このページではAfter Effectsのコンポジション内で、選択したレイヤーの[回転]プロパティを調整して角度の変更を行う方法についてご紹介しています。プレビュー用のウィンドウ(コンポジションパネル)から直感的に変更を行う方法と、規則的な配置に欠かせないタイムラインパネルから直接数値を入力して角度調整を行う方法についてを取り上げています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
レイヤー回転の準備
回転させたいレイヤーを選択します
まず初めに回転させたいレイヤーをしっかり選択する必要があります。希望のレイヤーを選択した状態でなければ回転プロパティの調整は出来ませんので特に初心者の方は注意しましょう。複数のレイヤーが重なり合っているときにも、正しいレイヤー選択は重要になります。

回転ツールに切り替えます
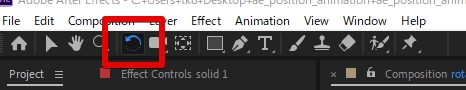
ツールパネル内の[回転ツール]に切り替えます。初期状態では矢印のマークの[選択ツール]が選択されていますので、回転操作を行う場合はこの回転ツールに切り替える必要がります。

角度の調整
ドラッグで直感的に行う場合
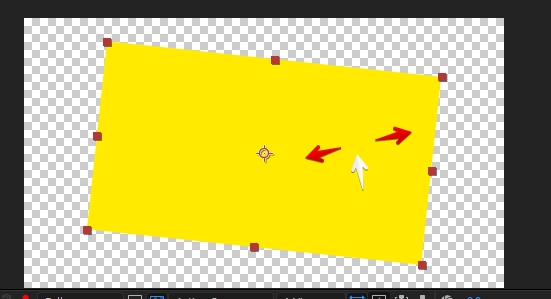
角度の調整はレイヤーの周囲に表示されている「レイヤーハンドル」と呼ばれる「点」の内側であれば、どこを選択しても調整出来ます。回転ツールが選択された状態で周囲に表示されるレイヤーハンドルの内側をドラッグしましょう。これだけで回転操作が出来ます。

数値を入力して正確に行う場合
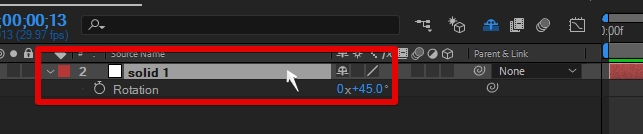
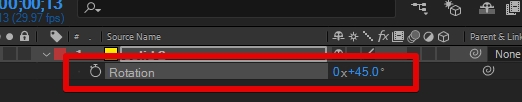
正確に角度を数値として入力することも可能です。この場合はタイムラインパネルの[回転]プロパティに値を入力します。ここでは直接[45°]や[90°]などと入力することも可能ですし、それ以外に数式を入力する事も出来ます。例えば[360/4*1]と入力してみると、「360÷4×1=90」となり、90°が回転プロパティの値として入ります。こういった数式での入力は、複数のレイヤーに少しずつ角度をつけて円を作成したりするなど、規則的な配列を作成したい時にとても便利です。

回転の中心の変更
回転動作の中心は[アンカーポイント]と呼ばれる点の座標になります。回転の中心が変われば、回転のアニメーション自体も大きく変化します。自分の作成したいアニメーションや角度調整に合わせた中心の調整を行いましょう。アンカーポイントは最初は各レイヤーの中心に設定されていますが、この中心・基点となる点は自由に変更できます。

アンカーポイントツールに切り替えます
アンカーポイントツールはツールパネルに表示されています。このツールからアンカーポイントの位置を調整する場合は、レイヤーの位置が変わらないというメリットがあります。基本的にはこのアンカーポイントツールを利用する方法をまず覚えておくと良いでしょう。

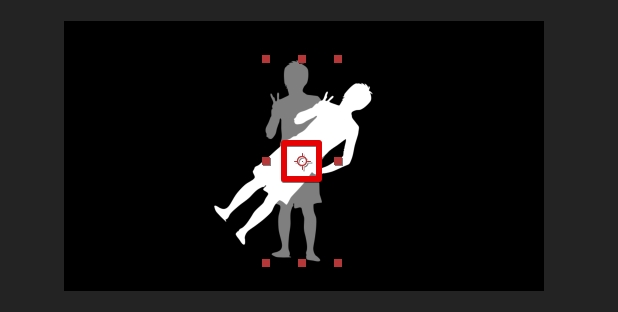
アンカーポイントの位置を変更します
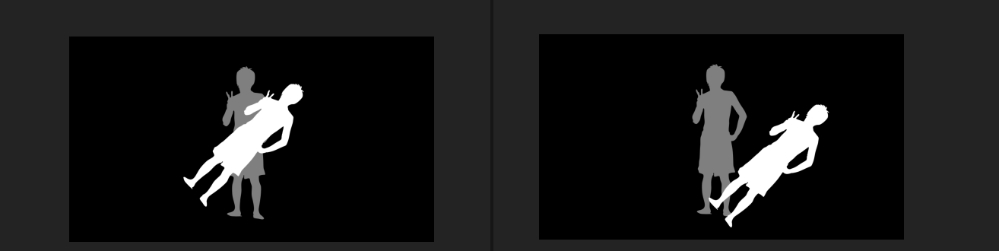
レイヤーの中心にあるアンカーポイントをドラッグして自由な位置に変更します。レイヤーの中心から足元の辺りに位置を調整すれば、足元を中心とした回転動作に変わります。

角度調整の小ネタ
一つ下のレイヤーの角度を参照して自分の角度を決める
[回転]プロパティや角度調整をまだ勉強中という初心者の方にはまだ馴染みの少ない言葉かもしれませんが、エクスプレッションという機能を活用すると、別のレイヤーの角度を参照する事が出来ます。参照した値を元に自分自身の角度を決定するといった事も出来ます。以下に一例を紹介させて頂きます。

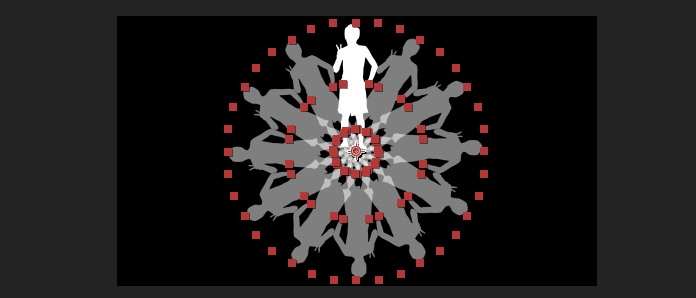
例えば、「12個のレイヤーを規則的に配置して等間隔に円形に並ぶように配置しなさい」といった課題があった場合に[360/12]と入力すれば1つ1つのレイヤーに必要な角度は30°と算出出来ますが、これらの値を元に1つずつのレイヤーの回転プロパティに全て手入力していくというのは少々手間があります。そういったときに、「1つ前のレイヤーの角度を参照して30°足しなさい」といったコードをさっと書いて、レイヤーの位置や角度を簡単に制御するといった事が出来ます。12個が100個とか200個と多くなればなるほど、こういった手法が必要になってきます。
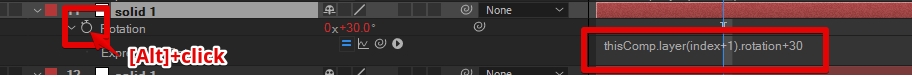
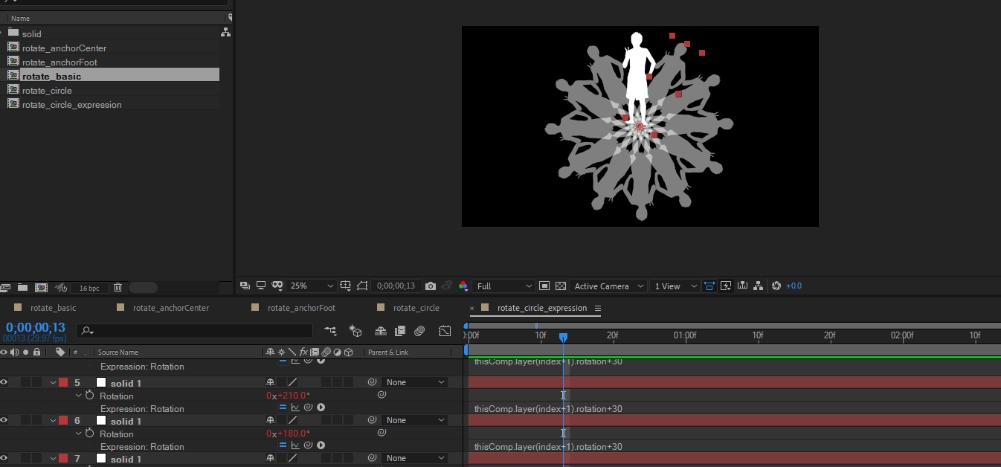
複製した2つ目のレイヤーの回転プロパティのストップウォッチボタンを[Alt]キーを押しながらクリックして、エクスプレッションと呼ばれるプログラムコードを挿入します。ここに[thisComp.layer(index+1).rotation+30]と入力します。

すると30°角度が付いたのを確認できるかと思います。コードは「一つ下のレイヤーの回転プロパティの値に30足した値にしなさい」という意味になります。このエクスプレッション付きのレイヤーをショートカット[Ctrl]+[D]キーで11個複製すると、複製するだけで12個のレイヤーがぐるりと1回転する円形の配列を簡単に作ることが出来ます。

何度分角度を調整するのかといった値そのものも、別の1か所から参照と操作が出来るように組んでおけば、レイヤー数が増えて角度が変化するときにも全てのレイヤーに一回で適用できるコードにしておくことも出来ます。プログラミングが入ってくると底が一気に見えなくなってしまうAfter Effectsの奥深さですね。
このページで紹介した内容のaepファイルは以下から
このページで紹介した編集の内容が実際に行われているaepファイルが以下からダウンロードできます。アンカーポイントが変化する事で角度の変化にどのような影響を与えるのかは、実際に動かしてみるのが一番理解しやすいかもしれません。勉強中の初心者の方にお役立ていただければ幸いです。