After Effectsでは作成したキーフレームアニメーションを簡単に反転させることも出来ます。キーフレーム自体を反転させる際には、キーフレームを1つずつ動かして逆のアニメーションに変更する必要はありません。このページでは簡単にアニメーションを反転させることが出来るAfter Effectsの標準機能についてご紹介しています。動画素材の再生時間を伸縮したり逆再生したりといったものとは異なるものとなりますので、素材そのものの時間伸縮や反転に関する情報は別ページをご参照ください。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
キーフレームを反転させる方法
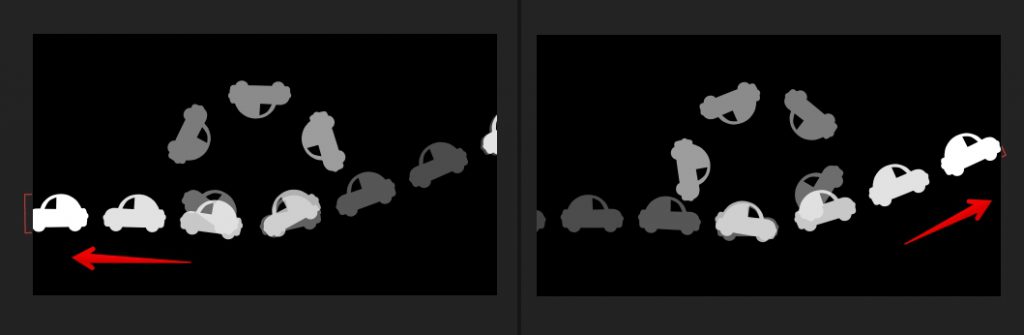
アニメーションを作成した際のキーフレームは簡単に逆の並び順に反転させることが出来ます。このキーフレームの反転操作は単純な逆再生とは異なり、モーションパスに沿った動きを正しい向きと方向で行う事が出来ます。

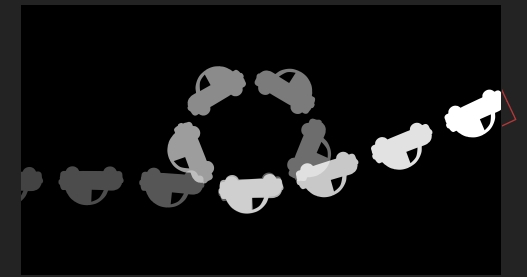
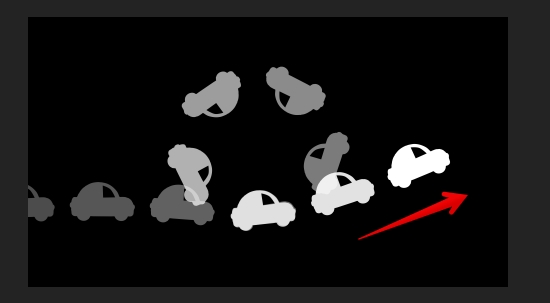
単純な逆再生ではバックで進んでしまうが、正しく前を向いた状態でアニメーションパスだけを反転できます。
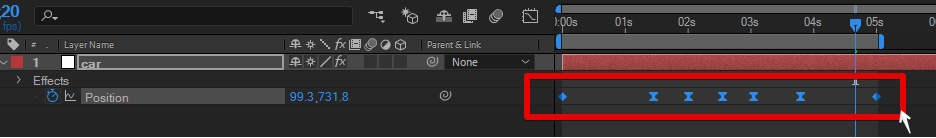
キーフレームを全て選択します
反転したいキーフレームをまず全選択します。今回は位置プロパティに打たれているキーフレームを反転しますので、位置プロパティのキーフレームを全て選択します。

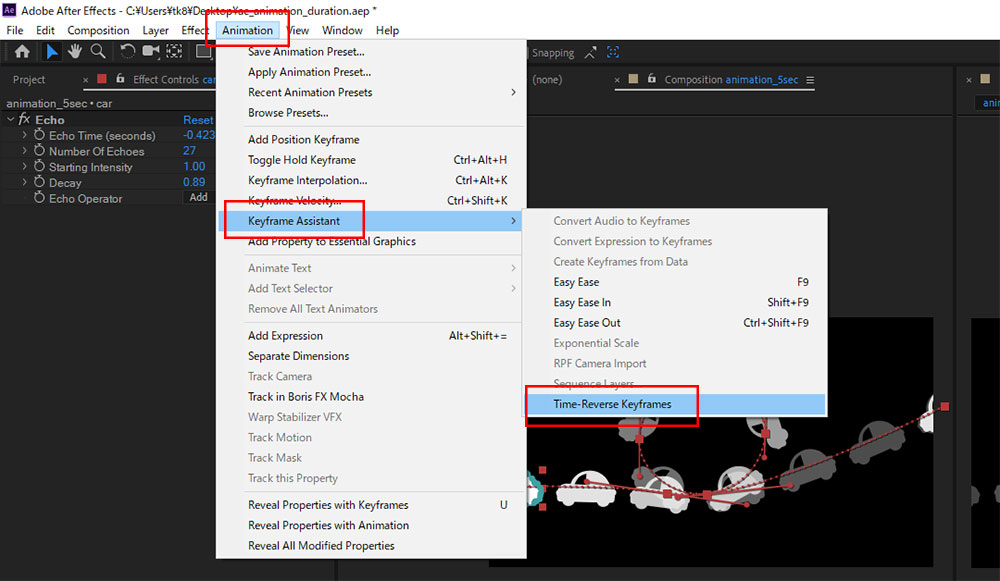
キーフレームの反転メニュー
反転させたいキーフレームを選択したら「アニメーション>キーフレーム補助>時間反転キーフレーム」を選択します。

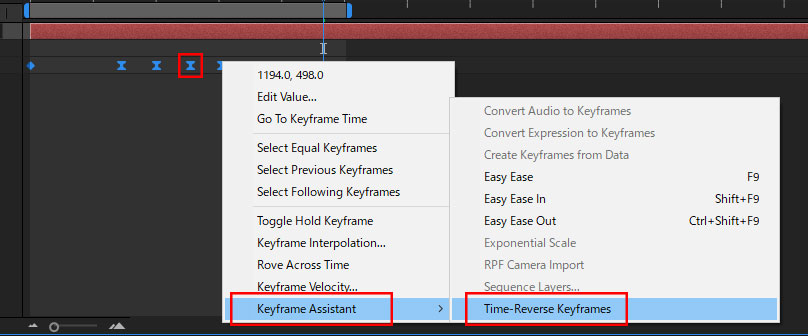
キーフレームを右クリックして表示されるメニューからも反転操作が出来ます。

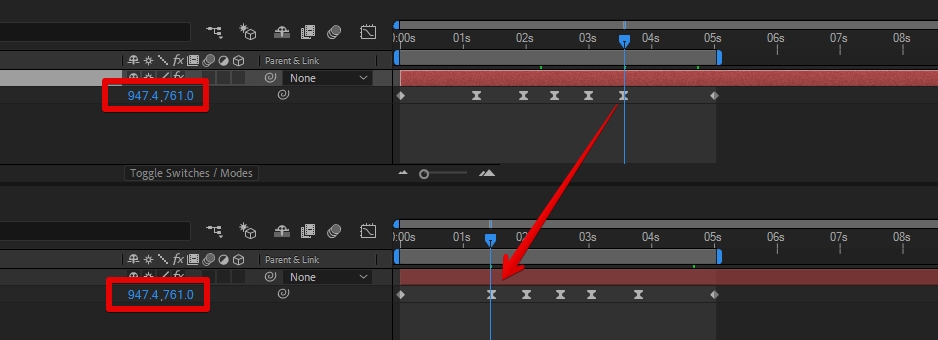
キーフレームが反転されました
これでキーフレームの並びが反転して逆になったのを確認できます。

反転後の微調整
キーフレームの反転操作を行うと上下や左右が反転してしまう場合があります。正しい傾きや方向になるように修正していきましょう。
角度の調整
キーフレームを反転させたところ、イラスト素材の上下が逆になってしまいました。回転プロパティから角度を調整して正しい上下の向きに修正します。ここでは角度を0°と入力しました。

方向の調整
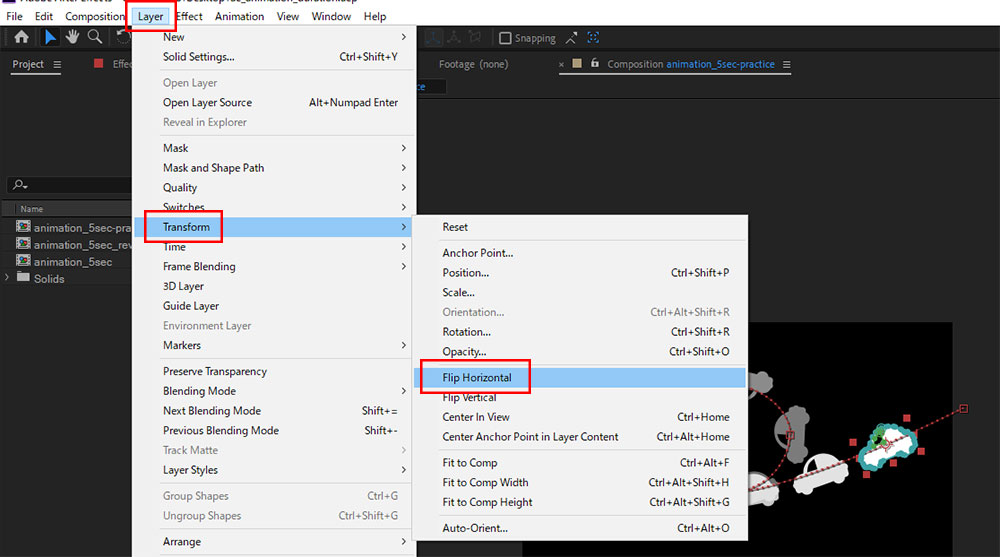
さらにキーフレームを反転させたことで車のイラストの前後の向きも逆になってしまっています。バックで進んでいるかのようです。ここもレイヤーの左右を反転させて対処します。左右反転を行うためには、スケールプロパティに[-100%,100%]と入力します。これでX方向だけを反転させることが出来ます。

上部メニューから「レイヤー>トランスフォーム>水平方向に反転」からも左右を反転させることが出来ます。

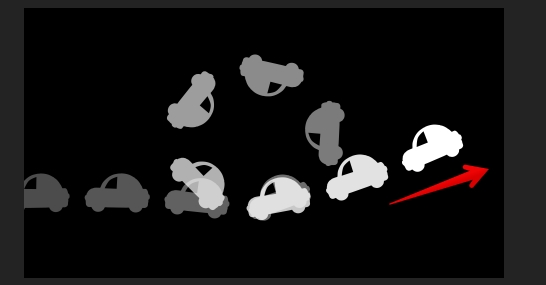
正しい方向と角度に修正されました
キーフレームを反転させたことで生じていた上下や左右の反転が正しく修正され、右からスタートだったアニメーションの向きを左からスタートに切り替える事が出来ました。

キーフレームの反転操作を練習できるaepファイル
元々あるモーションパスを反転するなど微調整しながら使い回していくケースもしばしばありますので、こういったキーフレームの反転方法もしっかり覚えておきたいポイントです。このページで紹介されていた車のイラストと簡単なアニメーションが格納されたaepファイルです。キーフレームを1つずつ反転させていくとなるととても手間のかかる作業になりますので、簡単に反転させることが出来る標準機能はしっかり覚えておきましょう。After Effectsを勉強中の方にご参考にして頂ければと思います。