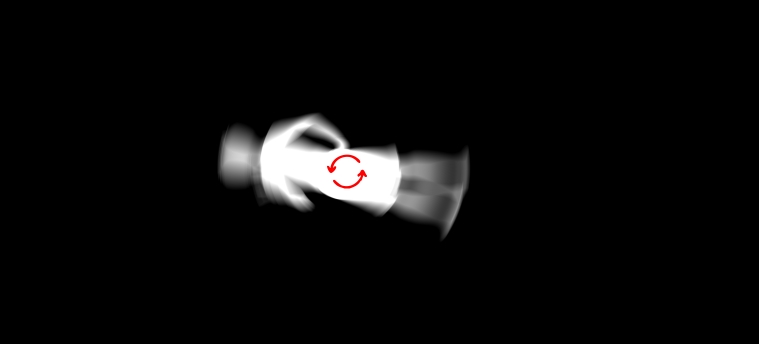
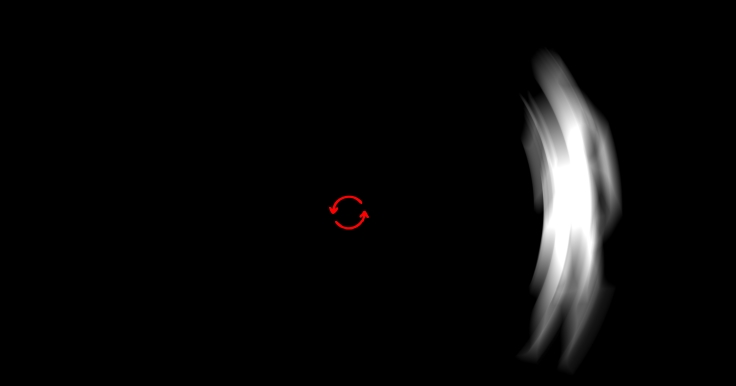
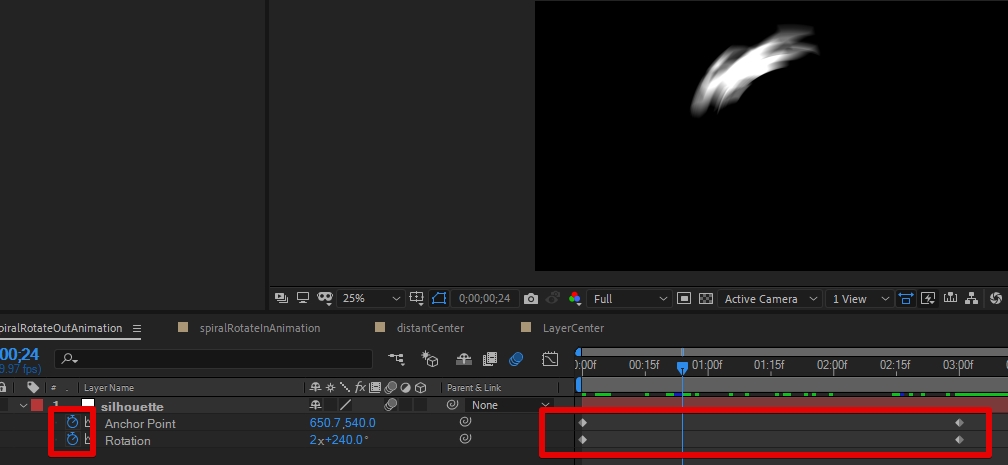
これで、レイヤーが回転しながら、その回転の中心(アンカーポイント)が徐々に移動していくことで、螺旋状に画面から消えていくアニメーションが完成しました。
より複雑な螺旋の動きを想像するヒント
アンカーポイントのX, Y座標だけでなく、Z座標(3Dレイヤーの場合)や、スケールプロパティにもキーフレームを打つことで、奥行きのある螺旋や、拡大・縮小しながらの螺旋など、さらに複雑で魅力的な動きを作り出すことができます。試行錯誤して、あなただけの表現を見つけてみましょう。
アニメーションを自在に操る:キーフレームの応用テクニック
作成した螺旋アニメーションを、画面にレイヤーが「イン」してくるような逆のアニメーションに変更してみましょう。After Effectsには、キーフレームを簡単に反転させる便利な機能が標準搭載されています。
アニメーションの逆再生:イン/アウトアニメーションの作成
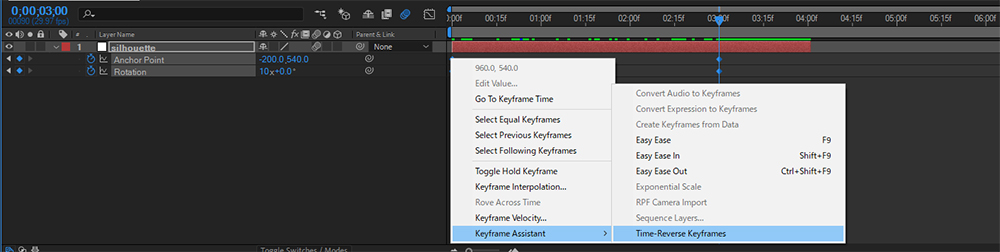
タイムラインパネル上で、挿入済みのすべてのキーフレームをまとめてドラッグして選択します。選択したキーフレーム上で右クリックし、「キーフレーム補助」>「時間反転キーフレーム」を選択します。

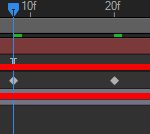
これだけで、キーフレームの順序が反転し、画面外から螺旋状に回転しながらレイヤーがインしてくるアニメーションに変わります。この機能は、アウトアニメーションをインアニメーションに、またはその逆にする際に非常に役立ちます。
 キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
キーフレームを反転する
After Effectsでアニメーションを制作する際、「この動きを逆再生したい」「既存のアニメーションを効率的に再利用したい」と考えることは頻繁にあります。手動でキーフレ
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす

キーフレームの反転は、アニメーションの再利用やループ作成にも非常に便利です。例えば、オブジェクトが画面外に消えるアニメーションを作成した後、この機能を使えば簡単に画面内に現れるアニメーションに変換できますよ。
動きにリアリティを追求:モーションブラーの適用
アニメーションに「動きの速さ」や「残像」の表現を加えることで、より自然でプロフェッショナルな印象を与えることができます。それが「モーションブラー」です。
モーションブラーの概念と視覚効果
モーションブラーとは、カメラで高速に動く被写体を撮影した際に生じる、被写体のブレや残像を再現する視覚効果です。人間の目は動いているものをある程度ブレていた方が自然に感じるため、アニメーションにモーションブラーを適用することで、リアリティとダイナミズムが飛躍的に向上します。
モーションブラーの適用方法
After Effectsでモーションブラーを適用するには、主に2つのスイッチをONにする必要があります。
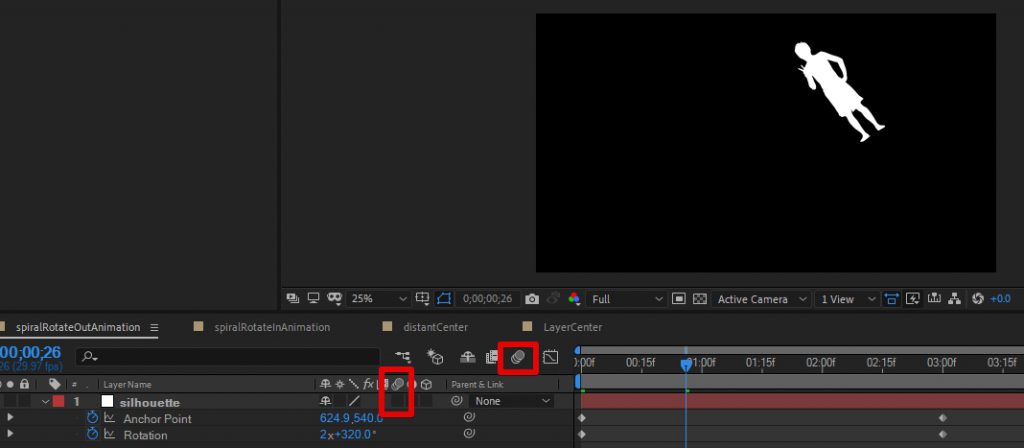
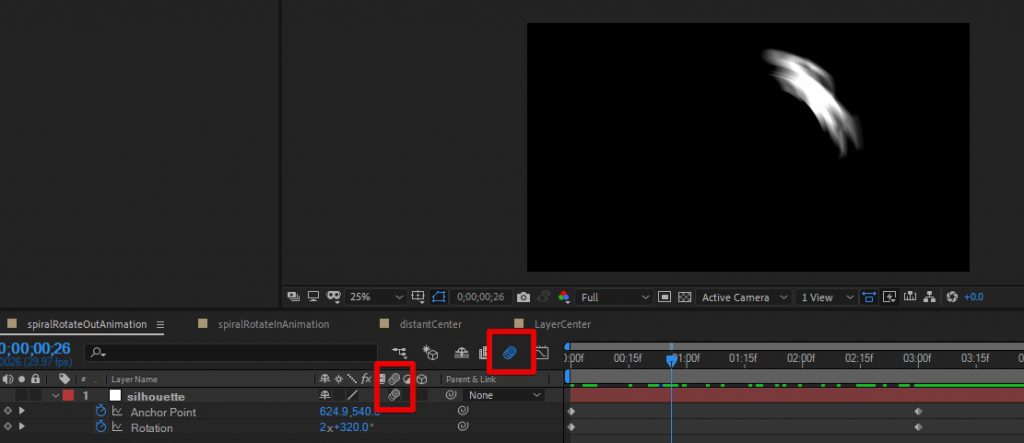
- コンポジション全体のモーションブラースイッチをONにする: タイムラインパネルの上部にある、複数の丸が重なったようなアイコン(モーションブラー適用可能スイッチ)をクリックしてONにします。青く点灯すればONの状態です。
- 画像レイヤーのモーションブラースイッチをONにする: モーションブラーを適用したい個別のレイヤーの、タイムラインパネルにある同じアイコン(モーションブラースイッチ)をクリックしてONにします。

これだけで、レイヤーの回転動作と速度に合わせて、伸びるような残像が自動的に作成されます。動きの速いアニメーションにはモーションブラーを多用することで、映像のクオリティが格段に向上します。

モーションブラーの調整と注意点
モーションブラーの強さは、コンポジション設定の「高度」タブにある「シャッター角度」で調整できます。数値が大きいほどブラーが強くなります。 ただし、モーションブラーはレンダリング時間を長くする傾向があるため、プレビュー時や最終出力時には注意が必要です。

モーションブラーは、動きの速いオブジェクトに特に効果的です。しかし、静止しているオブジェクトやゆっくりとした動きにはあまり効果がないため、適用するレイヤーを適切に選択することが重要です。
螺旋アニメーションのさらなる応用と発展
ここまでで、レイヤーの回転の中心となるアンカーポイントを徐々に遠ざけていくことで、螺旋状に回転するアニメーションを作成する方法を習得しました。この手法は、After Effectsで様々なレイヤーを回転させる際の基本であり、アンカーポイントとの関連性を深く理解する上で非常に有効です。
螺旋アニメーションの作成方法は、今回紹介したアンカーポイントの移動以外にもいくつか存在します。より高度な表現を目指すために、以下の応用的な手法も検討してみましょう。
エクスプレッションを活用した複雑な螺旋
JavaScriptベースのコードを記述する「エクスプレッション」を用いることで、より複雑で制御された螺旋の動きを自動生成できます。例えば、wiggleエクスプレッションを応用して不規則な動きを加えることも可能です。 数値入力では難しい、数学的な曲線や、時間経過による変化を細かく制御したい場合に非常に強力なツールとなります。
ヌルオブジェクトを使ったグループアニメーション
「ヌルオブジェクト」は、それ自体は何も表示されない透明なレイヤーですが、他のレイヤーの「親」としてリンクさせることで、複数のレイヤーをまとめて制御できます。 ヌルオブジェクトの位置や回転をアニメーションさせることで、複数のレイヤーをまとめて螺旋状に動かすことが可能です。 例えば、複数の星が螺旋を描きながら移動するような表現に役立ちます。
モーションパスの描画と調整
ペンツールなどで直接螺旋状のパスを描き、レイヤーをそのパスに沿って動かす方法もあります。 この方法では、より自由な形状の螺旋を作成できますが、パスの調整には慣れが必要です。グラフエディターや方向ハンドルを駆使することで、パスに沿った動きに緩急をつけ、より自然なアニメーションに仕上げることができます。
 モーションスケッチでアニメーションを手書き入力する
After Effectsの「モーションスケッチ」機能は、マウスやペンタブレットで描いた軌跡をそのままアニメーションとして記録できる画期的なツールです。従来のキーフレームを
モーションスケッチでアニメーションを手書き入力する
After Effectsの「モーションスケッチ」機能は、マウスやペンタブレットで描いた軌跡をそのままアニメーションとして記録できる画期的なツールです。従来のキーフレームを

モーションパスは、オブジェクトの移動軌跡を視覚的に確認しながら調整できるため、直感的なアニメーション作成に役立ちます。特に、複雑な曲線を描く螺旋には有効な手法です。
エフェクトの組み合わせによるユニークな表現
After Effectsに搭載されている様々なエフェクトを組み合わせることで、ユニークな螺旋状のエフェクトを作り出すことも可能です。例えば、「波形ワープ」や「極座標」などのディストーション系エフェクトは、既存のレイヤーを螺旋状に歪ませる効果を生み出します。 また、サードパーティ製のプラグイン「Power Droste」のように、螺旋状の変形に特化したツールも存在します。
3D空間での螺旋アニメーション
After Effectsの3Dレイヤー機能とカメラを組み合わせることで、より奥行きのある螺旋アニメーションを作成できます。例えば、ヌルオブジェクトをカメラの親として設定し、ヌルオブジェクトの回転や位置にキーフレームを打つことで、カメラが螺旋状に移動しながら被写体を捉えるようなダイナミックな映像表現が可能です。
まとめ:螺旋アニメーションで表現の幅を広げよう
本記事では、After Effectsで螺旋回転アニメーションを作成するための基本的な手順から、アンカーポイントの重要性、キーフレームの応用、モーションブラーの適用、そしてエクスプレッションやヌルオブジェクト、モーションパス、エフェクトの組み合わせといった応用的な手法までを幅広く解説しました。
After Effectsは、Premiere Proのようなカット編集ソフトとは異なり、複雑なアニメーションやエフェクトの作成に特化したソフトです。 これらの知識と技術を習得することで、あなたの映像表現の幅は飛躍的に広がり、よりプロフェッショナルで魅力的なモーショングラフィックスを制作できるようになるでしょう。まずは本記事で学んだアンカーポイントの概念をしっかりとマスターし、様々なアニメーションに応用してみてください。
完成プレビューとAEPファイルのダウンロード
本記事で作成した螺旋回転アニメーションの完成形を動画で確認できます。実際に手を動かして作成したアニメーションと見比べてみましょう。
このページで行った螺旋状に回転するアニメーションを実際に作成したAEPファイルは以下からダウンロードできます。「回転」プロパティを使ったアニメーションの基本として、初心者の方にはご参考にしていただけるかもしれません。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート