このページではAfter Effectsを使ってアニメーションを作成する際の1つの方法である、[キーフレーム]を使ったアニメーション作成方法の基礎となる点についてご紹介します。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
キーフレームとは?
キーフレームとは、変化する値の情報が格納されたフレームの事を指しています。例えば「ある写真を右に動かしていたけど、このポイントとなるフレームから左に動くように切り替えます」といった、様々な値が変化するポイントの事を指します。After Effectsに限らず、CGアニメーションに関連したソフトウェアでは変化するポイントの事をキーフレームと呼んでいます。


トランスフォームプロパティに表示される[アンカーポイント][位置][スケール][回転][不透明度]といったプロパティは、このキーフレームを使って自由にコントロールすることが出来ます。トランスフォームプロパティ以外にも、エフェクト効果の変化を制御するためにもこのキーフレームはとても有効です。
キーフレームの追加
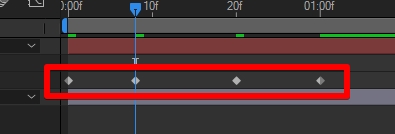
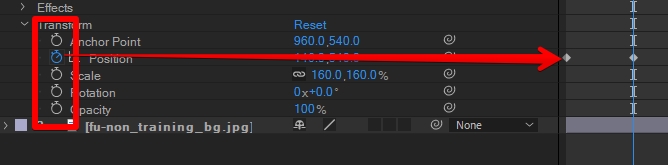
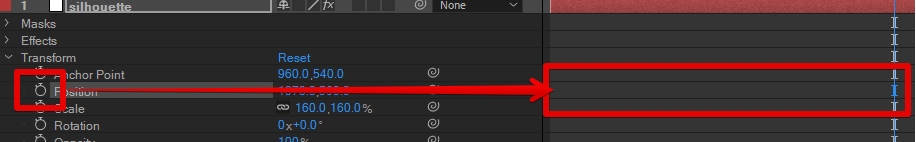
After Effectsでキーフレームを挿入する場合は、[位置][スケール]などの各プロパティの左横に表示される「ストップウォッチ」マークを「1回」クリックします。すると、現在の時間(インジケータを配置している時間的な位置)に最初のキーフレームがまず打たれて、その時点でのプロパティの値がキーフレーム内に保存されます。

1度ストップウォッチのマークを押してしまえば、2回目以降押す必要はありません。値プロパティの値を変化させるだけで、自動的にキーフレームが追加されていきます。キーフレームを挿入したい時間帯にインジケータを合わせたら、記録したい値を入力します。1度ストップウォッチのマークを押したら、それ以降プロパティの値を変化させるたびに自動的にキーフレームが記録されてしまうので、不必要にプロパティの値を変化させてしまって無駄なキーフレームがたくさん入ってしまわないように、特に初心者の方は注意が必要です。

また、ストップウォッチマークをもう一度押してしまうと、キーフレームを追加するモードそのものをオフにすることになるので、今まで挿入したキーフレームが全て消えてしまいます。この点も注意が必要です。誤ってキーフレームが全て消えてしまった場合でも[Ctrl]+[Z]キーで1つ前の作業に戻せますので、あせらず[Ctrl]+[Z]キーで戻しましょう。
- ストップウォッチを押すとキーフレームの記録が始まる
- 2回目以降は自動記録となるため、不必要にプロパティを変化させ過ぎない点にも注意が必要
- ストップウォッチマークを2回目押してしまうとキーフレームが全て消える点も注意が必要
キーフレームを移動する
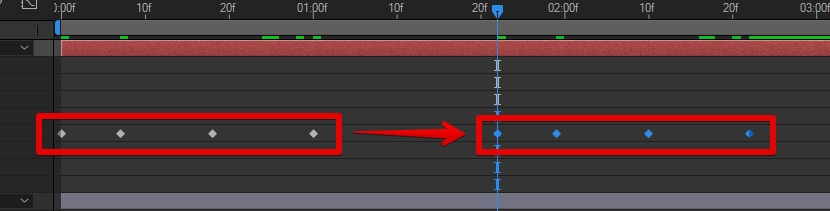
挿入したキーフレームはタイムラインパネル内でドラッグすることで移動させることが出来ます。挿入したキーフレームを選択して左右にドラッグしましょう。タイムラインパネル内は右方向に進むにつれて時間が進みますので、1秒分右方向にキーフレームを動かせば、アニメーションの動作を1秒間遅らせる事になります。

特定の時間にぴったり合わせて移動する場合
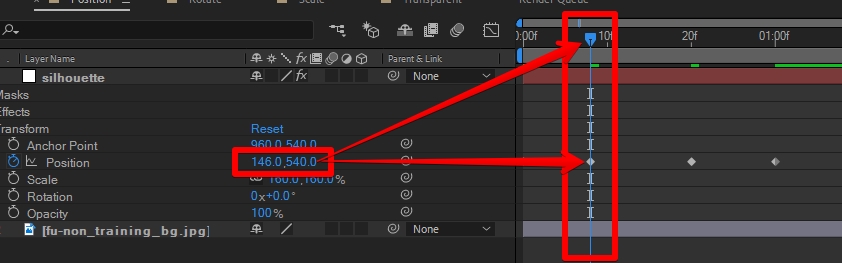
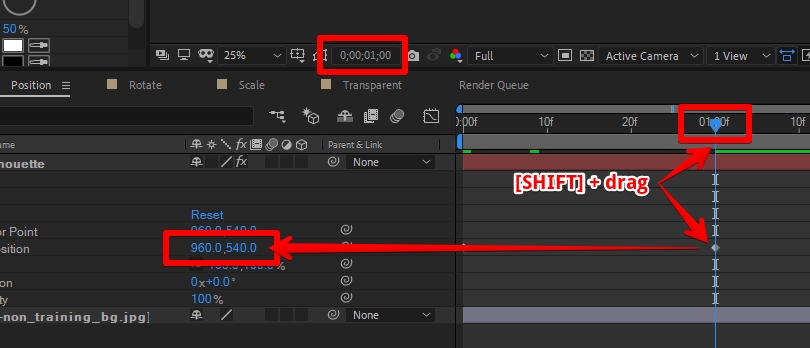
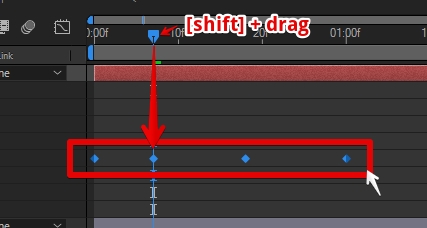
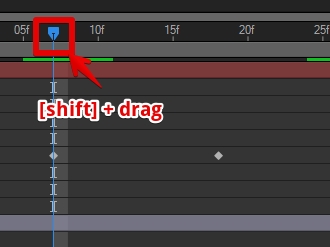
「10秒」などの決まった時間に正確にキーフレームを移動したい場合には、「現在の時間」をクリックして「10.00」と先に入力し時間のインジケータを10秒の所に移動させてから、[Shift]キーを押しながらキーフレームを移動させます。[Shift]キーを押しながらキーフレームを移動させると、様々なキーとなるポイントに吸着させることが出来るようになり便利です。


キーフレームの値を変更する
1つのキーフレームをプレビューパネルから感覚的に変更する場合
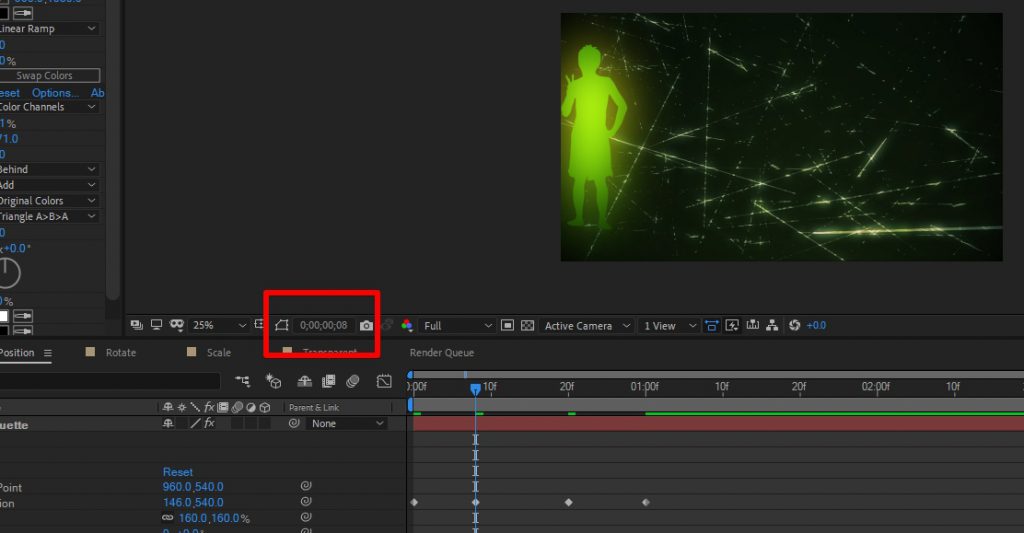
既に挿入済みのキーフレームの値を後から変更したい時もよくあります。この場合は、[Shiftキー]を押しながらインジケータを動かして既に挿入済みのキーフレームに完全に吸着させ同じ時間にしてから、その後プレビュー画面上でドラッグする事でキーフレームの値を変更することが出来ます。この方法だとプレビュー画面内でのドラッグが利用できるため感覚的な調整が行いやすいですが、既に挿入されているキーフレームと1フレームでもずれていた場合には、「変更」ではなく「新規」でキーフレームが入ってしまうので注意が必要です。完全に同じ時間帯になっているのかどうか、タイムラインを最大級に拡大して、1フレームのずれもないことをよく確認した方が良いかもしれません。

1つのキーフレームを確実に変更する場合
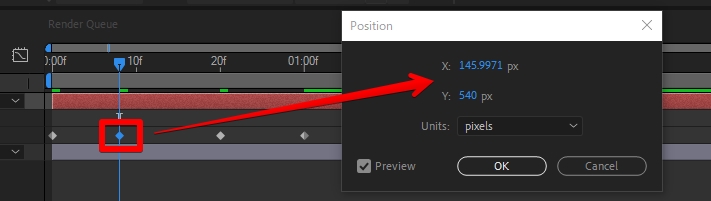
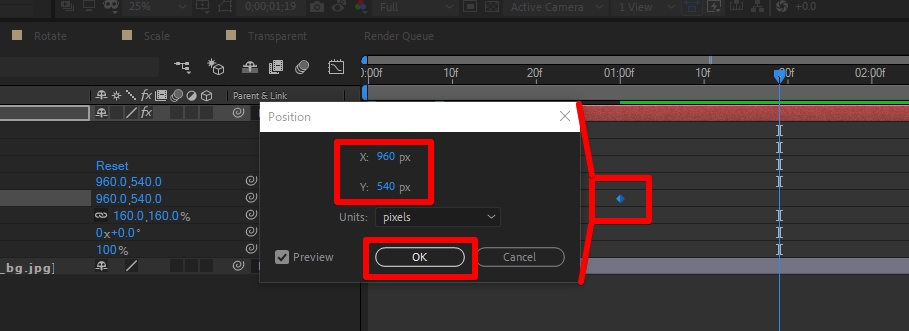
1つのキーフレームの値を確実に変更する場合は、タイムラインパネル内でキーフレームをダブルクリックして、プロパティの値を変更するダイアログボックスを表示する方法が有効です。表示されるダイアログボックス内で、値を直接入力します。

時間のインジケータをキーフレームに合わせる必要がなく、「新規」でキーフレームが改めて挿入されてしまう心配はありません。キーフレーム同士が近い所にたくさんあるときには選択が大変かもしれませんが、確実にキーフレームの値を変更したい時には有効な方法です。
複数のキーフレームを同じ値に変更したい場合
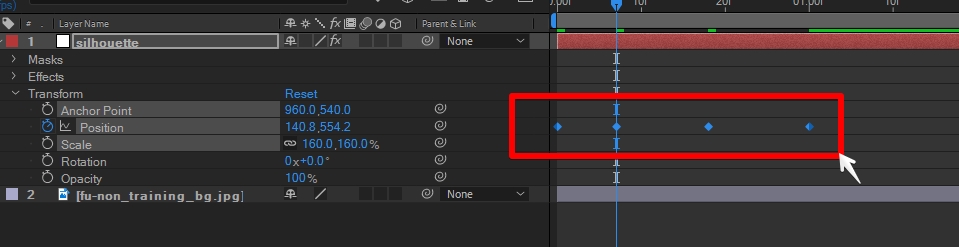
タイムラインパネルで[Shift]キーを押しながらキーフレームを選択すると、複数のキーフレームを同時にまとめて選択することが出来ます。まとめて選択した状態で、その中の1つのキーフレームをダブルクリックして値を入力すると、選択した全てのキーフレームに同じ値を挿入することが出来ます。

複数のキーフレームを同じ値だけ変化させたい場合(足したり引いたり)
この方法は、既にたくさんのキーフレームを打った後に、それらすべてのキーフレームに対してまとめて一定の値分の変更を加えたい時に便利な方法です。例えば、[位置]プロパティにキーフレームを打って位置アニメーションを作成した後に、動作する座標の領域そのものを変更したいといった場合にとても便利です。画面の右の方で動作するハズだった位置アニメーションを、やっぱり画面の左端にもっていきたいといった場合です。(全ての位置キーフレームのX座標に「マイナス500px」といった事が可能です)
この場合は、全てのキーフレームをまとめて選択した後に、どれか一つのキーフレームに時間のインジケータを合わせます。

その状態でプレビューパネル内でレイヤーをドラッグしたりツールを使ってプロパティを変化せると、キーフレーム全体に対して、お好みの量分の変化を加えることが出来ます。

キーフレームをコピーする
挿入したキーフレームはコピーして複製することが出来ます。コピーをする場合は、コピーしたいキーフレームを選択した後に上部メニューの「編集>コピー」から出来ます。コピーしたキーフレームをペーストする場合は、複製したい時間にインジケータを移動した後に、「編集>ペースト」から行います。

キーボードのショートカットで[Ctrl]+[C]でコピーし、[Ctrl]+[V]でも貼り付けが出来ます。正しく「キーフレームを選択してから」コピーとペーストを行わないと、レイヤーそのものを複製してしまったり、複製自体ができなかったりするので、コピーしたいキーフレームが正しく選択されているかどうかも、よく確認しましょう。
挿入したキーフレームを削除する
1つのキーフレームだけを削除する場合
既に挿入済みのキーフレームから1つだけを削除したい場合には、1つのキーフレームだけを選択して[Delete]キーを押します。これで1つのキーフレームを削除する事が出来ます。

複数のキーフレームをまとめて削除する場合
複数のキーフレームを[Shift]キーを押しながら選択し、その後[Delete]キーを押します。いくつかのキーフレームをまとめて削除したい時にはこの方法を使います。

全てのキーフレームを全部削除する場合(アニメーションを除去する)
この場合は全てのキーフレームを選択して[Delete]キーを押しても良いですが、ストップウォッチボタンをもう一度クリックしてしまう方法が簡単です。ストップウォッチボタンをもう一を押すことで、キーフレームを挿入する状態そのものをオフに出来ます。アニメーションそのものを除去したい時にはストップウォッチボタンを押しましょう。

キーフレームを操作するときに役立つ小ネタ
タイムラインの拡大と縮小
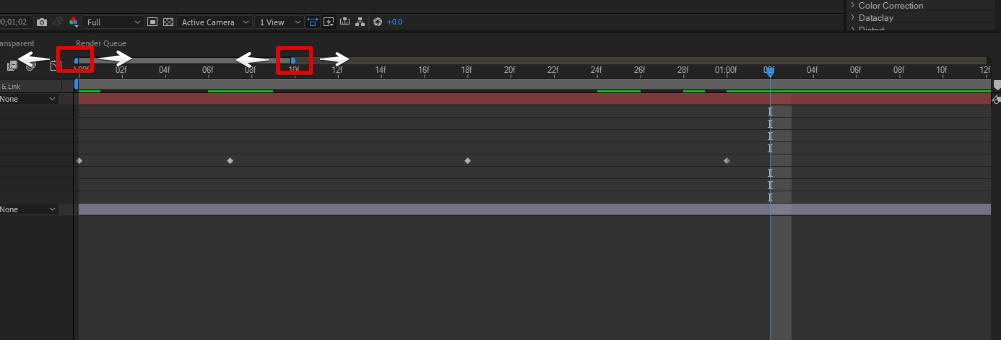
キーフレームの挿入は適当な時間だけではなく、一定の時間に合わせて行う事がよくあります。全てのレイヤーのアニメーションが同時に動作するようにアニメーションを作成する場合などです。この場合は、タイムラインパネルの表示を拡大したり縮小したりするととても便利です。
タイムラインパネルの表示を拡大する場合には、「開始タイムナビゲータ」と「終了タイムナビゲータ」の位置をマウスでドラッグすることで可能です。「^ (ハット)キーを押すと時間スケールがズームイン」「– (ハイフン)キーを押すとズームアウト」することも出来ます。[Alt]キーを押しながらマウスのホイールをクルクルと回すことでも、タイムラインの拡大と縮小が可能です。ちなみに[Shift]キーを押しながらマウスのホイールをクルクル回すことで、タイムラインの表示場所を左右に移動する事が出来ます。

特定の時間にぴったり吸着させたい時
[Shift]キーを押しながらキーフレームを左右にドラッグすると、レイヤーの開始ポイントや終了ポイント、既にキーフレームが挿入されている場所や時間のインジケータなど、ポイントとなる時間にぴったり吸着させる事が出来ます。アニメーションの開始時間や終了時間は、ある特定の時間に合わせる事が多いかと思いますので、この[Shift]キーは時間の操作にかんしても良く利用されます。プレビューパネル内で[Shift]キーを利用すると、位置の変更を左右や上下に限定したり、左右上下の比率を保ったりすることが出来ます。

このページの操作を収録したaepファイルは以下からダウンロード可能です
お役に立つかは分かりませんが、練習時の参考に必要な方はダウンロードしてお使いください。