このページでは[回転]プロパティを使った練習として、螺旋状に回転するアニメーションを作成します。[回転]プロパティを自由にコントロールするために必要な、回転の起点・中心となる[アンカーポイント]の役割についてもご紹介しています。回転プロパティの練習課題として初心者向けの内容となっています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
螺旋回転アニメーションの作成
その場で回転するアニメーションを作成
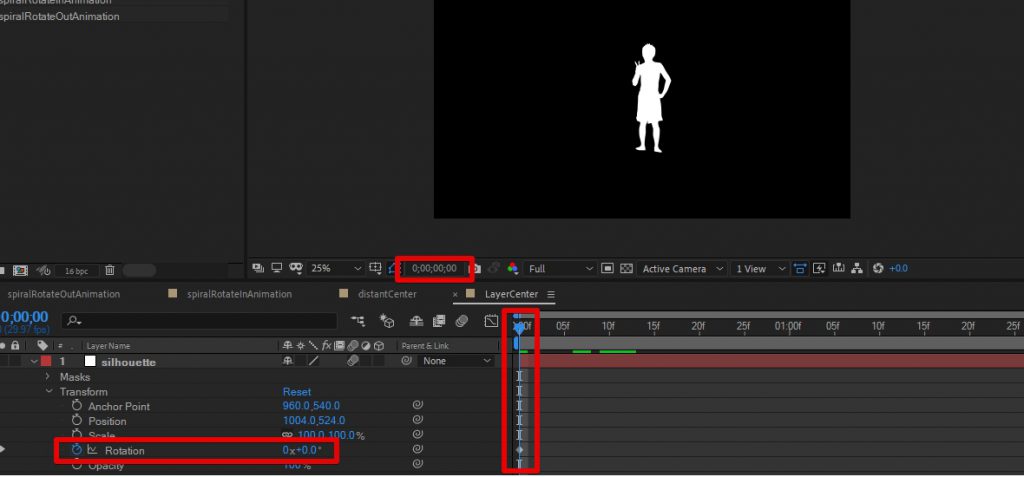
まず回転プロパティにキーフレームを打って、レイヤーがその場で回転するアニメーションを作成してみます。タイムラインパネル内でレイヤーを選択し、「トランスフォーム > 回転」から回転プロパティを表示させます。回転プロパティの値は標準で0°となっていますが、開始点はそのまま0°としておきます。時間のインジケータを0秒に合わせて、ストップウォッチボタンをクリックします。これで0秒の所に0°のキーフレームが挿入されました。

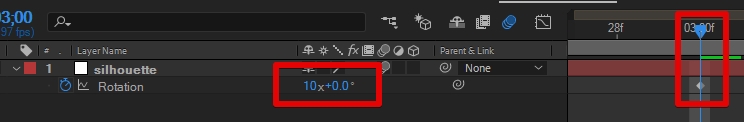
次に3秒程度時間のインジケータを進めて、回転プロパティの値を[10 × 0.0°]とします。3秒間で時計回りに10回転するようにという指示になります。

回転の中心となるアンカーポイントの役割
初期状態では回転の中心となる基点[アンカーポイント]は、レイヤーの中心にくるように設定されています。このまま回転を行うと、レイヤーが同じ場所でクルクルと回るのを確認できます。

回転アニメーションにおけるアンカーポイントの役割をしっかりと理解しておくために、このアンカーポイントを別の位置に移動させてみましょう。タイムラインパネルから[アンカーポイント]プロパティを表示して、アンカーポイントの値を自由に変更してみましょう。このページでは[500,540]とアンカーポイントの値を変更しました。この状態でもう一度プレビューしてみると、中心から少し離れた位置でレイヤーが回転するのを確認できます。

アンカーポイントが回転の中心となるという意味を理解できたでしょうか?アンカーポイントは回転動作以外にも、スケールプロパティの基点ともなりますので、様々なアニメーション動作に大きく影響を与えるプロパティです。基点・中心点となるというポイントをしっかり押さえておきましょう。
アンカーポイント(中心)もアニメーションさせます
回転の中心となるアンカーポイントをレイヤーの中心から徐々に遠ざけていくことで、単純な「円」の動作から「螺旋状」の動作になるように変更します。回転プロパティに打っているキーフレームと合わせて、0秒と3秒の時間にキーフレームを挿入します。

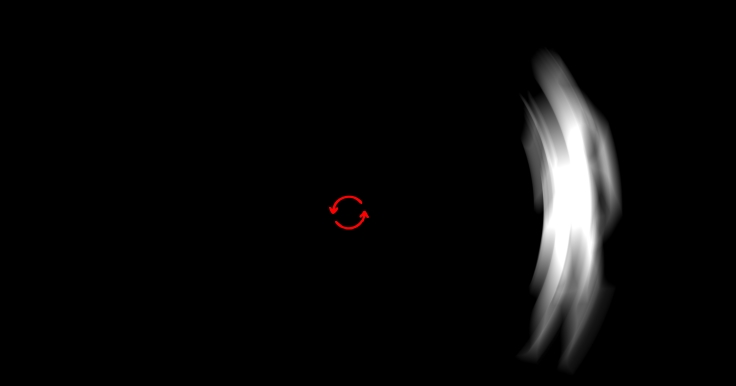
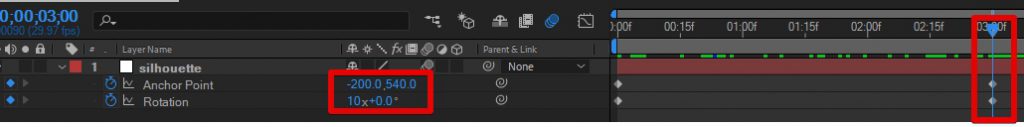
0秒に時間のインジケータを合わせてアンカーポイントプロパティのストップウォッチボタンを押します。開始のキーフレームは初期設定のままレイヤーの中心となるようにしておきましょう。時間のインジケータを進めて3秒に合わせます。3秒時点では画面から消えてしまうほど中心から遠くなるように、アンカーポイントプロパティに[-200,540]と入力しました。

これで螺旋状に回転しながら画面から消えていくアニメーションを作成する事が出来ました。
インしてくるアニメーションに変更
キーフレームを反転
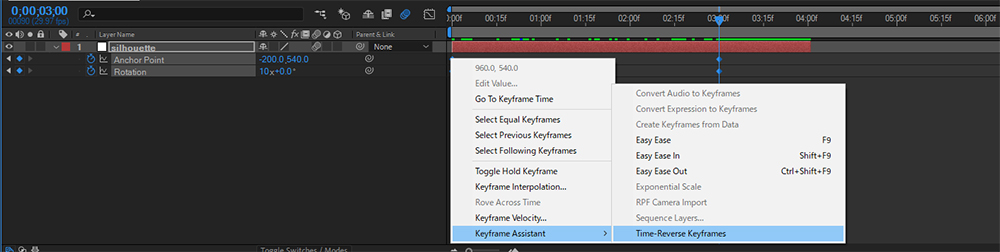
ここまでで既に螺旋状に回転動作するアニメーションを作成できましたが、このアニメーションを使って画面にレイヤーがインしてくる「逆」のアニメーションに変更してみたいと思います。とは言ってもキーフレームを反転するメニューがAfter Effectsに標準で搭載されていますので、クリックだけで簡単にキーフレームを反転できます。
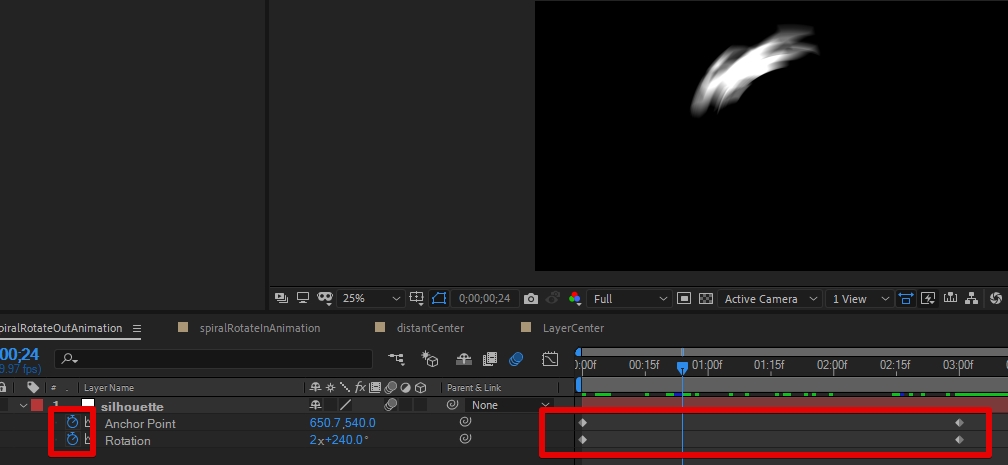
既に挿入しているキーフレームをまとめてドラッグして選択し、「右クリック>キーフレーム補助>時間反転キーフレーム」を選択します。これだけでキーフレームを反転する事が出来ました。これで画面に入ってくるインアニメーションとしても利用する事が出来るようになりました。

モーションブラーを適用して動きを強調
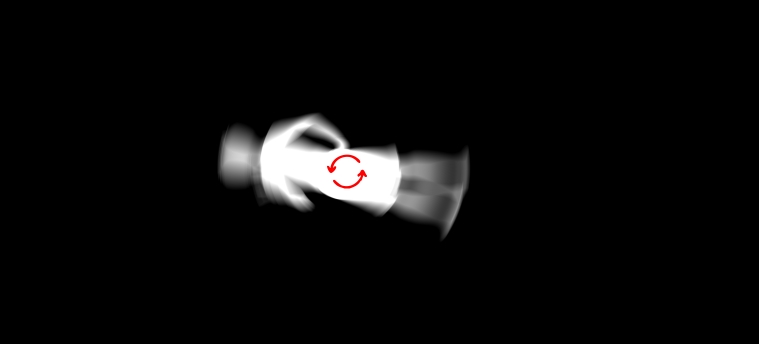
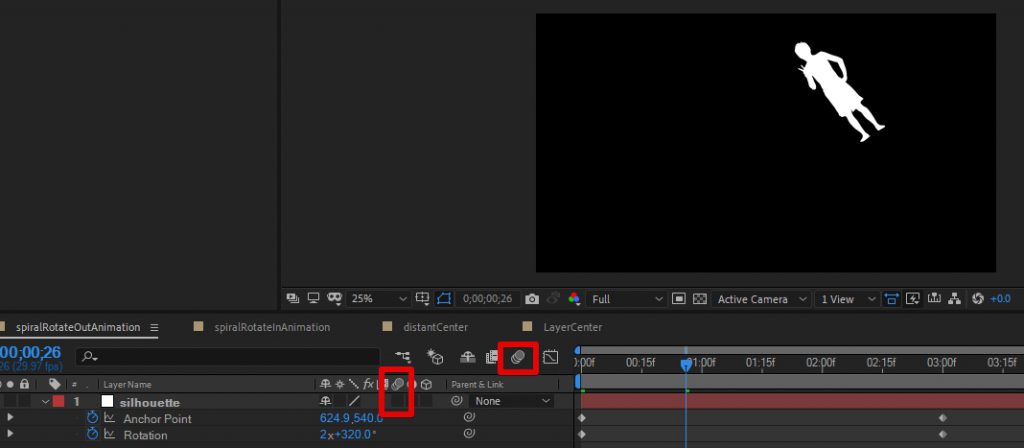
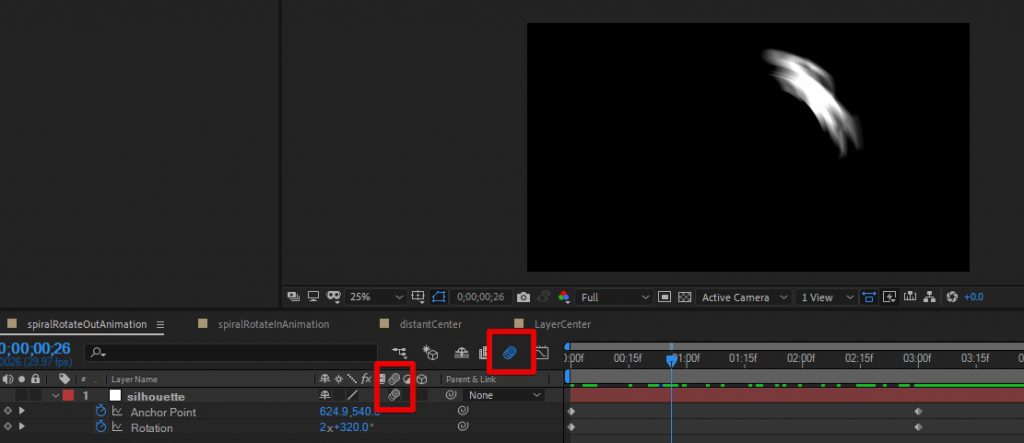
モーションブラーというのは、早い動きをしたときに残像が残る現象を再現したぼかし(ブラー)の事です。After Effects標準のモーションブラーを適用します。タイムラインパネル上部の「モーションブラー適用可能スイッチ」をONにし、その後画像レイヤーのモーションブラースイッチもONにします。

これだけで、回転動作と速度に合わせて伸びるかのような残像が自動的に作成されます。早い動作のアニメーションを作成する場合にはモーションブラーは多用されますので、この点も抑えておくと後々役立つかもしれません。

完成プレビュー
レイヤーの回転の中心となる点[アンカーポイント]を徐々に遠くしていくことで、螺旋状に回転するアニメーションを作成する事ができました。実際にこの螺旋アニメーションを使用する機会はとても少ないかと思われますが、After Effects内で様々なレイヤーを回転動作させる際の基本として、アンカーポイントとの関連性を理解できたのでは無いでしょうか?モーションパスを先に書いて、お好みの動きでアニメーションさせるといった別の手法でもこのようなアニメーションは作成可能ですので、さらにもっと複雑な形状にアニメーションさせたい場合にはモーションパスについても勉強してみると良いかもしれません。
このページの編集内容が入ったaepファイルは以下から
このぺーじで行った螺旋状に回転するアニメーションを実際に作成したaepファイルは以下からダウンロードできます。[回転]プロパティを使ったアニメーションの基本として初心者の方にはご参考にしていただけるかもしれません。