複数のレイヤーを一定間隔で自動的に配置する方法についてご紹介しています。After Effects標準のシーケンスレイヤーという機能についてのご紹介です。[位置]的な配置ではなく、[時間]的な配置についてのご紹介ページとなりますので、位置についての情報をお探しの方、申し訳ありません。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
複数のレイヤーを一定間隔で配置する事が便利なシーン
シーケンスレイヤーという機能はレイヤーを時間的に並べる事が出来る機能の事です。単純に時間順に並べるだけでもとても便利な機能ですが、「どの程度の時間重ねるのか」も指定する事が出来る為、時間をずらしたり重ねたり離したりといった事が柔軟に出来ます。こういった時間的な配列の機能は、例えば簡単なスライドショーを作成する場合などにとても便利です。シーケンスレイヤー機能で一括して並べて短時間でスライドショーを作成する事が出来ます。詳しく機能の使い方を見ていきましょう。
一定間隔配置の為の準備
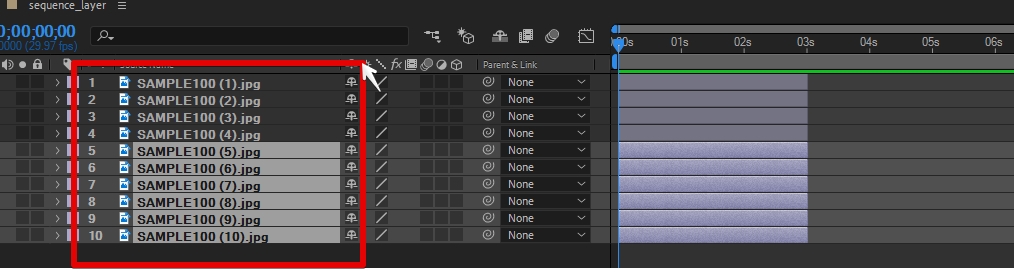
レイヤーを複数選択します
希望のファイルを「複数」選択します。キーボードの[Shift]や[Ctrl]キーを押しながら選択する事で複数選択が可能です。ドラッグしてまとめて囲むことも出来ます。

シーケンスレイヤーの機能は複数のレイヤーを並べる為の機能なので、「複数」のレイヤーを同時に選択してから行う必要があります。レイヤーを選択していない場合は、レイヤーを1つしか選択していない場合などは、シーケンスレイヤーのメニュー自体を選択できませんので注意が必要です。
レイヤーのデュレーションを先に変更しておきます
これは特に「静止画」のレイヤーに対してシーケンスレイヤーの機能を適用する場合に必要です。静止画をレイヤーとしてコンポジションに入れた場合、標準の状態ではコンポジションのデュレーションとそろった長さになっています。これをトリミングして、必要な時間(デュレーション)に変更しておく必要があります。例えば、画像1枚を5秒ずつ表示していくスライドショーを作成するのであれば、画像レイヤーを5秒に先にトリミングしておきます。

シーケンスレイヤー機能を適用する
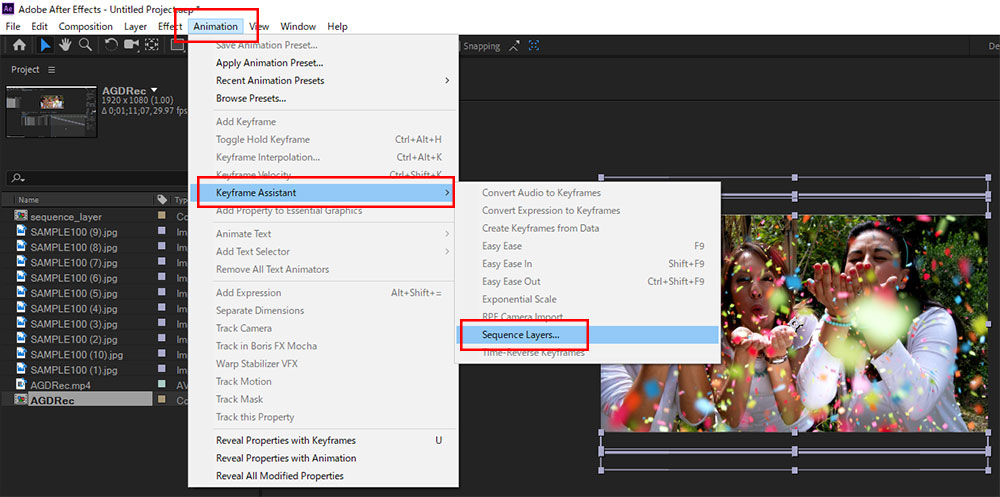
シーケンスレイヤーのメニュー
シーケンスレイヤーメニューは、上部メニューバーの「アニメーション>キーフレーム補助>シーケンスレイヤー」にあります。ここでシーケンスレイヤーメニューが選択できない場合は、複数のレイヤーが選択されていない可能性が高いので、今一度複数のレイヤーがしっかり選択できている状態であるのかを確認しましょう。

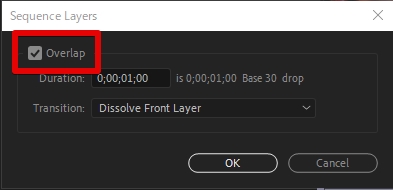
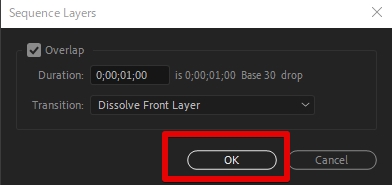
オーバーラップとは?
オーバーラップとは、「指定した時間分レイヤー同士を時間的に重ねる」為の機能です。レイヤー同士のインポイントとアウトポイントのいわゆる「繋ぎ目の部分」の時間調整機能になります。[オーバーラップ]にチェックを入れると、このオーバーラップ機能を利用できます。レイヤー同士を時間的に重ねることなく単純に並べるのであればこの機能は必要ありませんが、今回はONにしてオーバーラップの時間も指定してみます。

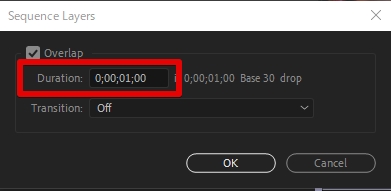
オーバーラップする時間を指定する
デュレーションの項目は、オーバーラップする時間の事を指しています。今回はスライドショーのような形を例としているので、[1:00]と入力して、それぞれの画像レイヤーが1秒間だけダブって表示されるように設定します。

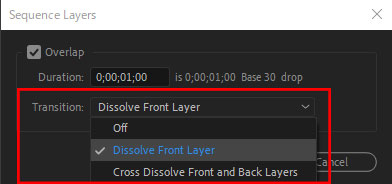
トランジションを設定する
このシーケンスレイヤー機能にはトランジションとして、[不透明度]プロパティを使った単純なフェードイン&フェードアウトも同時に適用する事が出来るようになっています。

・オフ
・前面レイヤーをディゾルブ
・前面レイヤーと背面レイヤーをクロスディゾルブ
の3種類があります。ディゾルブとフェードインアウトはほぼ同じ意味と捉えて問題はありません。単純にフェードインアウトを[不透明度]プロパティを使って行うのですが、2個目と3個目の違いは「片方のレイヤーの[不透明度]だけでフェードインもしくはアウトするのか、もしくは重なる2つのレイヤーどちらも[不透明度]を使ってフェードインアウトするのか」の違いです。下のレイヤーから適用するのか、上のレイヤーから適用するのかでもフェード「イン」なのか「アウト」なのかが変化します。ひとまず難しいことは後回しで、自由にトランジションも適用してみましょう。今回は2つめの「前面レイヤーをディゾルブ」を適用してみます。自分でオリジナルのトランジションを利用する場合はオフにしておきます。

最後に「OK」を押します。
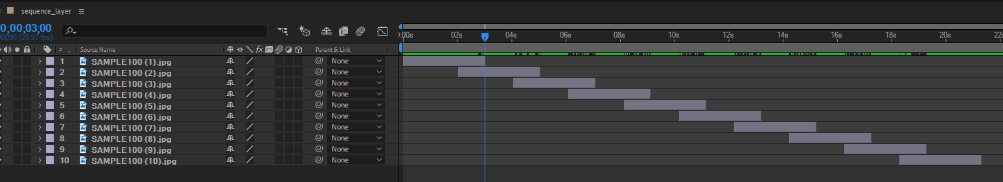
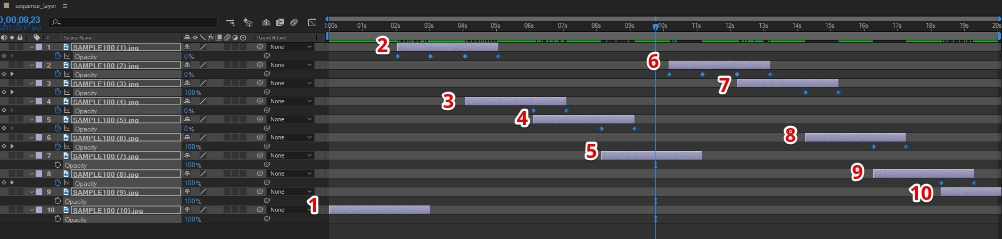
シーケンスレイヤー適用後
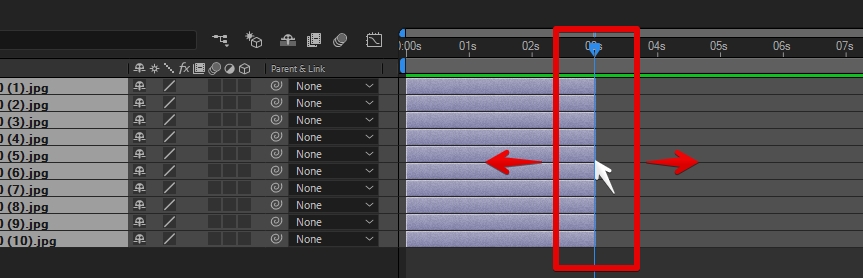
シーケンスレイヤー機能が適用されました。1枚1枚の写真が、一定間隔で規則的に並んだのを確認できます。

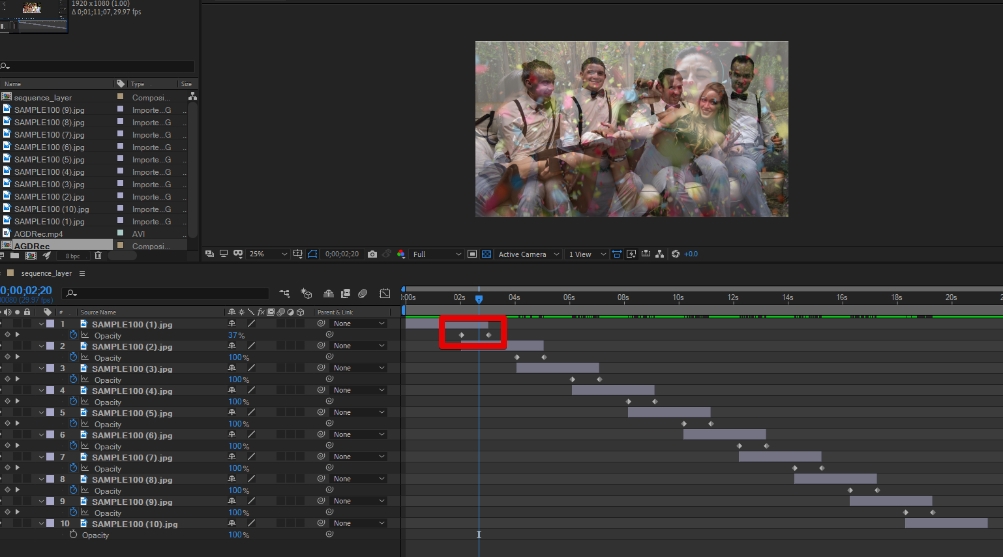
[不透明度]プロパティを覗いてみると、このようにキーフレームが自動的に挿入されていてフェードアウト(ディゾルブ)状態で画像レイヤーが切り替わっているのを確認できます。

レイヤーを選択する順番とフェードインアウトの関係
選択したトランジションが2つめの「前面レイヤーをディゾルブ」であった場合に主に関係してくる点ですが、レイヤーを複数選択する際に「下から選択するのか上から選択するのか」によって、フェードインなのかアウトなのかが変化します。これは実際に画像で見た方が理解しやすいかもしれません。
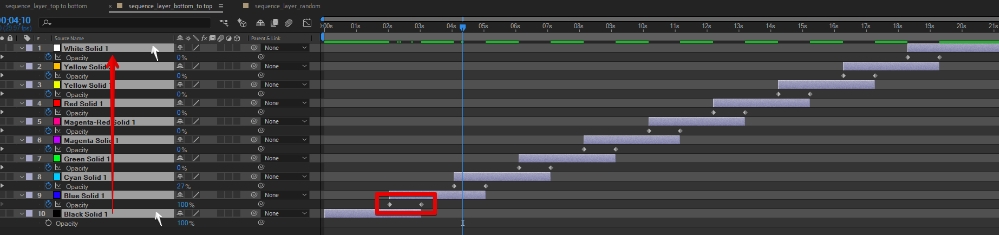
上から順番にレイヤーを選択した場合
一番上のレイヤーを選択した後に、一番下のレイヤーを[Shift]キーを押しながら選択した場合には、上のレイヤーを1番となり、2つめ以降のレイヤーが下に並んでいきます。レイヤーのアウトポイントにかけて「フェードアウト」のキーフレームが挿入されているのを確認できます。

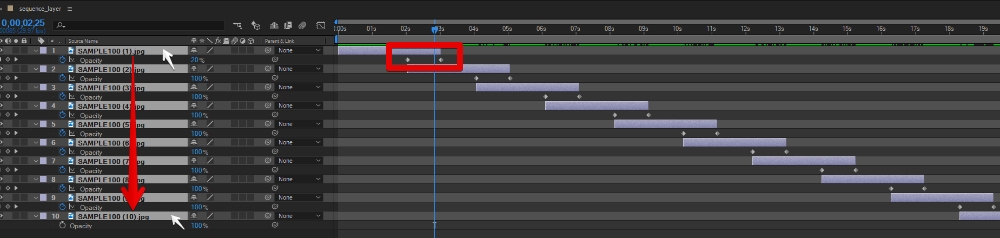
下から順番にレイヤーを選択した場合
一番下のレイヤーを選択した後に、一番上のレイヤーを[shift]キーを押しながら選択した場合は、一番下のレイヤーが最初になり順番に並んでいきます。レイヤーのインポイントにキーフレームが打たれて、「フェードイン」の状態で切り替わっているのが分かります。

ランダムな順番でレイヤーを選択した場合
windowsの方は[Ctrl]キー、macの方は[command]キーを押しながらレイヤーを選択していくと、ランダムな順番で並ばせることも出来ます。この場合でもレイヤーのフェードインやフェードアウトを自動的に切り替えてキーフレームを打ってくれます。編集者が管理しにくいと思いますのでレイヤーの並び替えは行った方が良いかとは思いますが、レイヤーの順序は変えずに時間的な並び替えを行いたいという場合には、こういった方法も利用できるかもしれません。

見た目的にはほとんど変わりません
インポイント側を使ったフェードインであろうと、アウトポイント側を使ったフェードアウトでも、基本的に見た目はほとんど変わりません。初心者の方で現在勉強中の方には逆に混乱してしまう内容かもしれませんので、「基本的にはどちらのトランジションでも、またどこから選択して並び替えてもほとんど見た目的には変わらないので、特別な事情が無い限りはあまりこだわる必要のないポイントです」と付け加えさせてください。
シーケンスレイヤー機能を練習できるaepファイルは以下から
シーケンスレイヤー機能を使って簡単なスライドショー作成を練習できるaepファイルです。初心者の方やシーケンスレイヤー機能をまだ活用したことの無い方は以下のファイルで一度お試しになられてみてください。人によってはとっても便利な機能です。