After Effectsにあるモーションスケッチ機能を利用すると、マウスでドラッグしたりペンタブレットで書いた線をアニメーションとして記録する事ができます。パスを使って描くモーションパスよりもより直感的にアニメーションを作成したい方にはおススメのアニメーション作成方法です。文字が手書きで浮かび上がってくるアニメーションにも応用が出来ます。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
モーションスケッチとは?
マウスやペンタブレットでドラッグ操作した軌跡を記録して、アニメーションデータとして利用できるAfter Effectsの標準機能の事です。パスを1つずつポチポチクリックして作っていくよりも直感的なアニメーション作りが出来ます。
モーションスケッチの準備
モーションスケッチメニュー&パネル
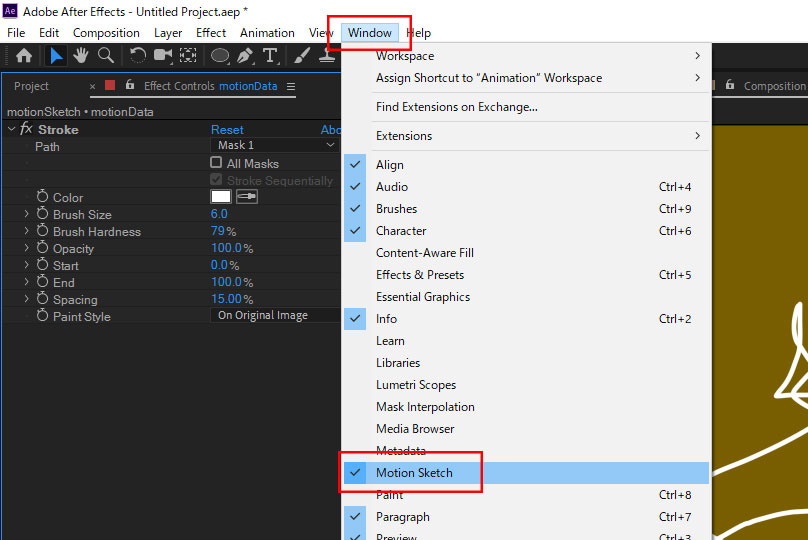
モーションスケッチ機能は「ウィンドウ>モーションスケッチ」から表示できます。モーションスケッチパネルが表示されます。

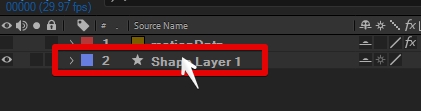
モーションスケッチを適用するレイヤーを選択
適用したいレイヤーを1つ選択します。このモーションスケッチ機能は特定のレイヤーの位置プロパティに、位置データとして記録されます。記録された位置プロパティのキーフレームは、他のレイヤーにコピーして使い回すことができますので、モーションスケッチで取れる位置データを記録する為だけのレイヤーを1つ作成しても良いかもしれません。本編で実際に利用しているレイヤーや、既に位置プロパティにキーフレームが入っているレイヤーを選択してしまうと、キーフレームが上書きされてしまうので注意が必要です。ここでは新規でシェイプレイヤーを作成して、このシェイプレイヤーの位置プロパティにモーションスケッチの結果を記録します。

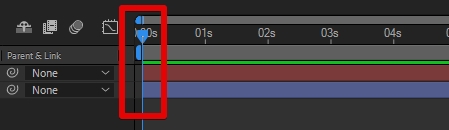
モーションスケッチの記録開始時間に合わせる
モーションスケッチは現在の時間のインジケータがある位置から記録が行われます。現在の時間をキーフレームを保存したい時間にまず合わせます。このページでは分かりやすく0:00の時点に合わせます。

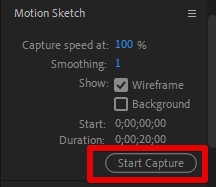
モーションスケッチの開始
キャプチャ開始ボタン
以上で準備が出来ましたので、実際にマウスの軌跡を記録します。モーションスケッチパネルの[キャプチャ開始]を1度押します。これだけではまだ記録は開始されません。

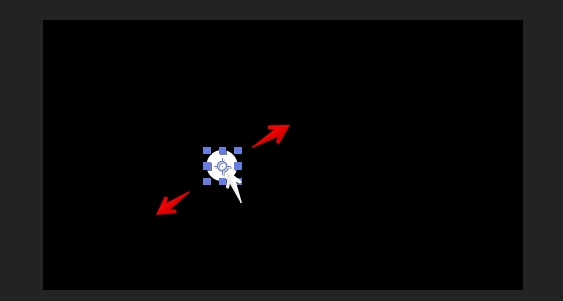
ドラッグで記録開始
コンポジションパネルにマウスのポインターを持っていきます。ポインタが矢印ではなく、十字マークに変わっています。その状態でドラッグを開始すると、実際にモーションパスの記録が開始されます。ヌルレイヤーやシェイプレイヤーなどを実際にドラッグして動かすと、視覚的にも理解しやすいかもしれません。

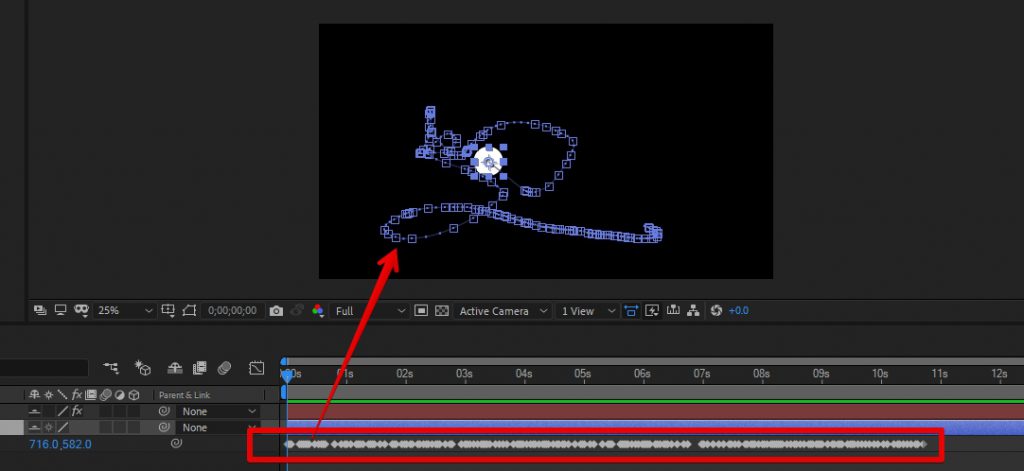
キーフレームが記録されました
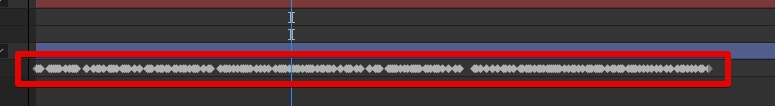
モーションスケッチの記録用に選択していたレイヤーの[位置]プロパティを見てみると、今キャプチャしたマウスの軌跡がキーフレームとして記録されているのを確認できます。

失敗した場合の再トライ
モーションスケッチ機能はマウスの軌跡とタイミングをそのまま利用しますので、描くラインの正確さや早さが思い通りにいかないケースも多々あります。再度モーションスケッチを行うためには、[Ctrl + Z]キーで戻る方法が簡単です。上部メニューの「編集>戻る」からも1つ前の作業に戻すことが出来ます。
| windows | mac | |
| 1つ前の作業に戻る | [Ctrl + Z] | [Command + Z] |
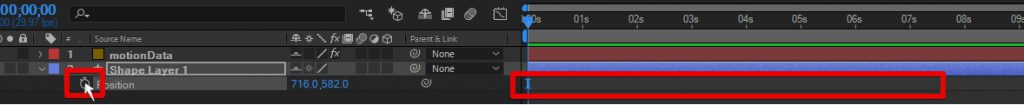
また、[位置]プロパティに記録されたキーフレームを[Delete]キーで除去したり、ストップウォッチマークをオフにすることでもキーフレームを除去する事が出来ます。この状態から再度キャプチャを行なう事が出来ます。

モーションデータをコピーして使い回す
初めからモーションデータをそのまま適用したいレイヤーに対してモーションスケッチ機能を使っていた場合はそのままで結構ですが、ヌルレイヤーやシェイプレイヤーなどで一時的にモーションパスを作成する為だけにレイヤーを活用していた場合には、位置プロパティのキーフレームをコピーしてペーストする必要があります。通常キーフレームをコピーする方法と全く同じ手順となりますが・・・
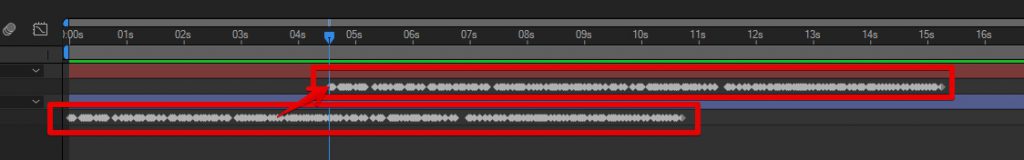
まずキーフレームをコピーして希望のレイヤーの位置プロパティにペーストするだけです。

借りのレイヤーと本番用のレイヤーを組み合わせてモーションスケッチを利用する場合にはこういった方法も1つのフローになります。
モーションスケッチのデータをマスクパスとして利用する
モーションスケッチで取りだした位置データは、レイヤーの[位置]プロパティに位置座標情報として記録されます。この位置情報はマスクのパスとしても利用する事が可能です。マスクパスとして利用すると手書きの文字が浮かび上がってくるようなアニメーションや、線を使ったモーショングラフィック表現の作成にも利用する事が出来るようになります。マスクパスとして利用する場合は少し気を付ける点がありますので、順を追ってみていきましょう。

位置プロパティのキーフレームをコピーする
ここは通常のキーフレームのコピーと同じです。

仮のマスクを適用する
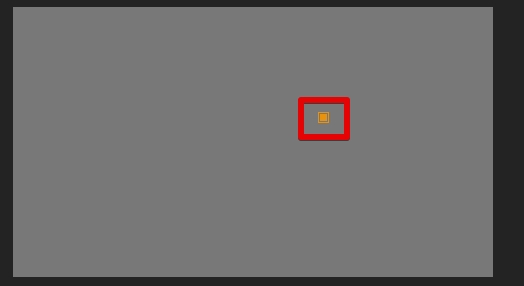
画像や動画のフッテージでも可能ですが、今回は平面レイヤーを新規作成します。新規作成した平面レイヤーをペンツールで1度だけクリックします。平面レイヤーの上であればどこをクリックしても大丈夫です。

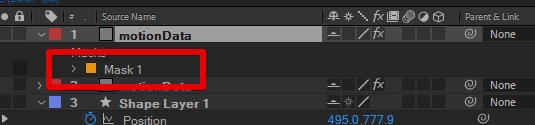
これで平面レイヤーにマスクが1つ追加されたのを確認できます。このマスクの「パス」として、貼り付けを行う必要があります。

仮のマスクにパスをペーストする
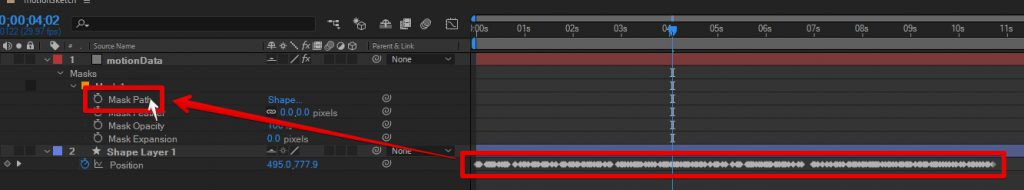
先ほど点を打って仮のマスクを適用した平面レイヤーのマスクパスプロパティを表示します。コピーしておいた[位置]プロパティのキーフレームは、ここのマスクパスの段にペーストします。ここ以外にペーストしてしまうとペーストが出来なかったり[位置]プロパティのキーフレームとしてコピーされてしまいますので注意が必要です。

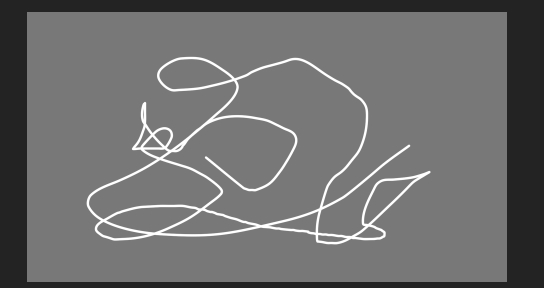
マスクパスで線を描く
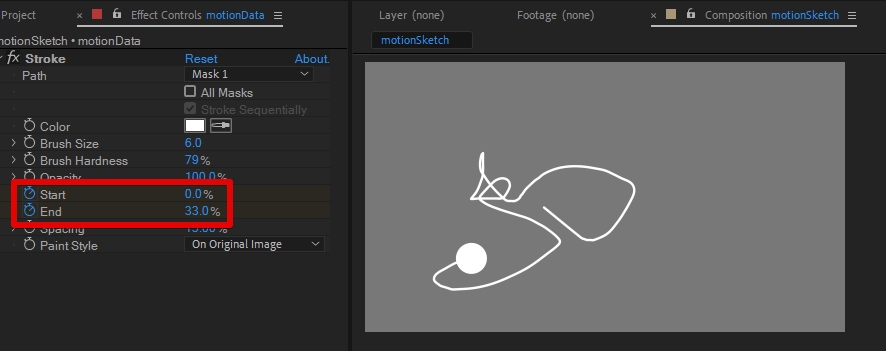
マスクパスとしてペースト出来た平面レイヤーに「線」エフェクトを適用してみましょう。これだけでマスクパスに沿って線が描かれたのを確認できるかと思います。線エフェクトをアニメーションさせる事で、徐々に線が表れてくるようなアニメーションを作成する事が出来ます。ペンタブレットなどを用いてフリーハンドでパスを入力していき、文字が実際に書かれているかのように浮かびあがってくるテクニックでは、こういった手法も1つの選択肢になります。
丸い円のシェイプレイヤーを鉛筆のイラストに変更すれば、鉛筆が線を描いているようなアニメーションに変更する事が出来ます。アイデア次第で色々なアニメーションに活かせます。

モーションスケッチを練習できるaepファイル
このページで紹介されていた内容が扱われているaepファイルです。モーションスケッチ機能を多用するケースというのはあまり無いかもしれませんが、モーションパスを効率よく直感的に作成する際には役立つ機能です。After Effectsを勉強中の初心者の方にお役立て頂けるかもしれません。実際にダウンロードしてモーションスケッチ機能の練習に使ってみてください。