After Effectsでキーフレームを使ったアニメーションを作成する際に、各キーフレームから伸びる方向ハンドルを調整することで曲線的なアニメーションを作成する事が出来ます。このページでは直線的で単調な動きを変更して、曲線的で滑らかな動きに変更する方法についてご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
キーフレームから伸びる方向ハンドルとは?
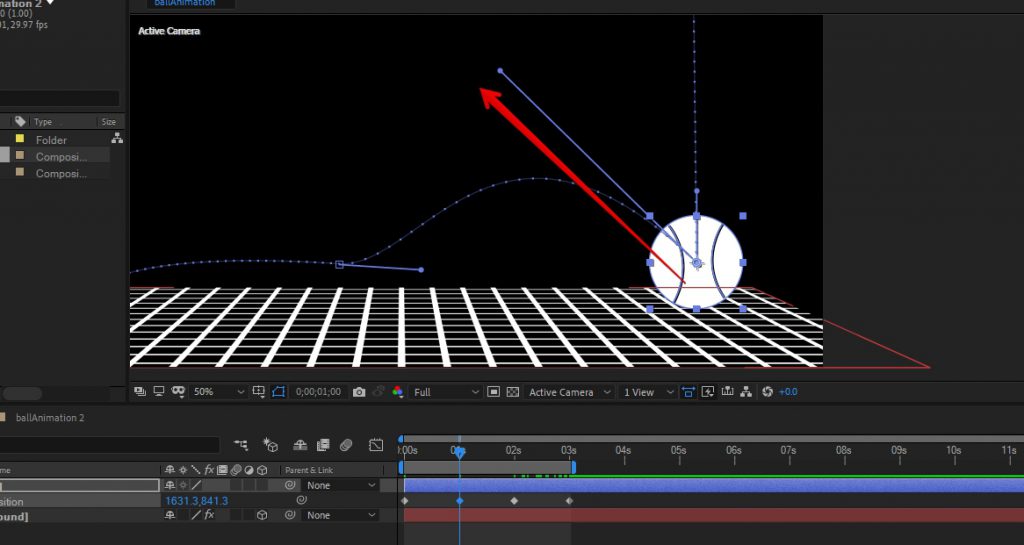
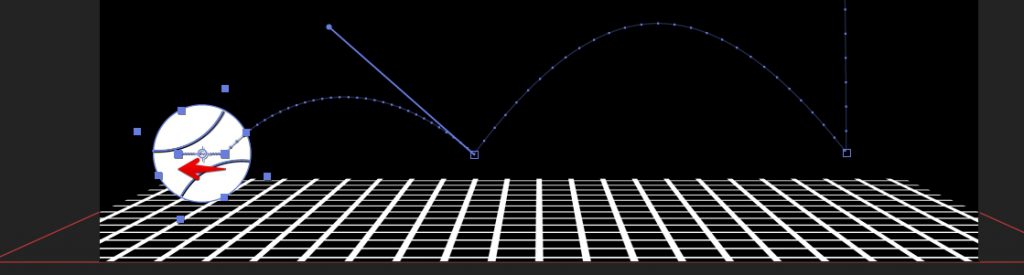
キーフレームから伸びている方向ハンドルは、プレビュー確認が出来るコンポジションパネル内から確認と操作が出来ます。キーフレームが打たれているポイントをクリックして選択すると、調整するためのハンドルが表示されます。それらをドラッグして調整する事で、曲線具合を調整する事が出来ます。

曲線アニメーションを作成してみよう
この曲線のアニメーションは、ボールが跳ねる動作を実際に作成してみるととても理解しやすいので、実際にボールがバウンドするアニメーションを作成してみます。画面右上から落ちてきたボールが2回バウンドしながら画面左方向に流れていくアニメーションを作成してみます。
まずはざっくりと最初と最後の位置と時間を決定
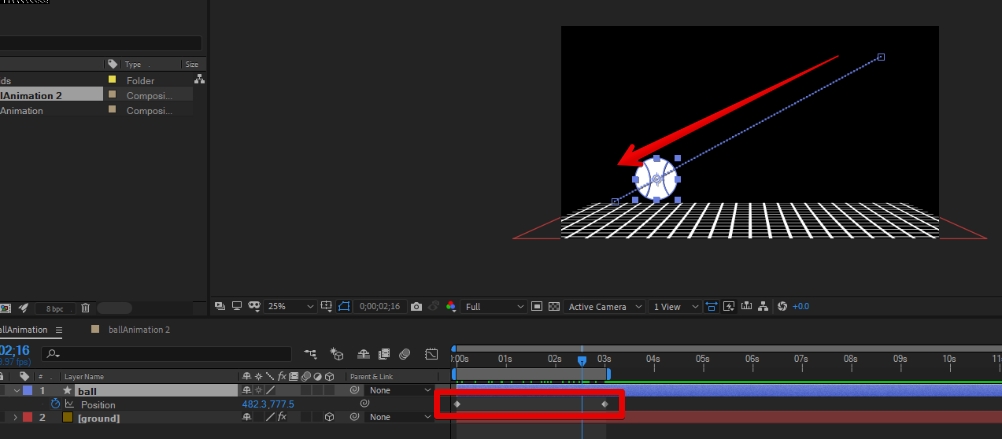
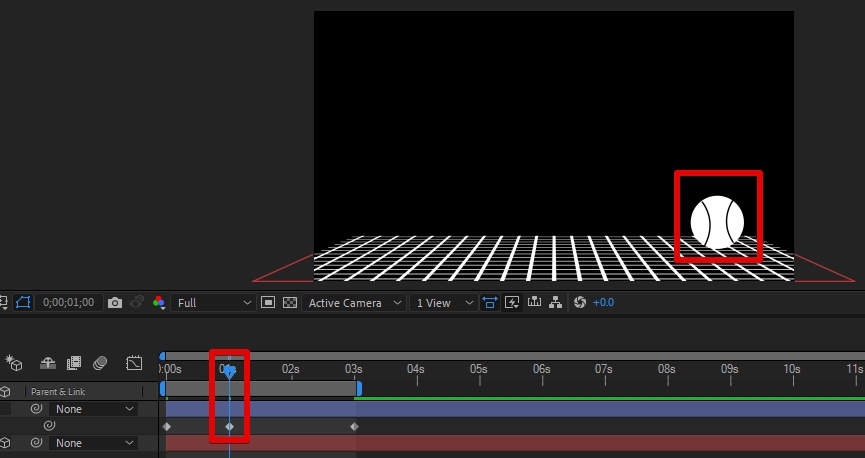
最初は画面右上に表示されている野球ボールが、バウンドを繰り返しながら画面左下まで移動していきます。最初の「画面右上の位置と時間」、そして最後の「画面左下の位置と時間」をざっくりとでも良いのでまず決定し、キーフレームを打っておきます。このページでは画面右上から左下まで3秒間かけて移動するようにキーフレームを打ちました。

バウンド位置と時間を決定する
後からバウンドする時間的なタイミングは微調整が簡単に出来るので、ここではひとまず分かりやすく3秒を3つに区切って1秒ずつキーフレームを打っていきたいと思います。時間のインジケータを1秒の所に移動したら、ボールをドラッグして画面右下の地面に当たっているように見える位置までもっていきます。

同じ要領で2秒の位置にインジケータを移動したら、次は少し左に移動した位置に移動させます。バウンドする力が減衰していき一度目のバウンドよりも2度目以降のバウンドの方が移動距離も高さも小さくなることが予想されるので、1度目のバウンドは少し移動距離が遠くなるように設定しておきます。

キーフレームに曲線的な動きを加えます
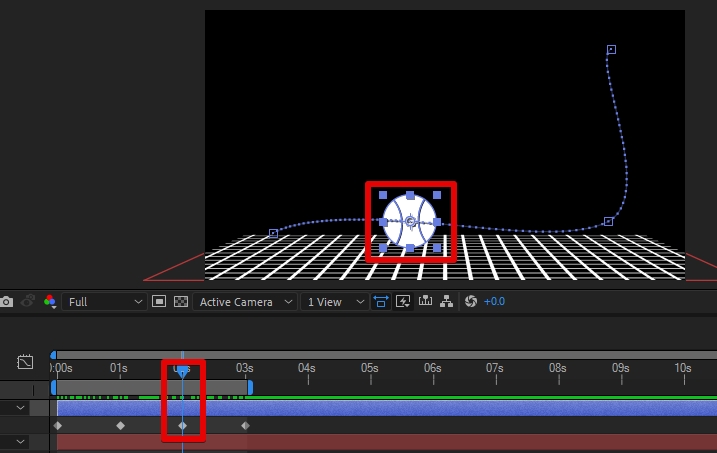
ざっくりとした位置と時間で打っておいたキーフレームを、タイムラインパネルかプレビュー画面のコンポジションパネルからクリックすると方向ハンドルが表示されます。このハンドルを操作すると、曲線具合を調整できます。
1度目の落下は直線的に変更
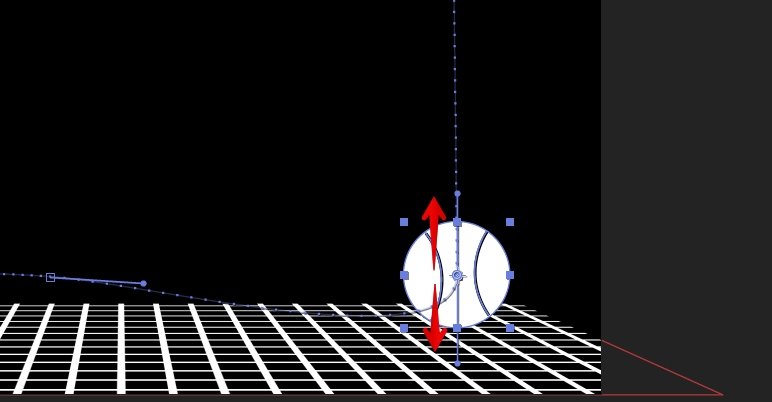
1つ目のキーフレームを選択して直線的なアニメーションに調整します。一つ目のキーフレームをクリックして表示される方向ハンドルをドラッグして、上から下に直線的に動作するように変更します。

1つめのバウンドを作成します
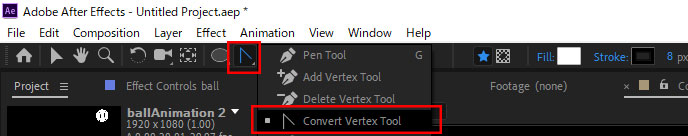
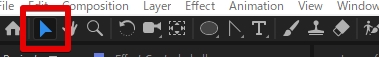
1つ目のキーフレームで、地面に当たった後の動作を作成します。上部メニューから「頂点を切り替えツール」を選択しましょう。「ペンツール」を長押しすると、メニューが表示されます。

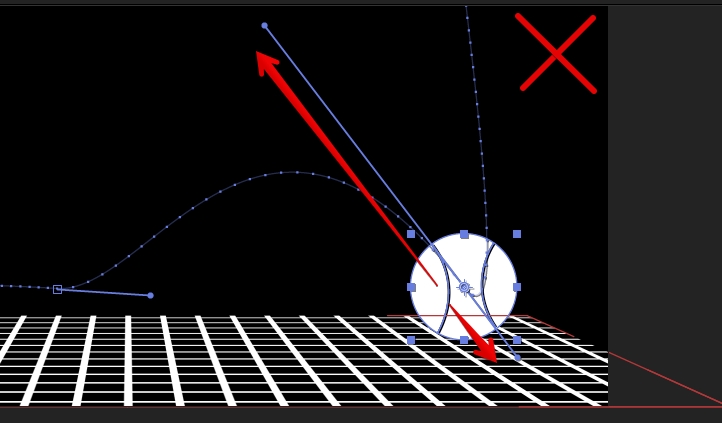
この「頂点を切り替え」ツールの状態で、ボールの下方向に伸びている方向ハンドルをドラッグして左斜め上方向に伸ばします。

通常の選択ツールを使った状態では、このような頂点となるポイントを作成する事が出来ず、なめらかにつながるポイントになってしまいます。必ず頂点を切り替えツールに切り方状態でハンドルの調整を行いましょう。

角度の微調整は[選択ツール]で行います
頂点を切り替えツールでの操作は「1度だけ」です。その後の微調整は[選択ツール]に切り替えた状態で行います。少々ややこしい点ですが、頂点を切り替えツールで再びクリックしてしまうとスムーズな頂点に切り替わってしまうため、頂点の方向ハンドルの位置が変わってしまいます。頂点を切り替えツールでの操作は「1度だけ」で、その後の操作は選択ツールに戻して微調整するという点は大事なポイントです。

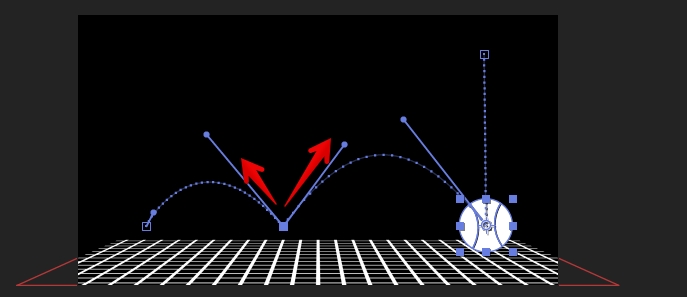
2つめのバウンドも作成します
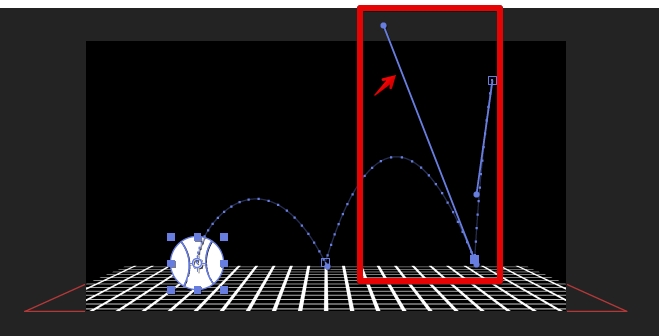
2つめのキーフレームも調整してバウンドするアニメーションに切り替えます。1つめのバウンドと異なる点は、1つ目のバウンドとつながるように斜めにハンドルを指定するくらいです。バウンドの高さも、1つめのバウンドより小さくなった方がより自然なアニメーションとなります。

バウンドするタイミングの微調整
ここで一度再生してみます
ひとまず1秒区切りでキーフレームを打っただけなので、バウンドの動きとしては良いですが速度が不自然なのを確認できます。キーフレームのタイミングを調整して、自然な速度に調整していきましょう。
より自然な動きにタイミングを調整
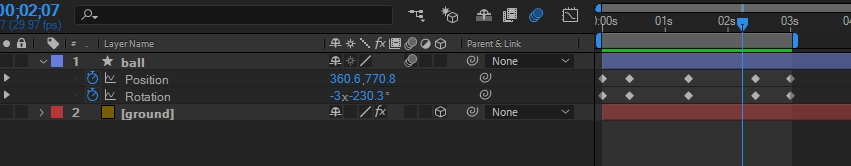
より自然な動きになるようにキーフレームの位置を変更します。実際にプレビュー確認をしながらスムーズに見える位置にキーフレームを動かして調整します。落ちているボールがどのような物質で出来ているものなのか、素材によってもこのバウンド動作は変わってきます。自分がイメージする動きで良いので自由に動かして、アニメーション速度の変化を確認してください。このページでは、1つめのキーフレームが13フレーム、2つ目のキーフレームが1:11フレーム、3つ目のキーフレームが2:13フレームの位置になるように調整しました。
調整後を確認してみます
2回目のバウンドはもっと早くても良い気がしますね。物理の公式を使って正確な高さや時間を求める事も出来ますが、今回は感覚的な見た目だけで調整しています。
ボールを回転させてより自然に
回転アニメーションを追加
ボールがまっすぐ落下してきているのにそのまま左に動いていくのは少し不自然です。ボールに回転を加えて自然なアニメーションに変更しましょう。回転プロパティにもキーフレームを打ち、ボールに回転がかかるように調整します。半時計周りになるように回転させます。この回転アニメーションも、バウンドのタイミングと合わせてキーフレームを打ち、回転数を微調整するとより自然に見えます。

バウンド停止後も微調整
バウンドが停止した後にも、回転動作だけで少し左側に転がるアニメーションを加えます。自由に位置と回転プロパティにキーフレームを打って、スムーズに転がる動きを加えてみてください。

完成プレビュー
まだ改善の余地はありますが、先ほどよりはより自然なバウンドアニメーションに変わったのを確認できます。aepファイルを添付していますので、満足のいくところまでプレビューしながら調整を行われてください。
曲線アニメーションの練習が出来るaepファイル
このページでご紹介していたボールを使ったバウンドアニメーションの作成が格納されたaepファイルです。After Effectsを勉強中・練習中の方、初心者の方にお役立て頂ければと思います。内部にあるボール素材を使って、実際に曲線アニメーションを作成してみるとより理解が深まるかもしれません。