After Effectsで映像制作を行う際、素材を魅力的に見せるためのアニメーションは欠かせません。中でも「スケール」プロパティを調整して素材がポップアップ表示されるアニメーションは、視聴者の目を引き、映像に活気を与える効果的な手法です。本記事では、After Effectsの「スケール」プロパティを最大限に活用し、単なる拡大・縮小に留まらない、プロフェッショナルで魅力的なスケールアップアニメーションの作成方法を、初心者の方にも分かりやすく解説します。
基本のキーフレーム設定から、動きに自然な緩急をつける「イージーイーズ」、さらに躍動感あふれる「バネのような動き」の作り方、そしてアニメーションの動きを視覚的に調整できる「グラフエディタ」の活用法まで、実践的なテクニックを網羅。最終的には、より効率的にアニメーションを作成するためのエクスプレッションやプラグインについても触れていきます。このガイドを通して、あなたのAfter Effectsスキルを飛躍的に向上させ、表現の幅を広げましょう。
After Effectsでアニメーションの基礎を固めたい方は、ぜひ以下の記事も参考にしてください。

After Effects おすすめテンプレート素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート
テンプレートも10点まで無料
After Effects スケールアニメーションの基本をマスターする
まずは、After Effectsでスケールアニメーションを作成する上での基本中の基本から見ていきましょう。素材のサイズを変化させる「スケール」プロパティの操作は、After Effectsにおけるアニメーション制作の基礎となります。
スケールプロパティとは?素材のサイズ調整の基礎
「スケール」プロパティは、レイヤーのサイズを調整するための項目です。After Effectsでは、このスケール値を時間軸に沿って変化させることで、素材が拡大したり縮小したりするアニメーションを作り出します。例えば、画面に何もなかった状態から、ロゴやアイコンが徐々に現れるような演出は、このスケールアニメーションの典型的な活用例です。
スケールプロパティは、X軸(横幅)とY軸(高さ)の値を同時に、または個別に調整できます。通常は縦横比を維持するため、両方の値を連動させて調整しますが、あえて連動を解除してユニークな変形アニメーションを作ることも可能です。また、スケールアニメーションの印象は、レイヤーの「アンカーポイント」の位置によって大きく変わります。アンカーポイントが中心にあれば中央から拡大・縮小し、端にあればその端を基準に変化します。
ポップアップアニメーションの作成手順
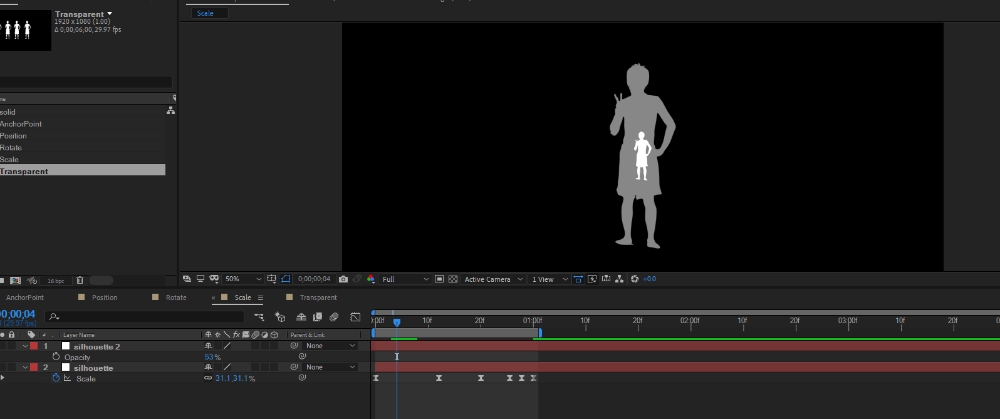
それでは、実際に素材が画面にポップアップ表示されるようなスケールアップアニメーションを作成してみましょう。ここでは、人型シルエットのレイヤーを例に進めます。
ステップ1: 開始キーフレームの設定(スケール0%)
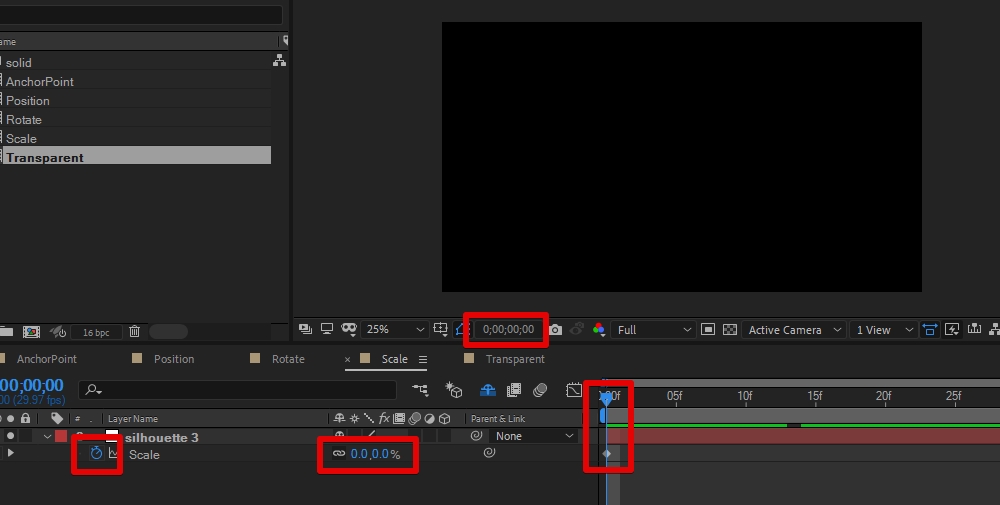
アニメーションの開始点となるキーフレームを設定します。まず、タイムインジケータをアニメーションを開始したい時間(例:0秒)に合わせます。次に、アニメーションさせたいレイヤー(ここでは人型シルエット)を選択し、レイヤーのプロパティを展開して「トランスフォーム」カテゴリにある「スケール」プロパティを表示します。
スケールの値を「0%, 0%」に変更し、スケールプロパティの左側にあるストップウォッチアイコンをクリックします。これにより、現在の時間(0秒)にスケール値が0%のキーフレームが1つ挿入されます。

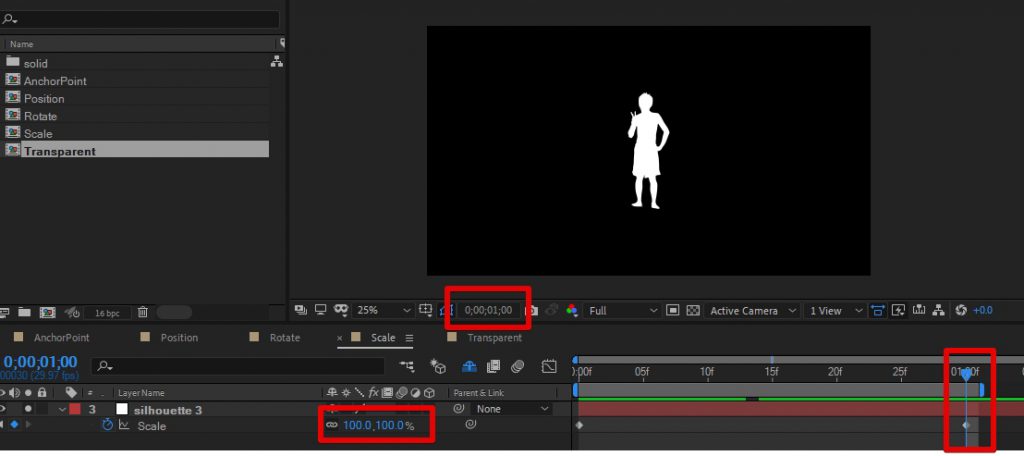
ステップ2: 終了キーフレームの設定(スケール100%)
次に、アニメーションの終了点となるキーフレームを設定します。タイムインジケータをアニメーションを完了させたい時間(例:1秒)に進めます。そして、スケールの値を「100%, 100%」に変更します。一度ストップウォッチアイコンをクリックしてキーフレームを有効にしているため、2つ目以降のキーフレームは値を変更するだけで自動的に挿入されます。
ストップウォッチアイコンを再度クリックしてしまうと、それまでに設定した全てのキーフレームが削除されてしまうので注意が必要です。キーフレームを追加したい場合は、タイムインジケータを動かして値を変更するだけでOKです。

プレビューと初期の印象
これで、画面から素材が0%から100%へと直線的に拡大してポップアップ表示されるアニメーションが完成しました。プレビューパネルの再生ボタン(またはスペースキー)を使って、実際にアニメーションを確認してみましょう。

しかし、この状態では非常にシンプルで、どこか単調な印象を受けるかもしれません。これは、キーフレーム間の変化が常に一定の速度で補間されているためです。より自然で魅力的なアニメーションにするためには、さらに調整が必要です。

キーフレームの基本操作は、After Effectsアニメーションの土台です。まずはこの直線的な動きをしっかり理解し、次に紹介する「イージーイーズ」で動きに表情をつけていきましょう。
 フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
フェードイン&アウトの作成
動画編集において、映像や音声の始まりと終わりを滑らかに演出する「フェードイン」と「フェードアウト」は、視聴者に洗練された印象を与えるために不可欠なテクニックです
アニメーションに「生命」を吹き込む:イージーイーズで動きを滑らかに
先ほど作成したアニメーションは、直線的な動きで味気なく感じられたかもしれません。これは、キーフレーム間の補間方法が「リニア補間」になっているためです。After Effectsでは、この補間方法を調整することで、アニメーションに自然な緩急と生命感を吹き込むことができます。その代表的な機能が「イージーイーズ」です。
イージーイーズとは?なぜ必要なのか
現実世界での物体の動きを想像してみてください。例えば、車が発進するときはゆっくりと加速し、停止するときはゆっくりと減速します。常に一定の速度で動き続けることは稀です。アニメーションにおいても、このような「初速は遅く、中間は速く、終着点はまた遅くなる」といった速度の変化を取り入れることで、よりリアルで滑らかな、そして感情に訴えかける動きを表現できます。
イージーイーズ(Easy Ease)は、キーフレーム間の速度変化を自動的に調整し、アニメーションに自然な緩急をつける機能です。これにより、単調な動きが劇的に改善され、プロフェッショナルな印象を与えるアニメーションに変わります。
イージーイーズの適用方法
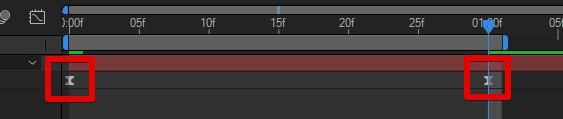
イージーイーズの適用は非常に簡単です。タイムラインパネル上で、速度を調整したいキーフレームをすべて選択します。今回のスケールアップアニメーションであれば、0秒と1秒に打った2つのキーフレームを選択します。
キーフレームを選択した状態で、キーボードの[F9]キーを押します。 すると、選択したキーフレームの形状がひし形から砂時計のような形に変化します。これがイージーイーズが適用された状態を示しています。

イージーイーズを適用した後、再度プレビューでアニメーションを確認してみてください。素材がゆっくりと現れ始め、中間で加速し、最後にゆっくりと元のサイズに収まる、より滑らかで自然な動きになっているはずです。これだけでも、アニメーションの質が格段に向上したことを実感できるでしょう。

F9キーはAfter Effectsアニメーターの必須ショートカットです。イージーイーズを適用するだけで、アニメーションが「生き生き」とします。ぜひ様々なプロパティで試してみてください。
 キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
キーフレームを使ったアニメーションの作り方
After Effects(アフターエフェクト)は、モーショングラフィックスやVFX(視覚効果)制作に欠かせない強力なツールです。その中でも、あらゆるアニメーションの根幹をなす
よりダイナミックに!バネのような「ボヨヨン」アニメーションの作り方
イージーイーズを適用するだけでもアニメーションは自然になりますが、さらに動きに個性と躍動感を与えるために、「バネのような反動(オーバーシュート)」を加えるテクニックを学びましょう。これは、目標値(100%)を一時的に超えてから戻る動きで、よりポップで元気な印象を与えます。
オーバーシュート(反動)の概念
オーバーシュートとは、アニメーションが最終目標値に到達する前に、一時的にその値を「超えて」から、最終目標値に「戻る」動きのことです。例えば、スケールアニメーションであれば、100%に到達する前に110%や120%まで拡大し、その後80%や90%に縮小し、最終的に100%に落ち着く、といった動きです。この反動が、まるでバネが跳ねるような、弾むような印象を生み出します。
手動でバネのような動きを作成するキーフレーム設定
バネのような動きは、複数のキーフレームを手動で設定することで作成できます。基本的な考え方は、「目標値を少し超える → 少し戻る → 再び少し超える → 少し戻る」を繰り返し、徐々にその振幅を小さくしながら最終目標値(100%)に近づけていく、というものです。
具体的なスケール値の推移の例は以下の通りです。
0% > 120% > 85% > 110% > 95% > 100%
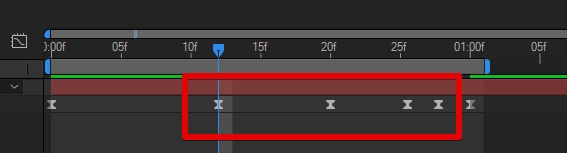
既に0%と100%のキーフレームは設定済みですので、その間に4つのキーフレームを追加していきます。タイムラインインジケータを動かし、以下のタイミングと値でキーフレームを挿入しましょう。
- 0秒と1秒の間(例:0.3秒あたり): スケール値を120%に設定(最初の跳ね上がり)
- 少し後(例:0.5秒あたり): スケール値を85%に設定(最初の戻り)
- さらに少し後(例:0.7秒あたり): スケール値を110%に設定(2回目の跳ね上がり)
- さらに少し後(例:0.85秒あたり): スケール値を95%に設定(2回目の戻り)
これらの新しく追加したキーフレームにも、すべて[F9]キーでイージーイーズを適用することを忘れないでください。これにより、各キーフレーム間の動きが滑らかになります。

最後に、バネの動きが徐々に収束していくように、4つのキーフレームの間隔を徐々に近づけていきます。例えば、最初の跳ね上がりはゆっくり、最後の戻りは素早く、といった具合です。これにより、よりリアルなバネの動きが表現できます。

バネのような動きは、キーフレームの「値」と「時間間隔」の両方を調整することが重要です。最初は感覚でOK!何度もプレビューして理想の動きを探しましょう。
エクスプレッションでバネのような動きを自動化する
手動でのキーフレーム設定は直感的ですが、より複雑なバネの動きや、複数のレイヤーに同じ効果を適用したい場合は、エクスプレッションが非常に強力なツールとなります。特に「バウンドエクスプレッション」は、オブジェクトが跳ねるような動きを自動で生成するのに最適です。
スケールプロパティに以下のエクスプレッションを適用することで、簡単にバネのような動きを再現できます。キーフレームを打つ手間が省け、パラメータの調整も容易になります。
amp = 0.1; // 振幅 (跳ね返りの大きさ)
freq = 2.0; // 振動数 (跳ね返りの速さ)
decay = 5.0; // 減衰 (跳ね返りが収まる速さ)
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
このエクスプレッションをスケールプロパティにコピー&ペーストし、amp、freq、decayの値を調整することで、様々なニュアンスのバネの動きを作り出すことができます。例えば、ampを大きくすると跳ね返りが大きくなり、freqを大きくすると振動が速く、decayを大きくすると早く収束します。
動きを「見える化」する:グラフエディタでアニメーションを極める
手動でキーフレームを打つだけでもバネのような動きは作成できますが、より精密に、そして直感的にアニメーションの速度や値をコントロールしたい場合は、「グラフエディタ」の活用が不可欠です。グラフエディタは、アニメーションの動きを視覚的に表現してくれる強力なツールです。
グラフエディタの基本操作と役割
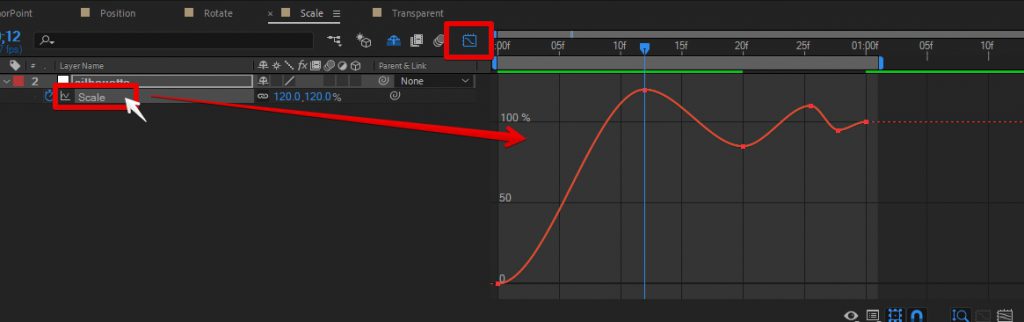
タイムラインパネルの上部にある「グラフエディタ」ボタン(グラフのアイコン)をクリックすると、タイムライン表示がグラフ表示に切り替わります。グラフエディタには主に「値グラフ」と「速度グラフ」の2種類があり、アニメーションのプロパティによって表示が異なります。
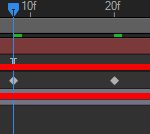
- 値グラフ: プロパティの値が時間とともにどのように変化するかを示します。スケールプロパティの場合、縦軸がスケール値、横軸が時間を示します。キーフレームにイージーイーズを適用しないとハンドルが表示されないため、編集ができません。
- 速度グラフ: プロパティの変化速度が時間とともにどのように変化するかを示します。アニメーションの緩急を視覚的に把握するのに非常に役立ちます。
バネのような動きを作成した場合、グラフエディタでは以下のような特徴的な形状を確認できます。

速度グラフと値グラフの活用術
グラフエディタを使いこなすことで、アニメーションの表現力は飛躍的に向上します。特に、速度グラフと値グラフの特性を理解し、適切に使い分けることが重要です。
速度グラフでの調整
速度グラフは、アニメーションの「勢い」を調整するのに適しています。グラフの山が高ければ高いほど速度が速く、谷が深ければ深いほど速度が遅くなります。 バネのような動きを作る場合、キーフレーム間の速度のピークと谷を調整することで、跳ね返りの強さや収束の速さを視覚的にコントロールできます。
速度グラフのハンドルを操作する際は、キーフレームに近づけるほど急激な変化に、遠ざけるほど緩やかな変化になります。特に、アニメーションの開始時と終了時に速度を0に近づけることで、より自然な「入り」と「終わり」を演出できます。
値グラフでの調整
値グラフは、プロパティの「値」そのものの変化を細かく調整するのに役立ちます。スケールアニメーションの場合、値グラフでキーフレームのハンドルを操作することで、オーバーシュートの最大値や最小値をより正確に設定し、バネの振幅を視覚的に調整できます。
例えば、バネの動きで「120%まで拡大し、85%まで縮小する」といった具体的な数値を、グラフ上で直接調整することが可能です。これにより、手動でキーフレームを細かく打つよりも、直感的かつ精密な調整が可能になります。

グラフエディタは最初は難しく感じるかもしれませんが、触れば触るほどアニメーションの「感覚」が磨かれます。特に速度グラフは、動きの印象を大きく左右するので、積極的に活用しましょう。
 曲線的なアニメーション作成の基礎
After Effectsで動きのある魅力的なアニメーションを作成する際、オブジェクトの軌道を滑らかに、あるいは意図した通りに制御することは非常に重要です。その鍵を握るのが
曲線的なアニメーション作成の基礎
After Effectsで動きのある魅力的なアニメーションを作成する際、オブジェクトの軌道を滑らかに、あるいは意図した通りに制御することは非常に重要です。その鍵を握るのが
【プロの秘訣】スケールアニメーションをさらに効率化・高度化するテクニック
After Effectsには、手動でのキーフレーム設定やグラフエディタでの調整に加え、アニメーション制作をさらに効率的かつ高度にするための機能やツールが豊富に用意されています。
エクスプレッションを活用した自動化
前述のバウンドエクスプレッションのように、エクスプレッションはAfter Effectsの強力な機能の一つです。JavaScriptベースのコードを記述することで、複雑なアニメーションを自動化したり、複数のプロパティを連動させたりすることが可能になります。
スケールアニメーションでよく使われるエクスプレッションの例としては、以下のようなものがあります。
wiggle(freq, amp): ランダムな揺れや動きを自動で生成します。例えば、wiggle(5, 20)と入力すると、1秒間に5回、20ピクセル(または20%)の範囲でランダムにスケールが変化します。valueAtTime(time - delay): 複数のレイヤーに同じアニメーションを時間差で適用したい場合に便利です。親レイヤーの動きを子レイヤーが追いかけるような表現が可能です。
エクスプレッションを使いこなすことで、手動では困難な、あるいは非常に時間のかかるアニメーションも、数行のコードで実現できるようになります。最初は難しく感じるかもしれませんが、基本的な構文を覚えるだけでも表現の幅が大きく広がります。
便利なプラグイン・スクリプトの紹介
After Effectsのコミュニティでは、アニメーション制作をサポートする様々なプラグインやスクリプトが開発されています。これらを活用することで、さらに効率的に、そして高品質なスケールアニメーションを作成できます。
- Animation Composer: 無料で利用できる強力なプラグインで、豊富なプリセットアニメーションが用意されています。テキストやレイヤーにドラッグ&ドロップするだけで、プロフェッショナルなスケールアップアニメーションを簡単に適用できます。
- KeyFast: ワンクリックでスライド、スケール、回転、フェードなどのアニメーションを実現するスクリプトです。イーズイン&アウト量やオーバーラップ量などを事前に設定し、レイヤーを選択してアイコンをクリックするだけでキーフレームが自動生成されます。
- Springy FX: 「反動」や「揺れ」といったセカンダリーアニメーションを自動でつけてくれるプラグインです。移動・回転・スケールさせた際に、自然に見えるよう揺れや膨らみなどの効果を自動でつけることができます。
これらのツールは、特にアニメーションの量が多いプロジェクトや、短時間でクオリティの高いアニメーションを求められる場合に非常に役立ちます。有料のものもありますが、無料のプラグインやデモ版も多数存在するため、まずは試してみて、ご自身のワークフローに合うものを見つけるのがおすすめです。
スケールアニメーションの応用例とデザインのヒント
スケールアニメーションは、単にオブジェクトを拡大・縮小するだけでなく、様々なシーンで効果的な演出として活用できます。ここでは、その応用例とデザインのヒントをご紹介します。
ロゴアニメーション
企業のロゴやブランドアイコンが画面に登場する際、スケールアップアニメーションは非常に効果的です。0%から勢いよく拡大し、わずかにオーバーシュートしてから定位置に収まるような動きは、ロゴに生命感を与え、視聴者に強い印象を残します。
UI/UX要素のポップアップ
WebサイトやアプリのUI要素(ボタン、通知、ポップアップウィンドウなど)が画面に現れる際にも、スケールアニメーションは頻繁に用いられます。ユーザーの注意を引き、操作を促すだけでなく、スムーズなトランジションによってユーザー体験を向上させます。
テキストアニメーション
タイトルやテロップ、重要なメッセージなどを表示する際に、テキストにスケールアップアニメーションを適用することで、視覚的なインパクトを高めることができます。一文字ずつスケールアップさせたり、単語全体をバウンドさせたりと、様々な表現が可能です。
スケールアニメーションをデザインする際は、以下の点に注意すると、よりプロフェッショナルな仕上がりになります。
- タイミング: アニメーションの開始と終了のタイミングは、全体の映像のリズムに合わせることが重要です。
- 緩急: イージーイーズやグラフエディタを駆使し、不自然な直線的な動きを避け、自然な緩急をつけることで、アニメーションに説得力が増します。
- オーバーシュートの度合い: 強すぎるオーバーシュートは時に煩雑に感じられることがあります。控えめな反動から試していき、映像のトーンに合わせた調整を心がけましょう。
- モーションブラー: 動きの速いスケールアニメーションには、モーションブラーを適用することで、よりリアルな残像感を演出し、視覚的な滑らかさを向上させることができます。
 スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
スライドインアニメーションの作成
動画制作において、視聴者の目を惹きつけ、情報を効果的に伝える上で「アニメーション」は欠かせない要素です。中でも、画面の端からオブジェクトが滑らかに現れる「スライ
まとめ
After Effectsにおけるスケールアップアニメーションは、単なる拡大・縮小に留まらない奥深い表現の世界を持っています。本記事では、基本のキーフレーム設定から、イージーイーズによる緩急、手動でのバネのような動き、そしてグラフエディタやエクスプレッション、プラグインを活用した高度なテクニックまで、幅広く解説しました。
これらのテクニックを習得し、あなたの映像制作に活かすことで、視聴者の心を掴む、より魅力的でダイナミックな映像を作り出すことができるでしょう。ぜひ、今回学んだことを実践し、After Effectsでのアニメーション表現の可能性を広げてください。
こちらもおすすめ!背景・特殊効果素材
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるテンプレート