結婚式のムービータイトルとしても利用できそうなオープニングタイトルをディズニーロゴ風で作成していきます。元々の表現やデザインがとてもシンプルなので、似たようなデザインで作るのはとても簡単です。シルエットを変更したりタイトル文字を変更することで個性のあるオリジナルタイトルを作っていきましょう。
差し替えるだけで作れるスライドショー
差し替えるだけですぐにスライドショーを作成できます。まずは無料登録&ダウンロード
ウェディングタイトルを作るときのポイントを整理
- 背景は青っぽく。微妙にグラデーション
- シルエットは花嫁のドレス姿から作成してみると簡単
- ドレスが徐々に見える時少し光らせる
- 丸い半円のアニメーション
- ディズニー風のフリーフォントを利用したらなんでもディズニーっぽくなる
それぞれのステップを細かく見ていきましょう。
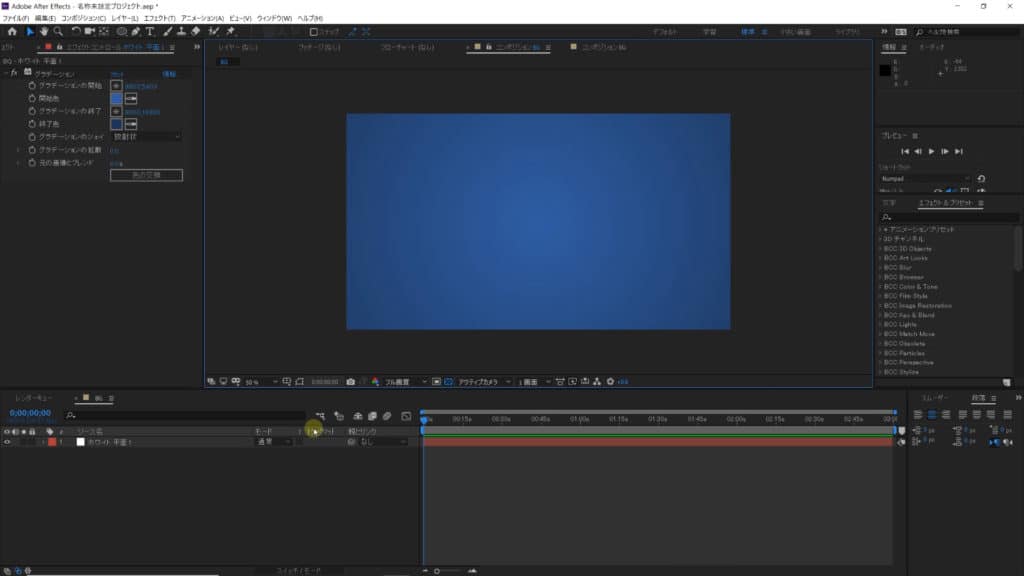
背景の青を作成

「コンポジション>新規コンポジション」からコンポジションを作成して背景の青色から作成していきましょう。背景の青色は単色でも構わないと思いますが、ここでは微妙にグラデーションを加えています。
グラデーションエフェクト内を調整して微妙な青のグラデーションを作成していきます。「グラデーションのシェイプ」を直線状から放射状に変更すると丸い形のグラデーションを作成できます。
グラデーションや単色の表現で個性的なデザインを作っても良いかもしれませんね。
シルエットを作成

花嫁の写真はここではクリエイティブコモンズライセンスのpixabayの写真を利用しています。実際には自分たちの写真を活用すると良いと思います。
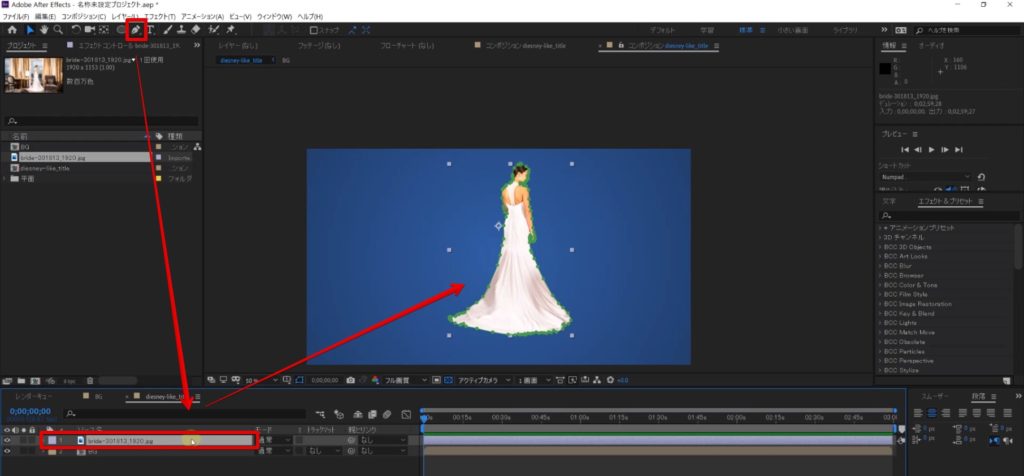
ペンツールを使って写真を切り抜くためには
- まず写真素材をクリックしてから
- ペンツールでポチポチクリックしていく
- 最後には一番最初に打ったポイントとつないで、パス全体を閉じる
という手順が必要です。
最初の「まず写真をクリックして選択してから」が抜けているとシェイプレイヤーとしての挿入になってしまうので注意しましょう。
さらにはパス全体をつないで閉じないと切り抜きが出来ません。写真内の切り抜きたい形状に合わせてペンツールでクリックして切り抜きを行っていきましょう。
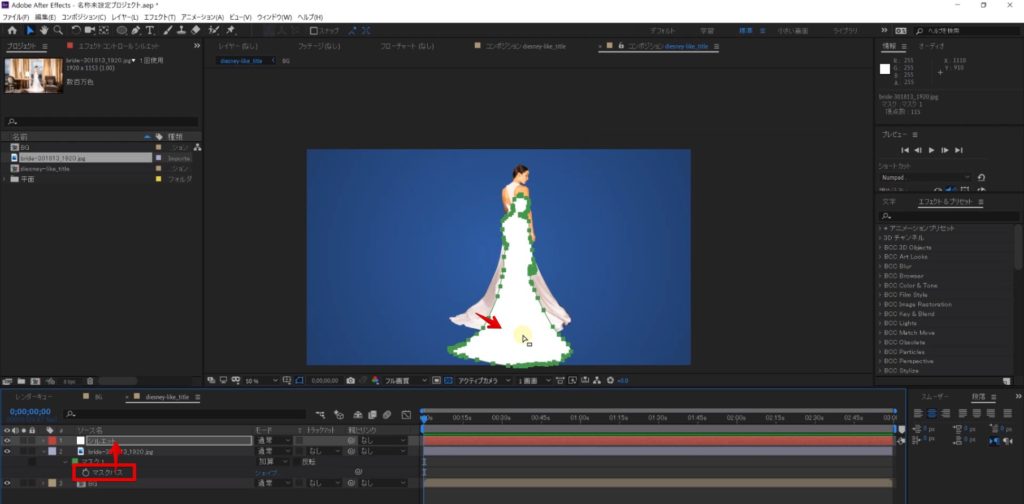
切り抜いた形状(マスク)を平面にコピー
全てのパスを打ち終えて切り抜きが出来たら、完成した形状(マスク)を平面にペーストしましょう。

平面の色をお好みの色にすることでシルエットを作成することが出来ます。
画面下部にある操作動画ではマスクをコピーして平面に移動していますが、写真レイヤーに対して塗りエフェクトで色を適用した方が管理が楽かもしれません。お好みの操作手順でどうぞ。
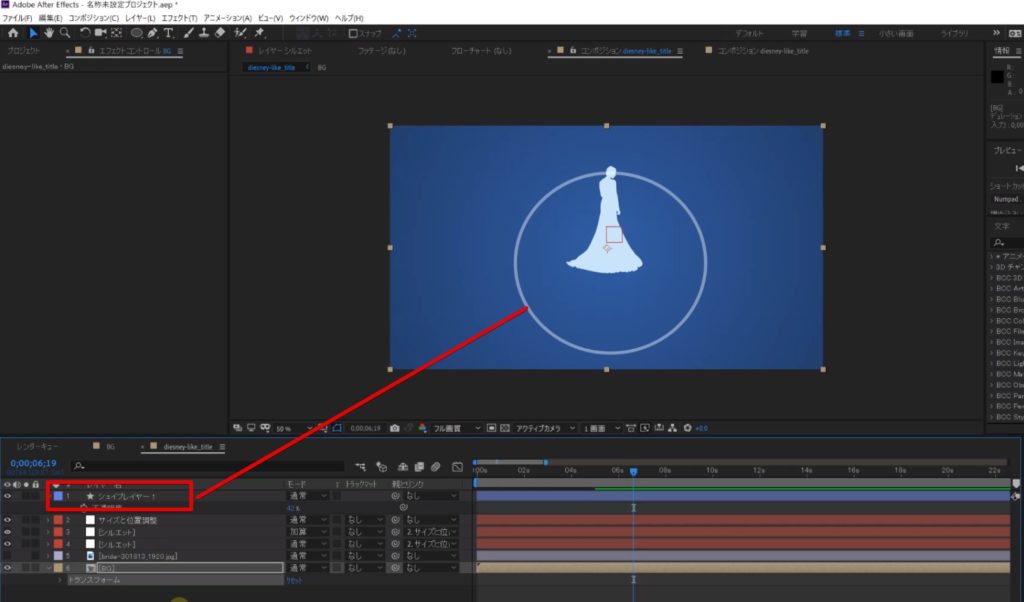
徐々に表示されてくるアニメーション
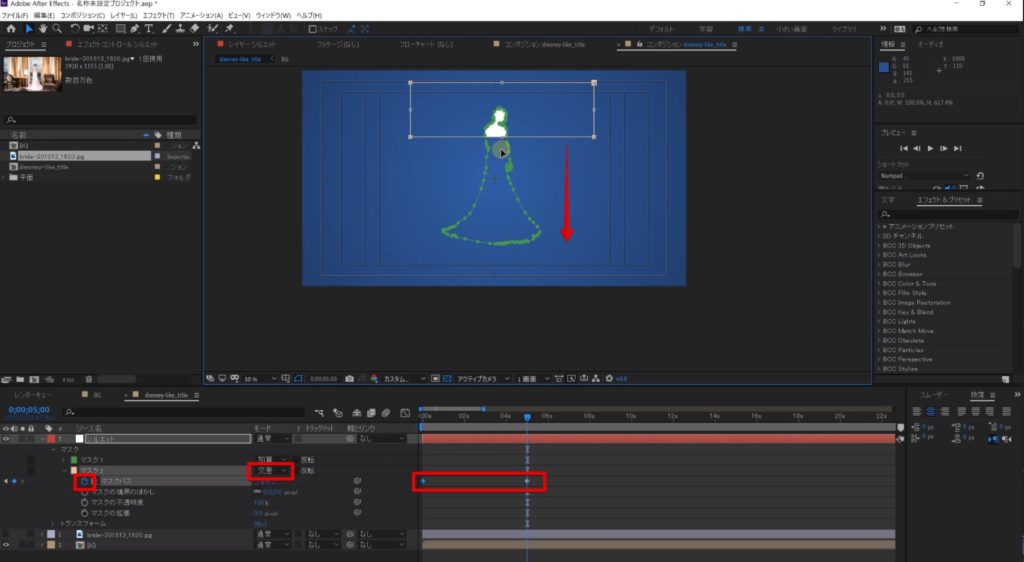
作成したシルエットが徐々に表示されてくるアニメーションを作成しましょう。徐々に表示されてくるというアニメーションを作るための手段は色々あります。なのでAfterEffectsの作業に慣れてきている方であれば、自分なりのやり方でよいと思います。
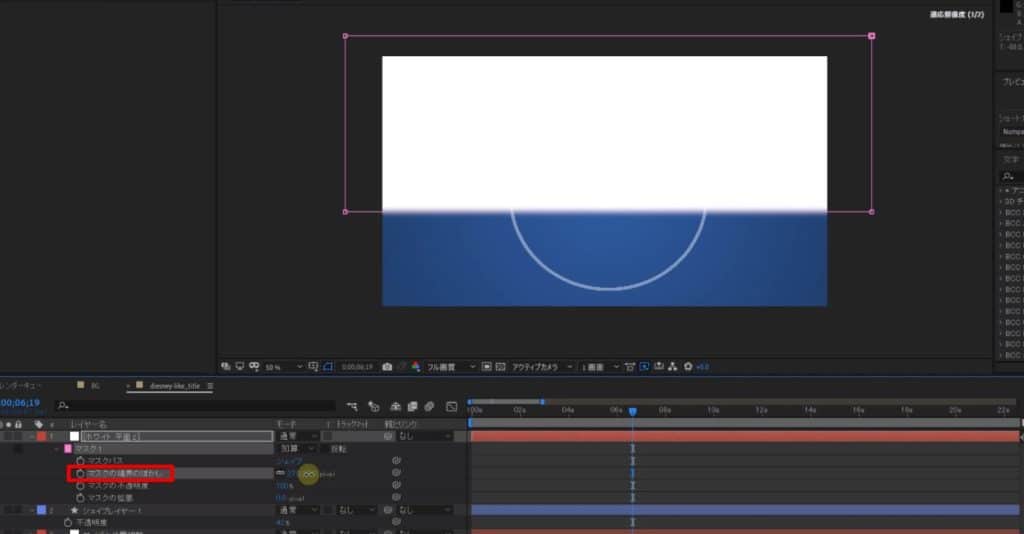
ここではマスクを使ってパスをアニメーションさせる方法で徐々に表示されてくるアニメーションを作成していきます。

「マスクの境界のぼかし」プロパティでマスクの境界をぼかしておくとより自然な形状になります。
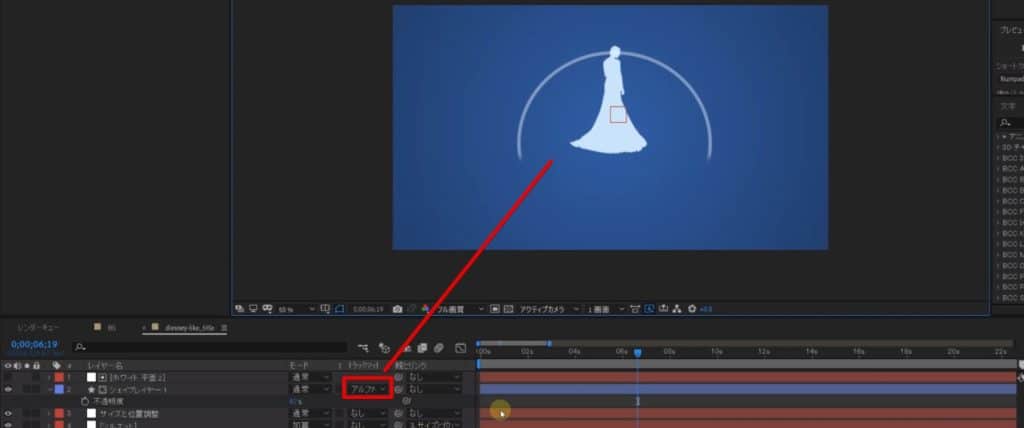
光のアニメーション
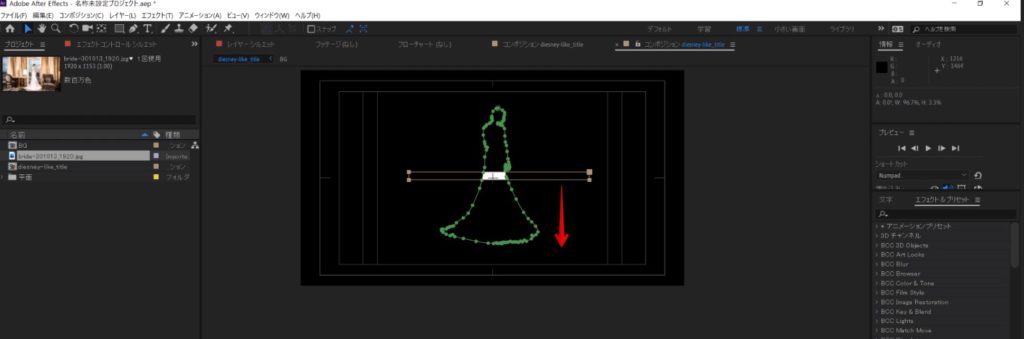
徐々に表示されてくる部分の先端だけが光るような効果を加えていきましょう。先端部分が光るという効果も、実現するためのアプローチは色々とアイデアがあります。
エフェクトの「CC Light Sweep」なんかも簡単に光っているように見せるための1つのアイデアです。
僕の場合・・ですが、マスクで操作する方が何かと応用が効いて領域選択の情報を他の効果にも使いまわしやすいので、マスクでやってしまおうかと思います。

これで一部分だけが表示されるマスクを作成できました。
丸い半円の作成とアニメーション
丸い半円を追加して徐々に線が表示されてくるアニメーションを作成します。
半円の作り方も色々と考えられますが、ここではシェイプレイヤーで円を描いてから半分隠すという形でやっていきます。

シェイプレイヤーの塗りをオフにして、線だけの状態に変更すれば円を描くことが出来ます。
半分隠して半円にする
半分隠してからその半円がアニメーションするというアニメーションを作りたいと思いますが、この手法も様々考えられます。


同じ方法でも良いとは思いますが、シェイプレイヤーのパスのオフセットとかトリミングを使ったり、トランジション系エフェクトで半分だけを隠した状態にするといったアイデアが色々あると思います。半分隠れればよいので、お好みの方法で編集してください。
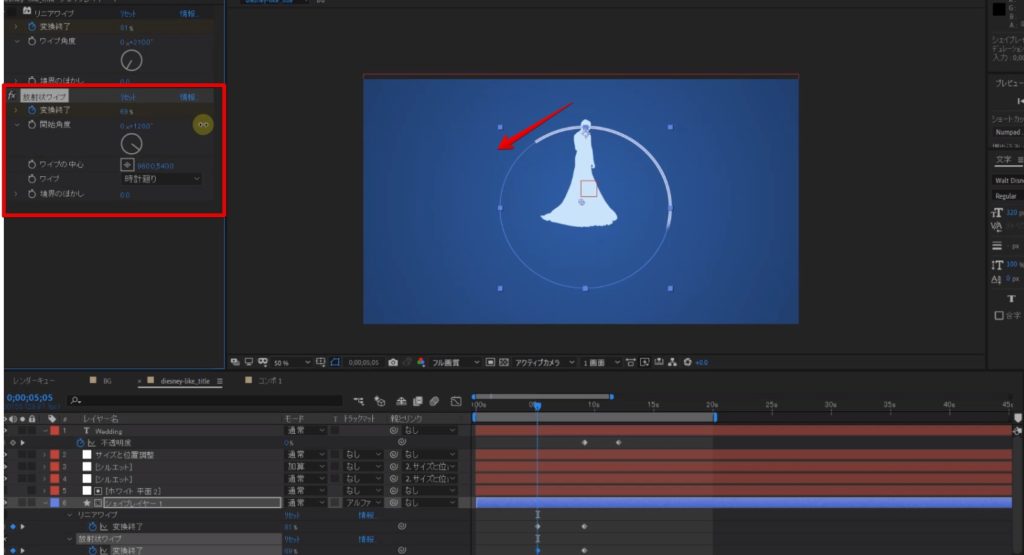
半円のアニメーション
シェイプレイヤーで円を描いているので、パスのトリミングとかパスのオフセットでも円が徐々に表示されてくるアニメーションが作成できます。

円形にぐるりと一周させる形でシーンを切り替えるためのトランジションで、そのままトランジションとして使うことはまずないエフェクトですが、ぐるりと一周動かすアニメーションを作るときには活躍の機会がしばしばあります。
放射状ワイプを適用して、程よいタイミングと速度でキーフレームアニメーションさせてください。
ディズニー風のタイトルテキストを入れる
まずはフォントのインストールから
ディズニー風のフォントは以下のURLからダウンロードできます。
しかしgoogleで検索すると色々なサイトのURLからフォントファイルが公開されているようですので、ご自身で探してみるのも良いかと思います。
フォントファイルを解凍したら、後はダブルクリックするだけでインストールが可能です。もしくはOSのフォントファイル格納先に直接ドラッグしてコピーすることでも利用が出来ます。
あと追加で1点大切な点ですが、AfterEffectsを起動中にフォントをインストールされた方はAEを再起動しないとフォントファイルが読み込まれませんので注意してください。
お好みのタイトルロゴを入れる
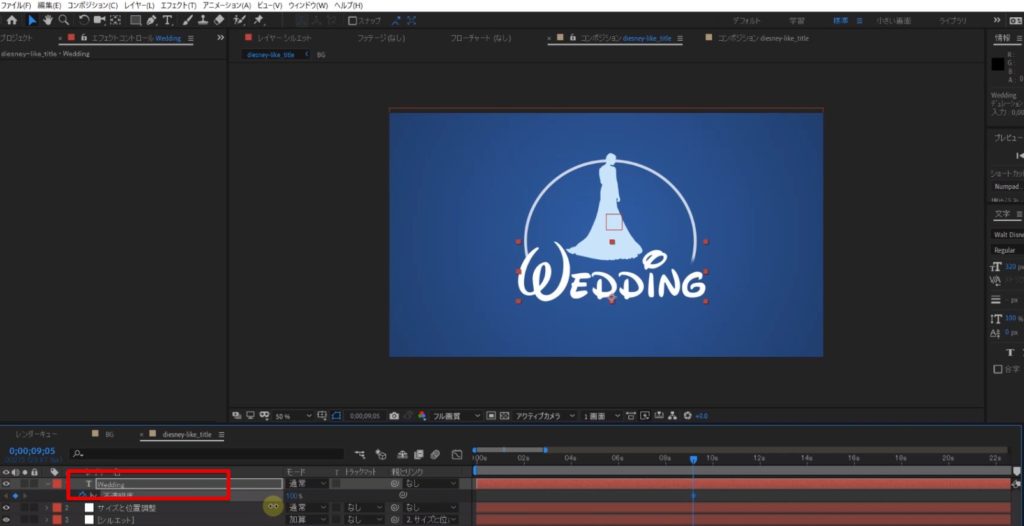
サンプルでは[WEDDING]と入れていますが、フォントをインストール出来ていればどのような文字でも入力が出来ます。

AfterEffectsの標準プリセットにテキストアニメーションがたくさん入っていますので、それらのテキストアニメーション用プリセットを使うというのも簡単なアイデアかと思います。
アニメーションの部分は凝りたい方は自由に凝った編集を行ってみてください。
完成動画
ディズニー風のデザインでまとめたタイトルモーションを使ってスライドショーを完成させました。テンプレート化したデータを使えばだれでも簡単にオリジナルのムービーを作成できます。