After Effects ではマスクパスを自由にアニメーションさせることが出来ます。マスクを利用するとレイヤーの一部を隠したり表示したりすることが出来るため、テキストアニメーションの作成などにも有効です。このページではマスクパスのアニメーションを利用して、テキストが横から表示されてくるテキストアニメーションを作成してみます。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
このページで作成するタイトルアニメーション
マスクアニメーションによるタイトルの作成
タイトルテキストを作成します
マスクパスを使ってアニメーションを作成するので、ここではテキストに対しては一切アニメーションを加えずに、タイトルに相当するテキストだけをシンプルに入力しておきます。

マスクでテキスト全体を囲みます
タイトルアニメーションの最後に相当する状態を先に作成しておきます。マスクパスで全体を覆っている状態なので、タイトルテキストがすべて完全に表示されています。

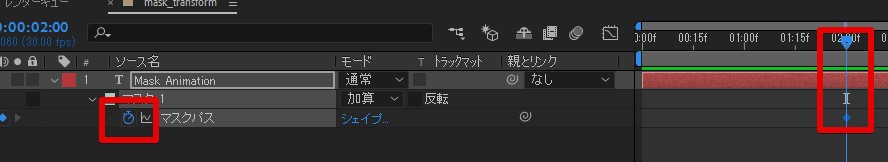
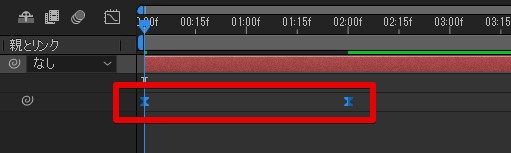
キーフレームを打ちます
この状態のマスクパスの形状をキーフレームを打って記録しておきます。マスクパスプロパティの横にあるストップウォッチボタンを一度クリックしておきます。時間のインジケータを進めておいて、2秒程度のところに打っておきましょう。

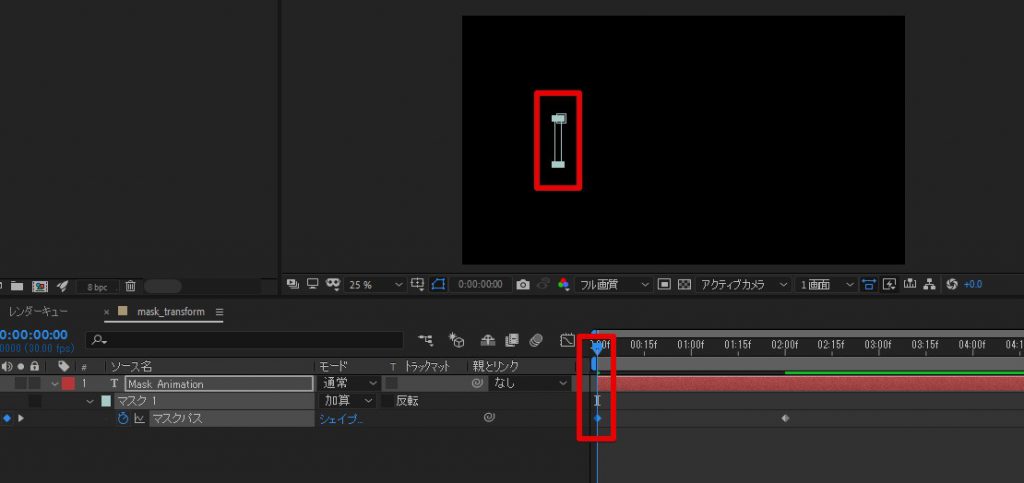
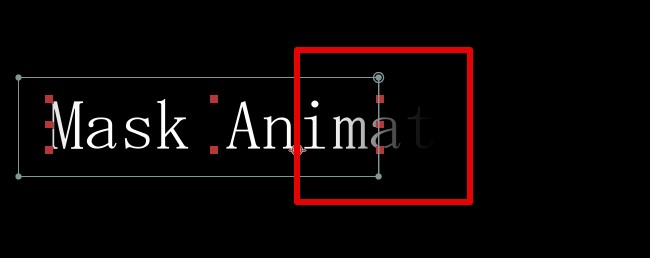
開始時間のマスクパスに変形します
時間のインジケータを0:00に戻します。マスクパスをダブルクリックしてトランスフォームボックスを表示したら、マスクパスの端をドラッグしてテキスト全体が非表示になるように変形します。キーフレームは自動的に追加されます。ここで一度プレビューを行ってみると、隠れていたテキストが横から表示されてくるアニメーションが完成しているのを確認できます。

マスクパスのアニメーションにイーズを適用します
作成したキーフレームだけで、テキストが横から徐々に表示されてくるアニメーションは作成できています。しかしアニメーションの速度が一定なので、ここにイーズを適用してより自然な動きに変更しましょう。キーフレームをまとめてドラッグして選択し、キーボードの[F9]キーを押します。これだけで初速と終了時点で速度変化がゆっくりになり、自然な動きに変化します。

マスクの境界をぼかします
マスクパスの境界をぼかすと、より自然なアニメーションに出来ます。マスクパスの「マスクの境界のぼかし」プロパティを表示して、ここに値を入力します。理想的なぼかし具合になるように値を自由に入力してみましょう。
この時、縦方向のぼかしは必要がないので縦横比を固定するリンクボタンのチェックを外してから、横方向(X軸)に相当する左側のボックスにだけ値を入力してみましょう。縦方向のぼかしが消えて、アニメーション動作を自然に見せるために必要な横方向のぼかしだけに限定することが出来ました。

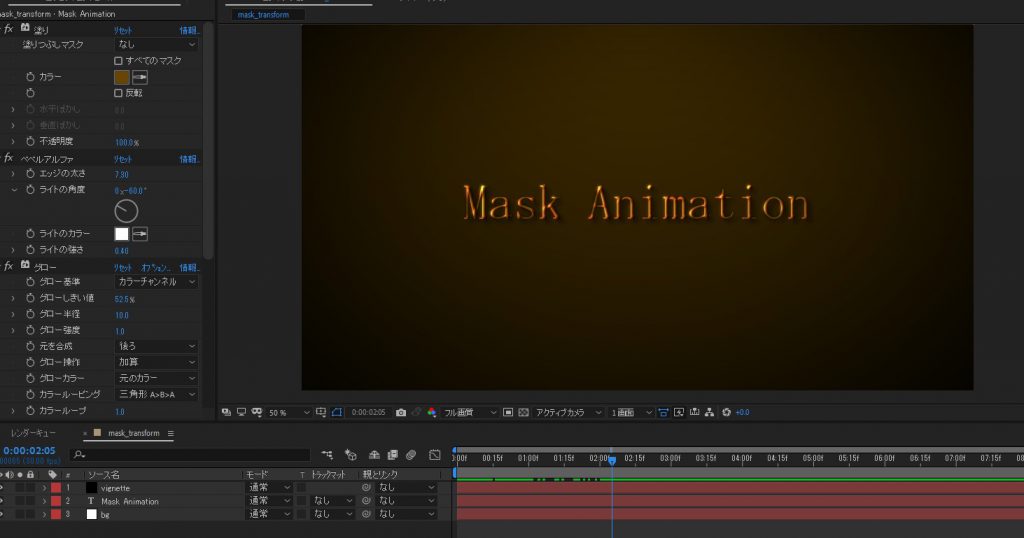
エフェクトを適用してデザインを行います
テキストにベベルアルファエフェクトとグローエフェクトを適用して、疑似的に立体的な見た目にデザインを行いました。背景に挿入したレイヤーにはグラデーションを適用して全体の雰囲気をまとめています。

完成プレビュー
このページの内容が練習できるaepファイル
このページの内容が入っているaepファイルです。マスクパスを変形させて作るアニメーションの場合、トランジション関連のエフェクトと比較してより自由な形状とタイミングで作成することが出来ます。エフェクトを使った方が便利で早いケースもありますが、マスクパスのアニメーションは様々なシーンで利用するテクニックなので、しっかり使いこなせるようになっておきましょう。以下はフリーで練習用にお使いいただけます。初心者の方や勉強中の方にお役立ていただければ幸いです。