こちらのページではNiveと呼ばれるフリーソフトを活用して自作プロフィールムービーにキラキラ系の動画ファイルを合成する方法についてご紹介しています。簡単なスライドショーを作成する段階はムービーメーカーやiMovieを使ってできたけど、シンプル過ぎてちょっと物足りなりという方は追加で素材やフレームを合成してみると良いかもしれません。このページでは完成したスライドショーに後からキラキラ系の動画フッテージを追加で合成する方法についてご紹介しています。
差し替えるだけで作れるプロフィールムービー
差し替えるだけでプロフィールムービーを作れます。まずは無料登録&ダウンロード!
フリーソフトNiveを使って自作プロフィールムービーにキラキラ系の動画ファイルを合成します
ムービーメーカーやiMovieでスライドショー部分は自分で作ることが出来たんだけど、さらにキラキラ系の動画ファイルやフレーム素材を合成して、より自分たちらしいオリジナル作品を作りたい、という方にご参考にして頂けるかもしれません。合成の知識が全く無い初心者の方でも簡単に、黒い背景部分を取り除いて奇麗に合成する方法についてご紹介しています。
- キラキラ系の動画ファイルを合成します
- 初心者の方でも出来る簡単な合成方法です
- NIVEというフリーソフトを利用します
Nico Visual Effects (Nive)のダウンロード
無料の動画合成ソフト「Nive」をダウンロードします → http://nive.jp/
※この説明では右側のNive_ver.2を使用しています。

お好きなバージョンをダウンロードしましょう。今回は最新の物を使います。

「ダウンロード」の項目から次へ進みます。

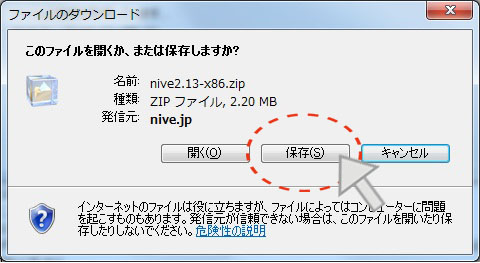
お好みの場所へ保存します。

Niveの起動
Niveは通常よくある、インストールするタイプのソフトウェアではありませんので、ダウンロードして解凍したフォルダの中から実行ファイルを直接ダブルクリックして起動する必要があります。
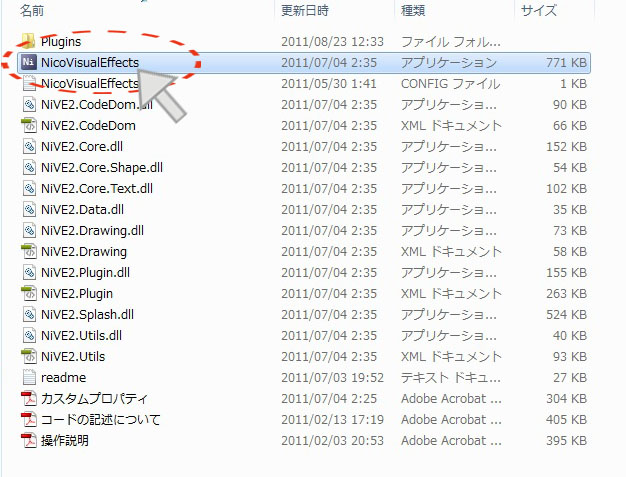
- ダウンロードしたファイルをまず解凍します 解凍方法はこちら
- 解凍したフォルダからNicoVisualEffectsアプリケーションファイルをダブルクリックして起動します
どれが実行ファイルかわからないという場合は、アイコン画像が付与されている実行ファイルを探すと分かりやすいかもしれません。

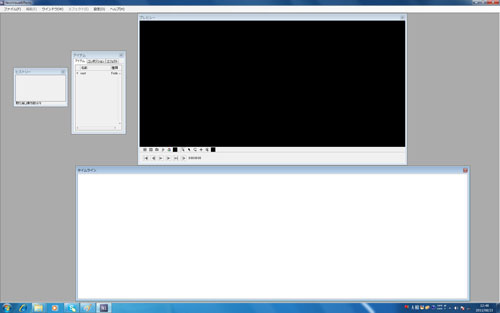
起動すると、以下のような画面が立ち上がります。
操作方法・見た目共に、ムービーメーカーやプレミアエレメンツなどのいわゆる動画編集ソフトとはかなり異なりますが、大丈夫です。キラキラ系の動画ファイルを2D的に合成するだけなら、操作方法全てを理解しなくても簡単に行うことが出来ます。

キラキラ合成用の動画ファイルの読み込み
プロジェクトの作成
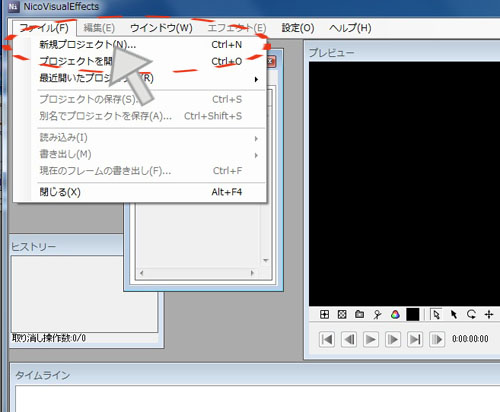
まずは「ファイル」から新規プロジェクトを選択します。

画面サイズ(比率)の設定
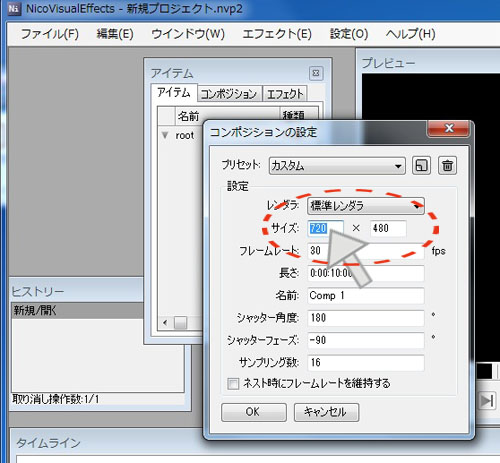
「コンポジションの設定」という画面が出てきますので、画面のサイズを16:9比率となる「854×480」もしくは4:3比率となる「640×480」に変更します。
作成したい動画に合わせて、サイズはお好きな設定に変更可能です。ハイビジョンの方などは「1920×1080」など必要に応じたサイズを入力します。
※以下の画像では「720×480」となっていますが、ピクセル単位でのアスペクト比を設定できる他のソフトウェアの場合は以下の「720×480」でも大丈夫です。(DVDの規格にピッタリ)
Niveではピクセル単位のアスペクト比の設定が出来ないようなので、正方形ピクセルでの16:9もしくは4:3となる「854×480」か「640×480」がオススメです。

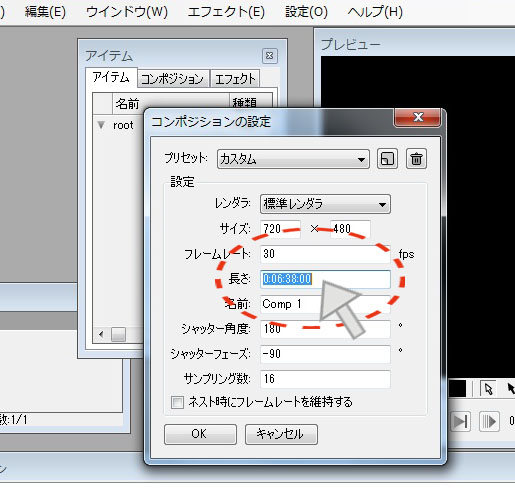
時間の長さの設定
加えてここで、すでに自作してあるプロフィールムービーの全体の時間に合わせて、「長さ」に時間を入力します。後ほどプロフィールムービーを内部に挿入しても、そのムービーの時間に自動的に合わせてはくれないので、各自が手動で入力する必要があります。適当な時間ではなく、プロフィールムービーの全体の時間にしっかりと合わせて入力を行うように注意しましょう。
入力が出来たらOKを押して先に進みます。

コンポジションが作成されました
すると下の部分と上の小さい画面部分に「comp1」という項目が出てきます。この「Comp1」の中で素材の合成を行っていきます。
「コンポジション」という言葉はあまり聴きなれないかもしれませんが、Niveのような合成を扱うソフトウェアでは合成処理を行う領域としてしばしば出てくる概念です。コンポジションとは合成編集を行うための空間とか箱、領域として認識して置かれると分かりやすいかもしれません。

合成に利用する素材とプロフィールムービーの読み込み
Niveの中で合成処理を行って組み合わせたい、プロフィールムービーとキラキラ合成用素材をそれぞれ読み込みます。
Niveへの読み込み
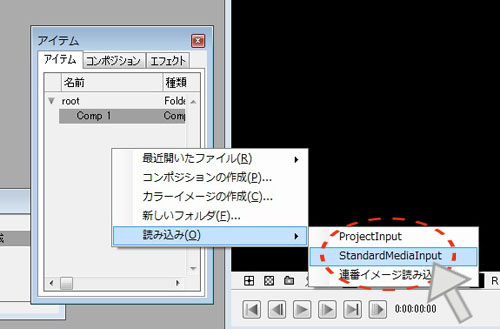
「アイテム」と書かれた小さな画面の中の空白の部分を「右クリック」すると、下の写真のように連鎖的に次の画面案内が出てきますので、「読み込み」から「StandardMediaInput」へと進んでいきます。

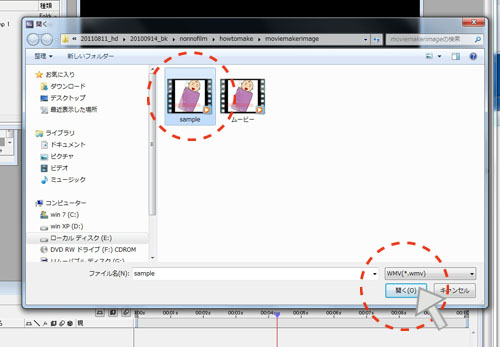
あらかじめムービーメーカーなどのお手持ちのソフトで作っておいた、キラキラが合成される前のスライドショー動画ファイルを読み込みます。今回はあらかじめムービーメーカーで作っておいたファイルを使用します。

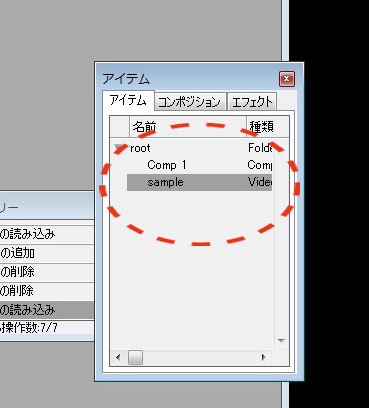
合成する前の下地の動画が読み込まれました。この時点ではNiveの中に、素材としてひとまず読み込まれたという状態です。次に編集に利用する、先ほど作成したコンポジション内への読み込みを行います。
ちなみに読み込んだプロフィールムービーの動画ファイルを「ダブルクリック」すると、プレビュー確認が出来ます。

コンポジションへの読み込み
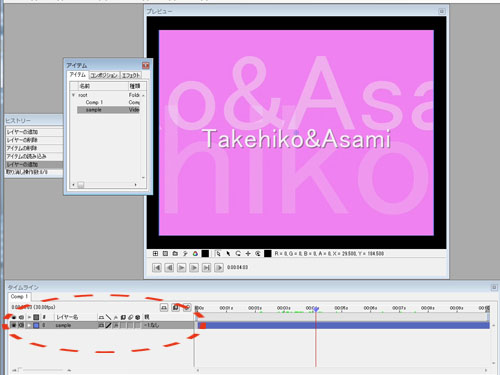
プロフィールムービーを選択し、下部の「comp1」コンポジションの中にドラッグして放り込みます。すると下の「タイムライン」の画面に読み込まれます。このプロフィールムービーの上にキラキラ系の動画ファイルを合成していきます。

合成編集の実践
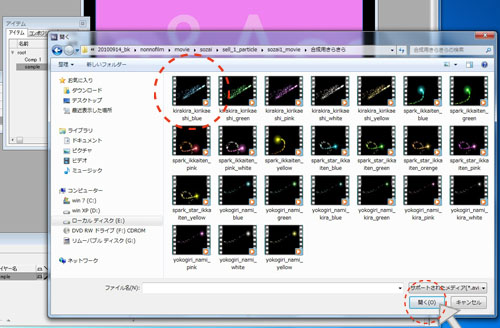
合成用キラキラ系の動画ファイルの読み込み
スライドショー動画ファイルを読み込んだ手順と同じ要領で、合成したいキラキラの動画フッテージを読み込みます。NONNOFILMのウェブサイト内でも合成処理用のキラキラ系の動画ファイルが複数フリーで公開されていますので、まだお持ちでない方はダウンロードしてお使いください。

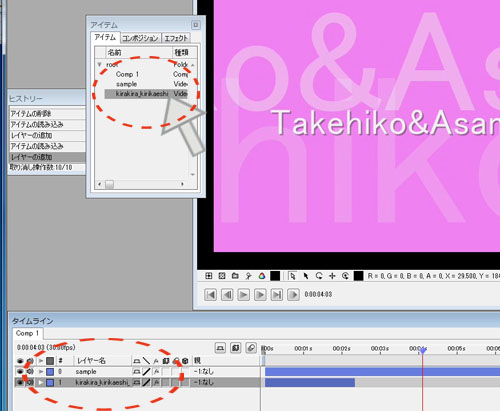
コンポジション内に配置します
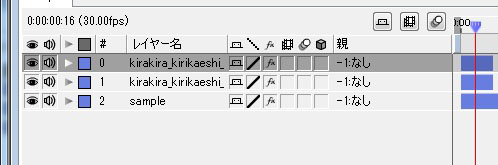
「アイテム」の画面内で「ダブルクリック」もしくは、ドラッグして放り込み、タイムライン画面に取り込みます。写真では「sample」という合成前の動画ファイルの下にキラキラ系の動画ファイルがあります。現在はピンク色の画面の「下」にキラキラ系の動画ファイルが隠れている状態です。

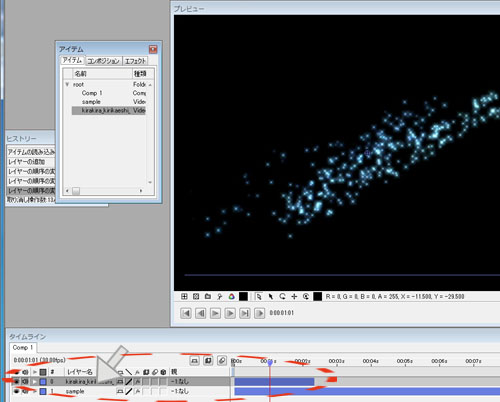
前後(上下)の並び順を調整する
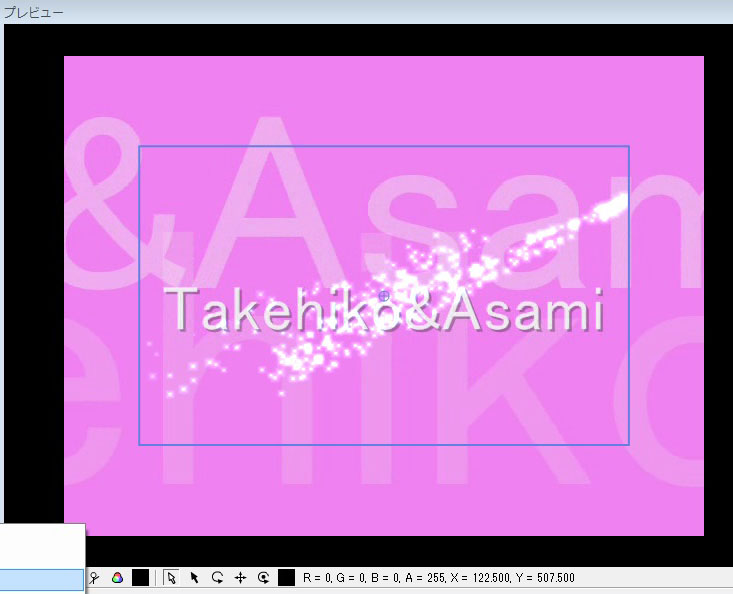
下の「タイムライン」画面の中で、キラキラ動画フッテージをドラッグして「sample」の「上」に持って行きます。すると合成用のキラキラ系の動画ファイルファイルが表示されました。ピンクの画面の上にキラキラ合成用の動画ファイルファイルが配置された状態です。

合成用素材のサイズ調整
わかりやすくするために、キラキラ動画フッテージのサイズを一度小さくしてみます。
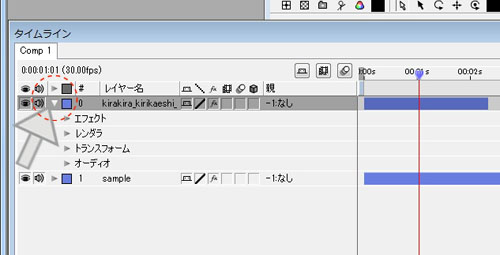
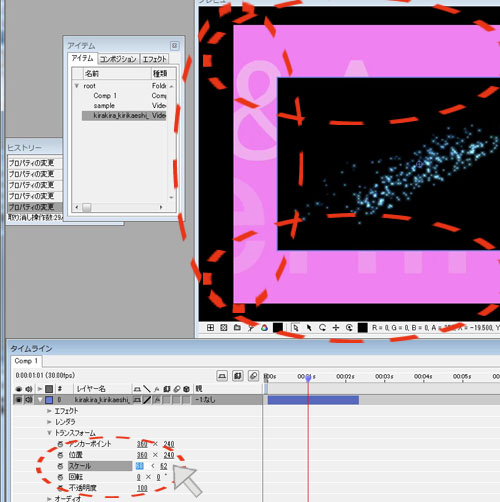
写真の赤丸部分の「三角をクリック」すると、隠れていた「エフェクト」「レンダラ」「トランスフォーム」「オーディオ」などのプロパティが表示されます。

その中の「トランスフォーム」の三角をさらに「クリック」します。すると、さらにその下に隠れていた「アンカーポイント」「位置」「スケール」「回転」「不透明度」などが出てきます。サイズを調整したいので、「スケール」の部分を調整します。

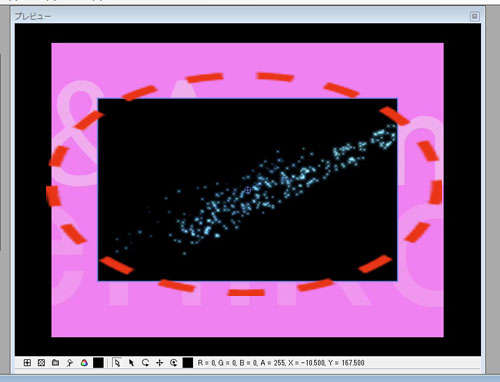
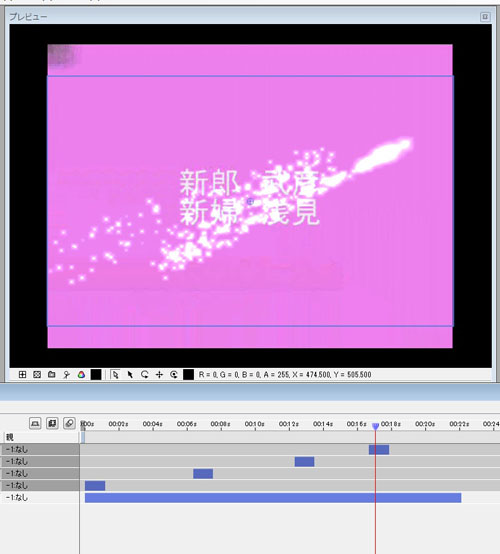
「スケール」の部分が100となっていたのを、少し小さくしてみました。すると隠れていたピンクのスライドショー動画が見えてきました。プロフィールムービーの本編と、その上に合成用のキラキラ系の動画ファイルが「重なっている」という考え方が理解できたでしょうか?ムービーメーカーなどでは、こういった画像や動画ファイル同士を重ねる機能が搭載されていないので、初めて見る編集方法という方も少なくないかもしれません。

キラキラ系の動画ファイルの黒色背景を取り除く
現時点では、まだ合成用キラキラ系の動画ファイルの黒い背景部分が邪魔で使い物になりません。ここから黒い部分を見えなくするための操作を行います。

黒い背景を取り除くためのメニュー
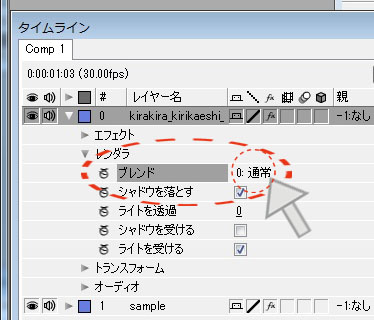
画面下方の「タイムライン」パネルの中を見て、今度は「レンダラの三角を触って」隠れている情報を表示させます。「ブレンド」「シャドウを落とす」「ライトを透過」などが出てきます。
このなかの「ブレンド」の横にある「通常」の部分を「クリック」します。

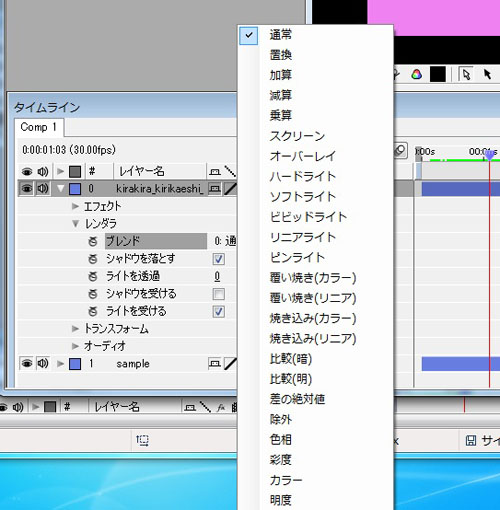
「加算」「減算」「乗算」などなど演算合成のための項目が出てきます。これらの機能を使って、黒色の背景部分を取り除きます。
ワンポイント知識 : 演算合成ってなに?
映像そのものというより、合成に関して初心者の方には聞き慣れない言葉かと思います。しっかり説明すると本ページの意図から外れてしまうのでざっくりと説明させて頂くと、合成というのはあくまでもRGB値と呼ばれる色の情報を足したり引いたりと計算して、数値的に行っている計算処理のことを指します。今回のようにプロフィールムービーの下地用の動画フッテージと、合成用のキラキラ系の動画ファイルの2つを重ねた場合も、それぞれが持っている色の情報(RGB値)をどんな計算式を使って組み合わせて最終的な色の値を決定するのか、・・・を決める必要がある訳です。合成処理のエキスパートを目指すのであれば、絶対に必要な知識ですが、初心者の方は以下の2点だけ覚えておくとよいかと思います。
- 簡単に2つの素材の色を数値的に混ぜる事ができます
- 黒い背景部分を簡単に消すこともできます

スクリーンで一発!簡単に合成
表現したい映像によっても選択するべき項目は異なりますが、今回はキラキラ部分のみを可視状態にしたいので、「スクリーン」を選択します。「加算」でも似たような効果が期待できますが、キラキラの部分を言葉の通り「加算」して計算を行いますので、より白に近い値になり、まぶしい印象の質感になります。
いずれの合成方法も、黒い背景部分の、RGB値的には数値0の部分をそのまま0として合成しますので、0をいくら足しても0は0のままという事で、2つのRGB値を足しても変化がありませんので、黒い背景部分は透過した状態で合成が出来るという訳です。「スクリーン」の計算式ってどんなんでしたっけね・・・?すいません覚えていません。

黒い背景以外の、キラキラの部分のみの色がスライドショーに足されたのを確認できます。簡単ですが・・・手順はこれのみです。

キラキラ合成用の動画ファイルの位置を調整する
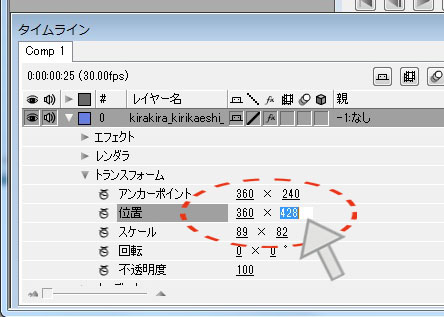
併せて「位置」の情報も調整してみましょう。スライドショーにあわせてきらきらを表示させたい部分に持って行きます。今回は下方に位置を調整してみます。「位置」プロパティのY軸に相当する数値を調整します。

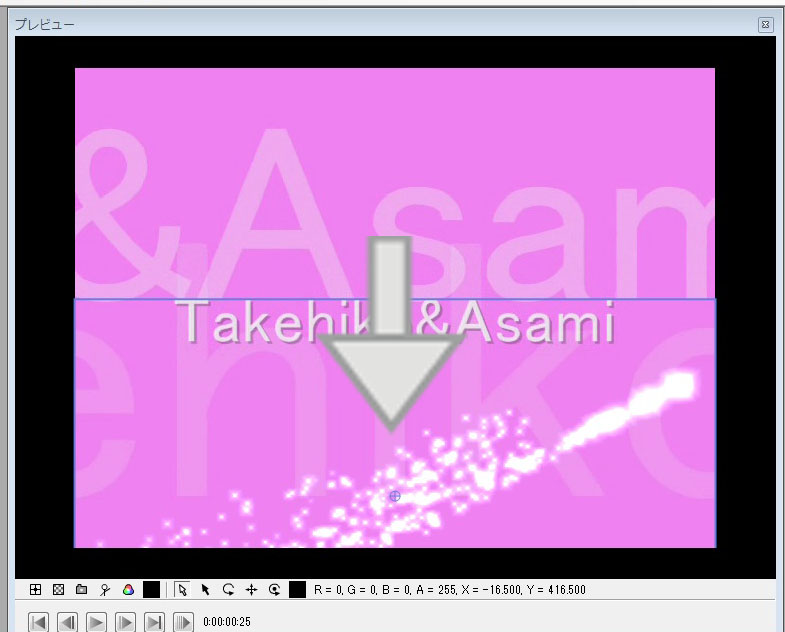
画面下方にキラキラが移動したのが確認できます。都合にあわせて、位置を調整しましょう。

キラキラ合成用の動画ファイルの速度調整
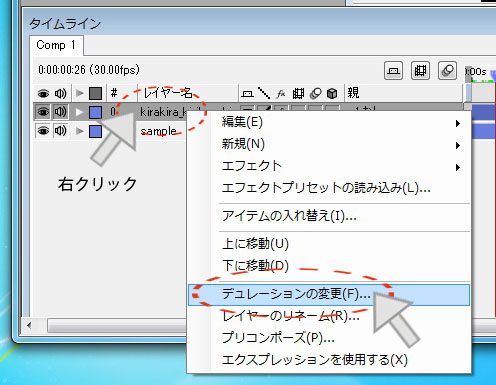
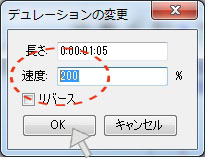
写真の「上」にキラキラを配置した後に、タイミングの調整を行います。早送り・逆再生等の調整を行なうことで、必要な尺に調整します。「タイムライン」パネル上でキラキラ系の動画ファイルファイルを右クリックし、「デュレーションの変更」を選択します。

速度の調整を打ち込みます。通常の再生速度が100%です。今回は例として早くするために速度を「200%」に変更します。
※「長さ」に秒数を打つことでも可能です。

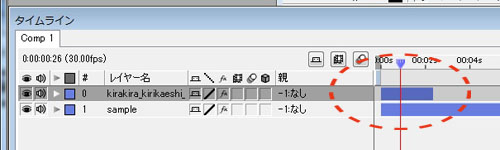
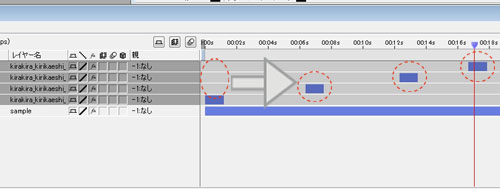
すると、もともと写真図の長さだったものが・・・

短くなったのが確認できるかと思います。少し早いテンポに「早送り」されました。

キラキラ合成用の動画ファイルの複製と配置
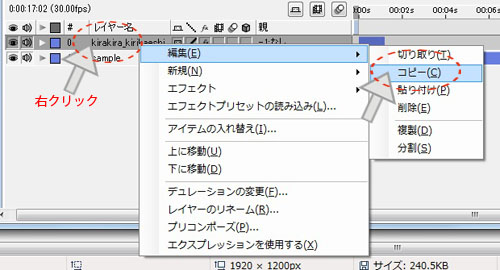
設定した合成用の動画ファイルの複製(コピー)
一つ一つ合成用キラキラ系の動画ファイルの背景の黒を抜いて、速度の調整をしていく・・・というのは大変な作業になりますので、このページでは調整の済んだ素材ファイルを「コピー」して、スライドショーの使いたい部分に配置していきます。「タイムライン」パネル上で「右クリック」、「コピー」を行います。

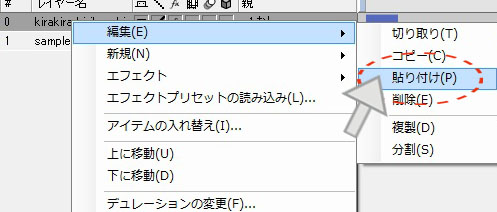
次にコピーした調整済みの素材を「貼り付け」ます。

調整済みの素材ファイルが複製されました。同様の手順で必要と思われる数だけ複製を行います。

合成用の動画ファイルの時間的な配置
複製したファイルを、スライドショー上で使用したい箇所に移動させます。ドラッグして引っ張っていくと、必要な箇所に移動させることができます。

他の時間にも切り抜かれた素材ファイルが合成されました。コメントやタイトルの出現時にこういったキラキラ合成用の動画ファイルを利用したい場合には、複製してコピー配置していく方法が簡単です。

合成した動画の出力
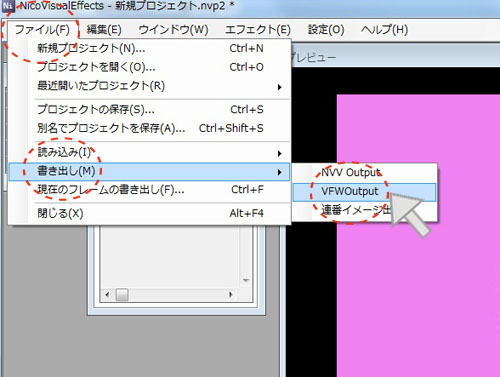
合成できたプロジェクトを動画ファイルに書き出します。「ファイル」「書き出し」「VFWOutput」と進みます。

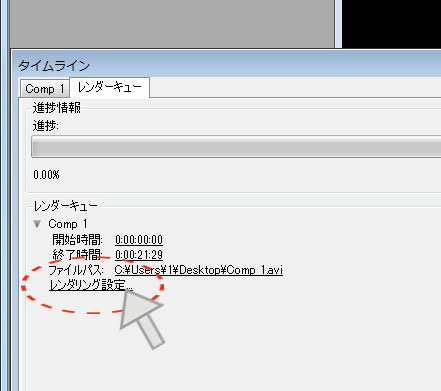
「レンダリング設定」をクリックします。

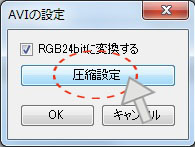
表示される「圧縮設定」をクリックします。

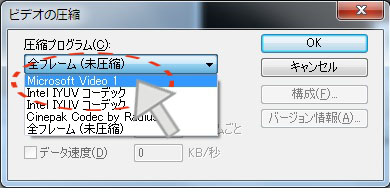
今回は「Microsoft Video 1」を使います。種々のコーデックが入っておられる場合は、状況に応じたものを選択しましょう。「OK」で閉じます。
※標準では「未圧縮」の状態になっていますが、このままでは標準の状態のNiveで書き出し可能なAvi1.0の2GBというファイル容量制限を越えてしまい、出力されたファイルでは再生が出来ない可能性があります。そのため、何らかのコーデックを使用して2G以内に収まるように書き出す必要があります。

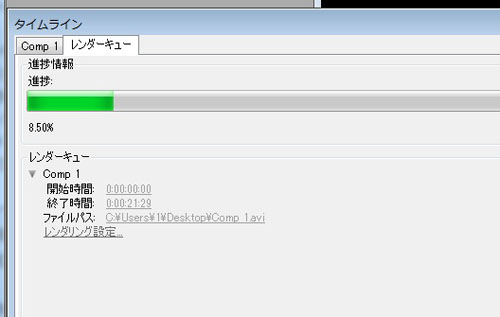
写真図では切り抜かれてしまっていて申し訳ありませんが、右のほうにある「開始」というボタンを押すと書き出しが開始されます。実際に書き出しの処理が完了するまで、しばらく待つ必要があります。作成した合成動画の複雑さや、パソコンの性能によっても待ち時間が大きく変わってくる点なので、ひとまずはコーヒーでも飲んでじっくり待つ時間と覚えておきましょう。

合成済みの動画ファイルが出力されました。パソコン内の再生プレーヤーに読み込んで、実際にタイミングやキラキラ系の動画ファイルが出てくる回数はどうか、みて確認しましょう。

まとめ
Nico Visual Effects (通称Nive)を使うと、ムービーメーカーなどで自作したプロフィールムービーにも、簡単にキラキラ系の動画ファイルを合成することが出来ます。iMovieやVideoPadといったフリーソフトでも、クロマキーという特定の色を判定して抜くという合成機能が搭載されているものもありますが、今回のようなキラキラ系の細かい素材の場合、大抵は色域の判定がうまくいかずに奇麗に抜くことはまず出来ません。
そのため、こういったRGB値を使った演算での合成が出来るフリーソフトというのは、とても貴重かと思います。プロフールムービーに自分で素材をたくさん合成して、オリジナルな作品を作りたいという方は、是非Niveを使って素材の合成を行って見られてはいかがでしょうか?良いプロフィールムービーが出来るといいですね。