After Effectsではヌルオブジェクトと呼ばれる「透明なレイヤー」を使って、アニメーションの調整やレイヤーのグループ管理を行う事が出来ます。このヌルオブジェクトを利用すると、複雑な階層を持ったアニメーションも簡単に作成する事が出来ます。このページではヌルオブジェクトの挿入方法と親子関係を利用したグループ管理についてをご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
ヌルオブジェクトとは?
ヌルオブジェクトとは、見えない「透明なレイヤー」の事です。新規レイヤーから挿入できる平面レイヤーや調整レイヤー、カメラレイヤーなどと並んでメニューに表示されています。このヌルオブジェクトは見えないだけで、通常のレイヤーと同じように[位置]や[スケール][アンカーポイント][不透明度][回転]といったプロパティを持っています。このプロパティの情報を他のレイヤーにリンクして利用する事で、効率の良いレイヤー管理が出来ます。グループ管理に利用されたり、既に挿入しているキーフレームに影響を与えずに2次的なアニメーションを加えたい場合などに良く利用されます。

ヌルオブジェクトの新規作成
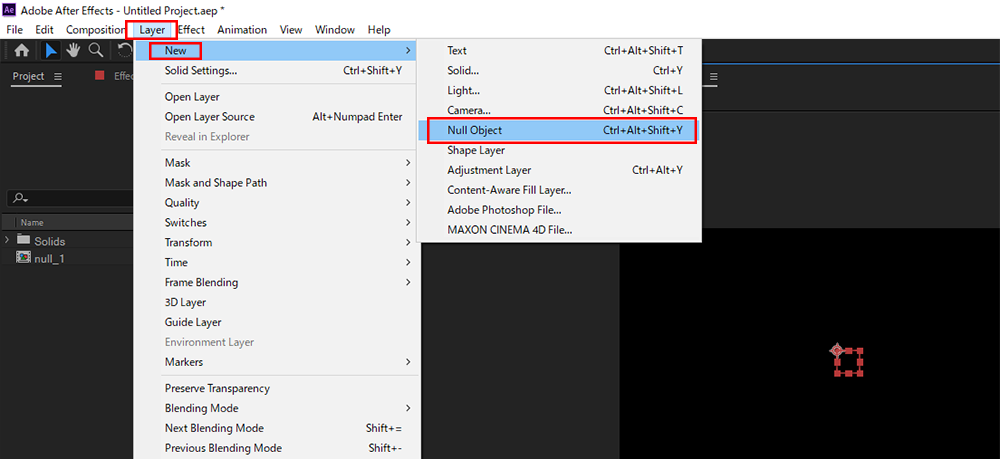
ヌルオブジェクトの挿入メニュー
ヌルオブジェクトは「レイヤー>新規>ヌルオブジェクト」から挿入できます。

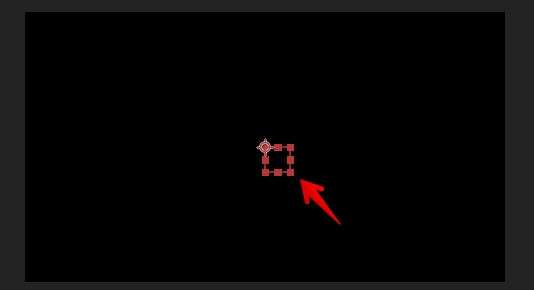
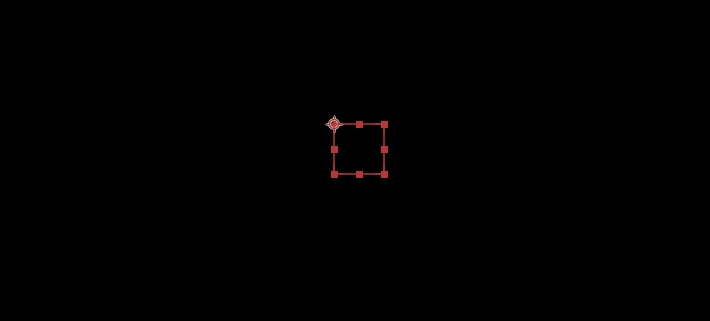
ヌルオブジェクトが挿入された
ヌルオブジェクトが挿入されてもプレビュー画面には何も表示されず、レイヤーを囲うように線だけが表示されています。アンカーポイントはレイヤーの左上です。

ヌルオブジェクトを使ったグループ管理
親子関係の設定
グループ管理を行いたいレイヤーを複数選択して、新規作成したヌルオブジェクトを親に設定します。これでヌルオブジェクトを使って子レイヤーを管理できるようになります。

子レイヤーが追従するようになりました
これで親レイヤーのヌルオブジェクトを動かしてみると、子レイヤーが全て追従していくのを確認できます。

親レイヤー(ヌルオブジェクト)が子に与える影響
親レイヤーに設定したヌルオブジェクトのトランスフォームプロパティは、子レイヤーとして設定した全てのレイヤーに影響を与えます。しかし、プロパティの各項目の影響の与え方に特徴がありますので、その点も確認しておきましょう。
位置を調整した場合の影響
親レイヤーとして設定したヌルオブジェクトが位置プロパティの値を変化させると、子レイヤーはそのまま追従していきます。単純に1つのグループとして位置を管理できます。

回転を調整した場合の影響
ヌルオブジェクトの回転プロパティを調整すると、親レイヤーであるヌルオブジェクトのアンカーポイントを基点とした回転動作が行われます。子レイヤーのアンカーポイントを基点とした動きとはなりません。

スケールを調整した場合の影響
ヌルオブジェクトのスケールプロパティを調整した場合も、親レイヤーであるヌルオブジェクトのアンカーポイントを基点としてスケールの変化が行われます。この場合も子レイヤーのアンカーポイントを基点とした動作にはなりません。

アンカーポイントを調整した場合の影響
親レイヤーとして設定したヌルオブジェクトのアンカーポイントは、子レイヤーたち全てにとっての基点となるポイントです。前述の通り、位置や回転、スケールの調整の基点として働くポイントとなりますので、ヌルオブジェクトと子レイヤー全てのグループ全体の中心としての役割を持ちます。どこにアンカーポイントを置くかで、回転動作やスケール変化の動作も変化しますので、グループを作成する以外にもどこにアンカーポイントを置くかも大切なポイントとなります。

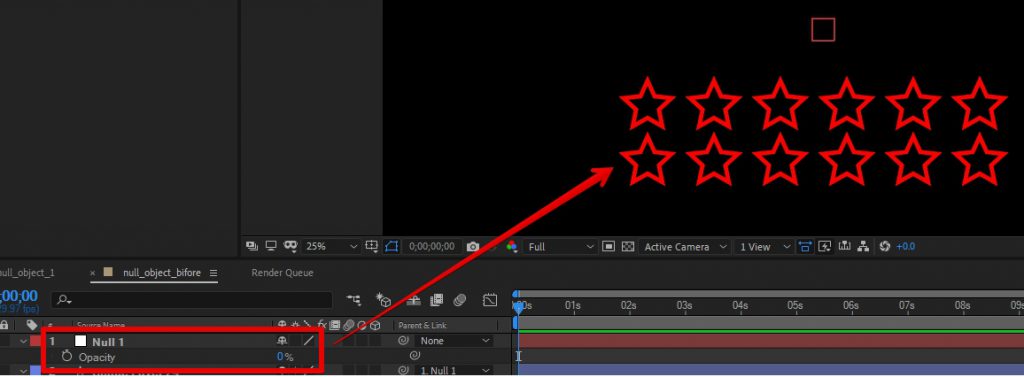
不透明度を調整した場合の影響
不透明度プロパティの変化だけは、親子関係の間柄であっても連動しません。(CC2019時点)この点だけは、他のトランスフォームプロパティとは異なる点となりますので注意しましょう。子レイヤーの不透明度管理は、子レイヤー自身の不透明度プロパティに対して行う必要があります。

ヌルオブジェクトを利用したアニメーションの作成練習
ヌルオブジェクトを利用するケースとしては、同じコンポジション内に多数のレイヤーが挿入されているパターンが多いかもしれません。多数のレイヤーとヌルオブジェクトを利用したアニメーションを1つ例として作成してみましょう。
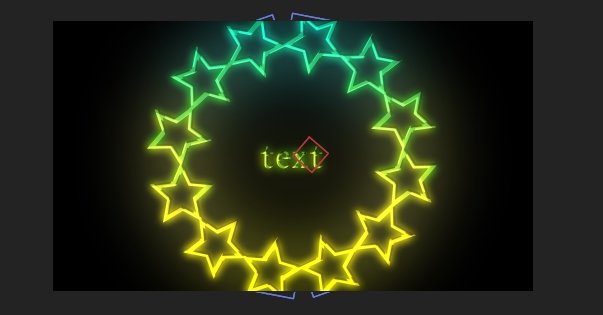
作成例
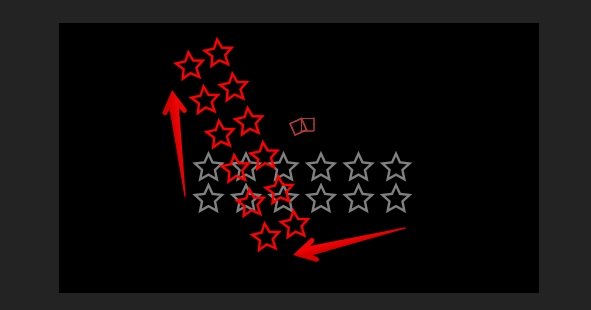
多数のレイヤーがヌルオブジェクトを中心にして回転しながら中心に集まっていき、最後にロゴが表示されます。レイヤー1つ1つのアニメーションとは別に、ヌルオブジェクトに加えられているアニメーションも混ざった階層的なアニメーションとなっています。星形のシェイプレイヤーを使っていますがお好みでレイヤーを置き換えて確認してみてください。

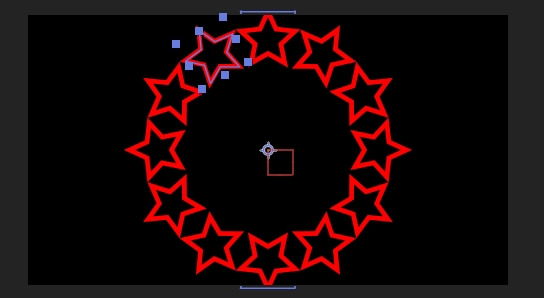
レイヤーを円形に配置します
どのような形のレイヤーでも結構ですが、ここでは星形のシェイプレイヤーを円形に配置しました。シェイプレイヤーの下端にアンカーポイントを持っていき、12個に複製したレイヤーを30度ずつ個別に回転させることで円形を作成しています。さらに中心との距離を遠くするためにアンカーポイントのY軸に320程度の値を入力しています。

中心にヌルオブジェクトを配置します
「レイヤー>新規>ヌルオブジェクト」から新規でヌルオブジェクトを挿入します。

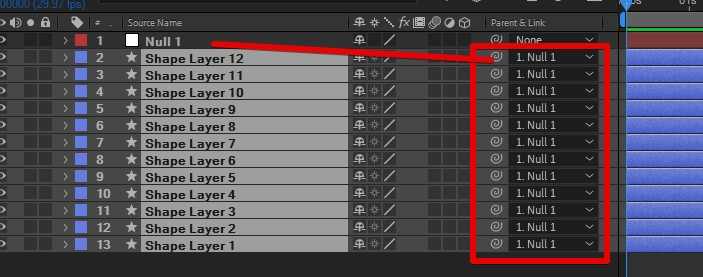
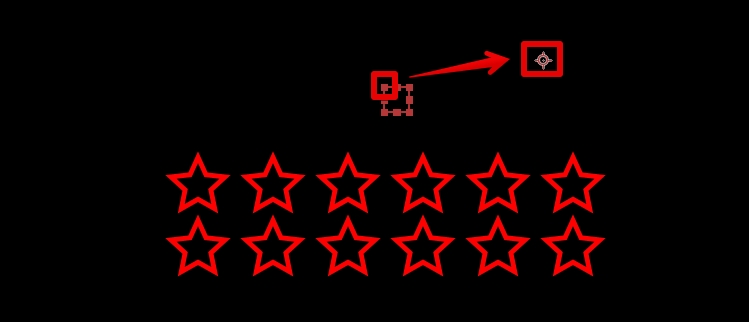
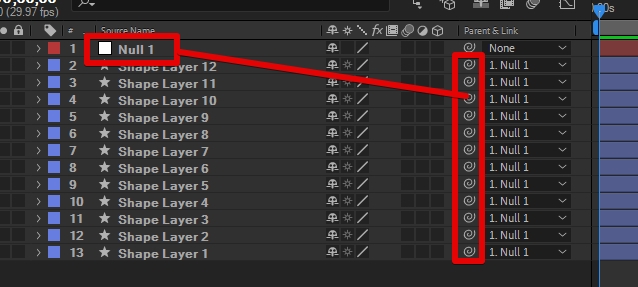
全てのレイヤーの親としてヌルオブジェクトを指定します
全レイヤーの親としてヌルオブジェクトを指定します。ピックウィップでまとめて指定すると便利です。

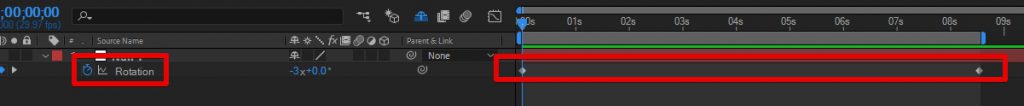
ヌルオブジェクトを回転させます
親レイヤーのヌルオブジェクトを回転させます
親レイヤーを中心としているレイヤーの配置なので、親レイヤーを回転させると子レイヤーも連動して回転します。10秒ほどで3回転するようにアニメーションさせました。

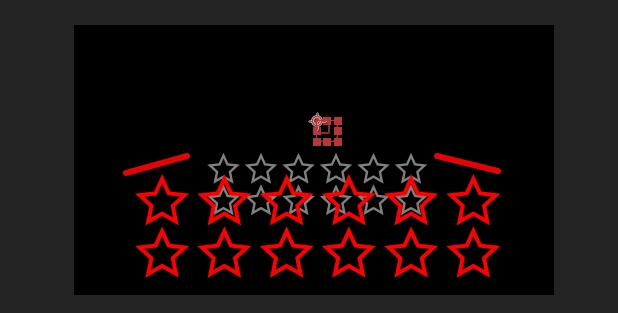
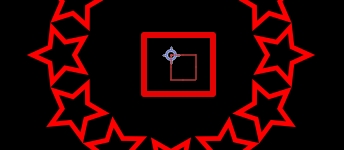
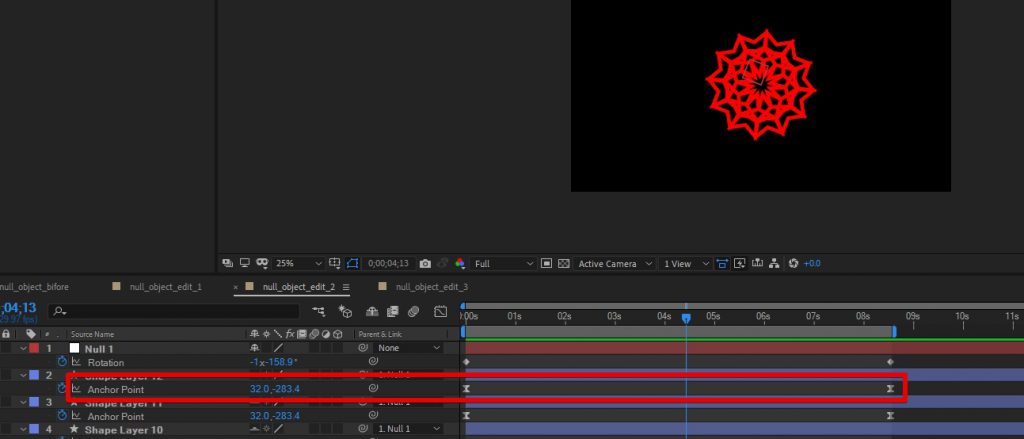
中心からの距離をアニメーションさせます
中心からの距離は、子レイヤーのアンカーポイントプロパティのY軸の値でコントロールしています。子レイヤーのアンカーポイントにキーフレームを打ち、中心に近づいていくアニメーションを作成しましょう。アンカーポイントを使ったアニメーションにすると、アンカーポイントを中心に保ったまま中心からの距離を簡単にアニメーションさせる事が出来ます。角度に応じた設定を考慮する必要がないので、今回はアンカーポイントをアニメーションさせています。

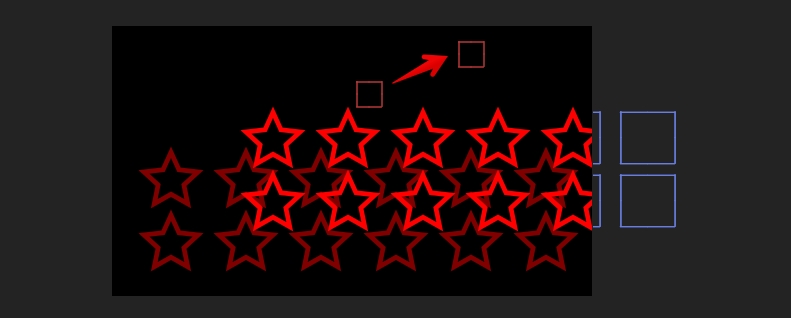
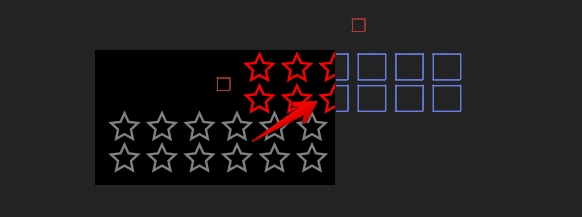
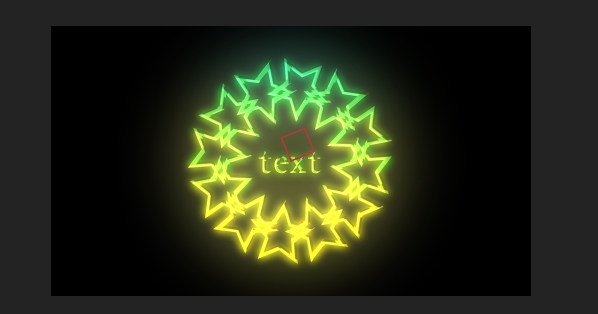
最後に色を調整してテキストを表示させます
シェイプレイヤーが中心に近づき個々の星が混ざり合って複雑な模様を作り出した後に、画面の外まで飛ばします。ここもアンカーポイントのアニメーションで制御が可能です。その後任意のタイミングで画面の中心にテキストを表示させてみましょう。ここではタイミングを合わせて表示されるタイトルテキストを作成しました。色や質感の調整は調整レイヤーを使ってまとめて挿入しています。

プレビュー
星形のシェイプレイヤーがクルクル回転しながら画面の中心に集まった後に、テキストが表示されるアニメーションを作成できました。全体の回転動作はヌルオブジェクトが担当し、中心との距離の変化は子レイヤーのアンカーポイントプロパティをアニメーションさせる事で作成している点がポイントです。子レイヤーの位置プロパティを利用しても同じことが出来ますが、今回は中心をそろえつつ距離を制御する点でアンカーポイントの方が扱いやすかったのでアンカーポイントをアニメーションさせています。
ヌルオブジェクトとの親子関係を練習できるaepファイル
こちらのページで紹介されていた、ヌルオブジェクトを使ったアニメーション作成の基礎が練習できるaepファイルです。ヌルオブジェクトはレイヤーのグループ管理を行う際によく利用されるレイヤーです。プリコンポーズせずに同一のコンポジション内でグループ管理する事が出来て大変便利なレイヤーなので、是非利用方法をマスターしておきましょう。現在勉強中の方やAfter Effects初心者の方に是非お役立て頂ければと思います。特に作例では幾分内容を省いてしまった点があるので・・・。すいませんが、aepファイルを見て分析して頂くと理解が早いかと思います。