AviUtlではキーフレームのように値を記録してくアニメーション機能活用して様々なアニメーションを自由に作ることが出来ます。位置や大きさを変化さえる見た目のアニメーション以外にも、透明度やエフェクトの値を変化させるアニメーションを作ることも出来ます。画像や動画以外にテキストに対してアニメーションを作成する際にも大変有効な方法ですので中間点を使って自由なアニメーションを作成する方法を是非マスターしておきましょう。このページでは自由にアニメーションを生成できる中間点を使って、フェードアニメーションを作成する方法をご紹介しています。
動画テンプレートなら編集も簡単
無料でも使えるのに、使わないのはもったいないかも。今すぐダウンロード。
フェードアニメーションの作成方法
これは実際にアニメーションを作成しながら覚えていく方が効果的かと思いますので、実際に単純なフェードアウトアニメーションを作成していきたいと思います。
ポイント:単純なフェード効果はエフェクトやシーンチェンジからも適用できます
単純にフェード効果を付与するだけであれば、エフェクトの「フェード」やシーンチェンジの「クロスフェード」「フェードアウトイン」を使った方が効率的です。このページではアニメーション作成の基礎を学ぶことを目的として中間点を用いた任意のアニメーション作成作業の方法をご紹介しています。
アニメーション用の写真を挿入
任意の速度のフェード効果を作る機会として、写真を使った静かなスライドショーなどがあるかもしれません。写真を使ってフェードアニメーションを作成してみます。

中間点の透明度を指定
アニメーションを作成するためには、開始点と終了点の最低でも2つのポイントが必要になります。今回は写真に対してフェード効果を付与しますが、開始時間から透明度が高まるのは不自然ですので最後の1秒だけにフェード効果が出るように中間点を設けて編集を行います。
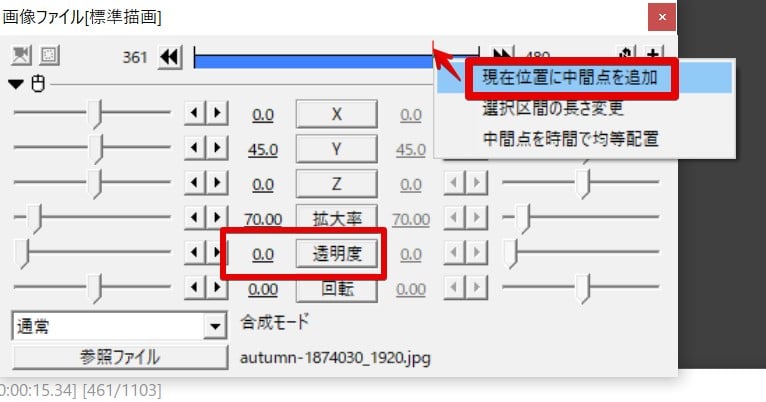
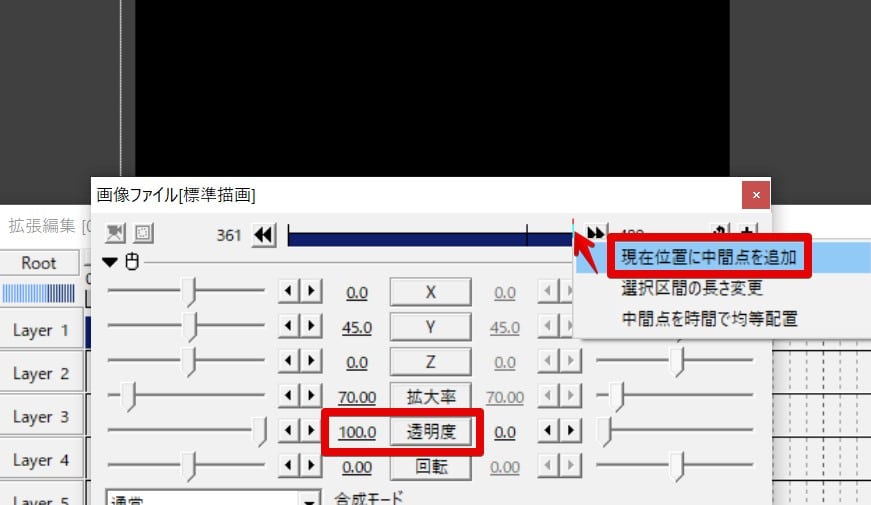
中間点を内部に挿入してみましょう。設定ダイアログの時間のインジケータをお好みの時間に合わせてから右クリックし「現在位置に中間点を追加」ボタンを押します。最後の1秒付近に中間点を設けられると自然なフェードアウト効果を作成できます。

透明度は0に設定しておきます。
フェードアニメーションの作成に必要なボタン
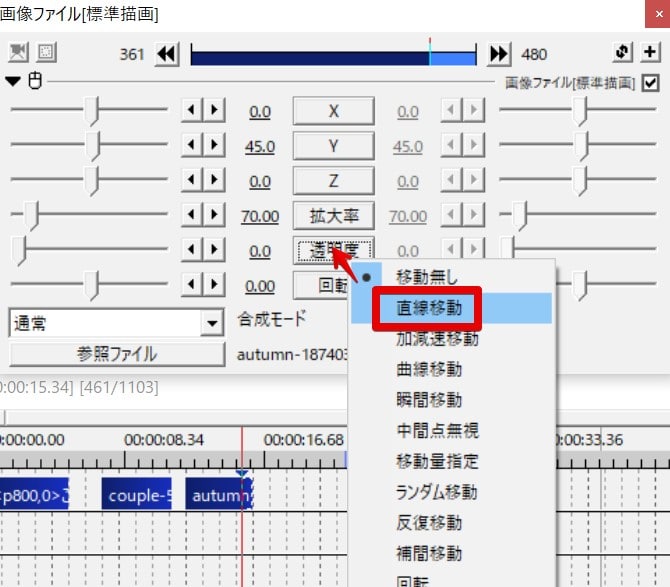
中間点の指定が出来たら「透明度」の項目をクリックし「直線移動」を選択します。これがフェードに限らずAviUtlでアニメーションを作成するために必ず必要な大切なポイントです。

終了時間の中間点を作成して指定します
2つめのポイントである終了点の位置を指定します。初めの中間点を作成したのと同じ要領で終了時間にも中間点を作成しておきます。この最終時間の中間点を設けることで透明度の変化後の値を記録することが出来るようになります。
- 終了時間の中間点に合わせてから
- 次に終了時点の透明度をドラッグもしくは入力して100に指定する
という流れになります。インジケータをドラッグして移動させても良いですし、早送りマークのようなボタンを押して最後の時間に指定しても良いでしょう。

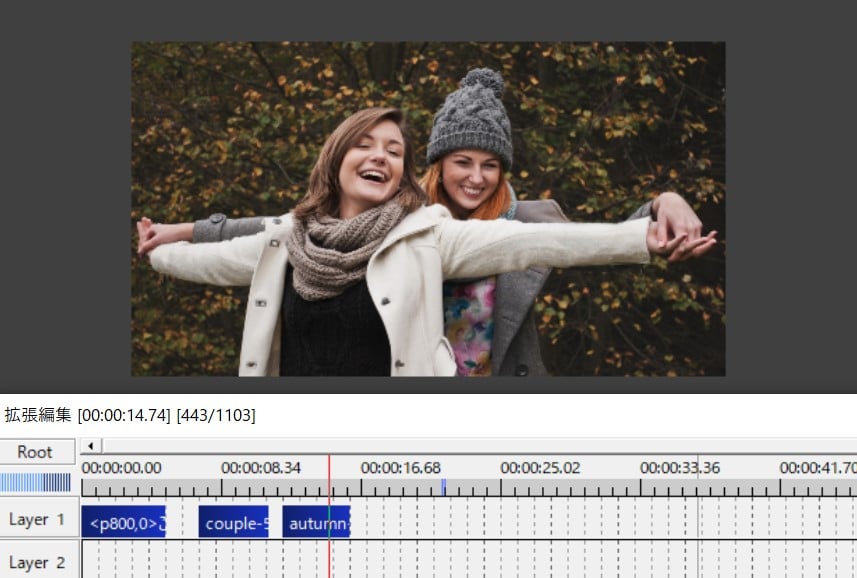
フェードアニメーションが作成されました
再生ボタンを押してアニメーションを確認してみましょう。作成した2つの中間点の間で透明度が変化して写真が透明になっていくのを確認できます。

フェードアニメーションをコピーして複製する
実際にAviUtlでスライドショーを作成したいとなった場合には、大量の画像に対して同じアニメーション効果を持たせることになるはずです。大量の画像に対してアニメーションデータだけをコピーして同じ動きに統一することはできるでしょうか?
アニメーションデータのコピーは出来ない
この記事を執筆している時点では残念ながらAviUtlではアニメーションデータのコピーは行うことが出来ません。その為工夫して同じアニメーションを適用する必要があります。
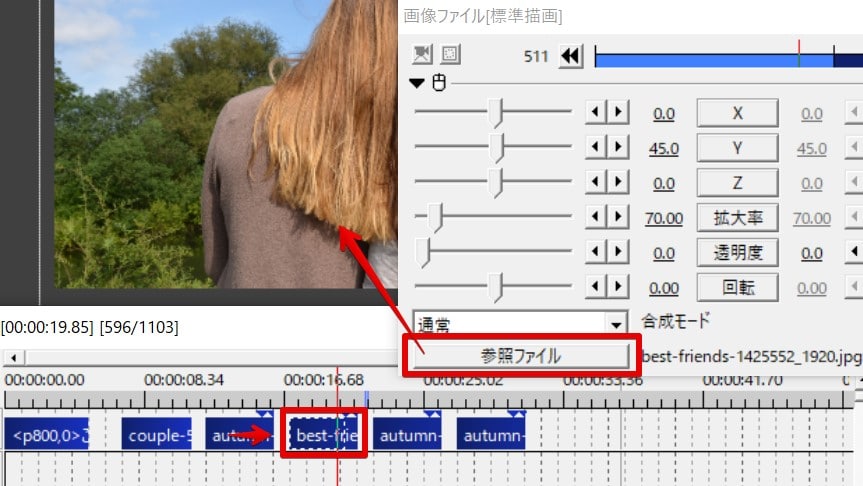
画像オブジェクトを複製して画像だけを差し替える方法
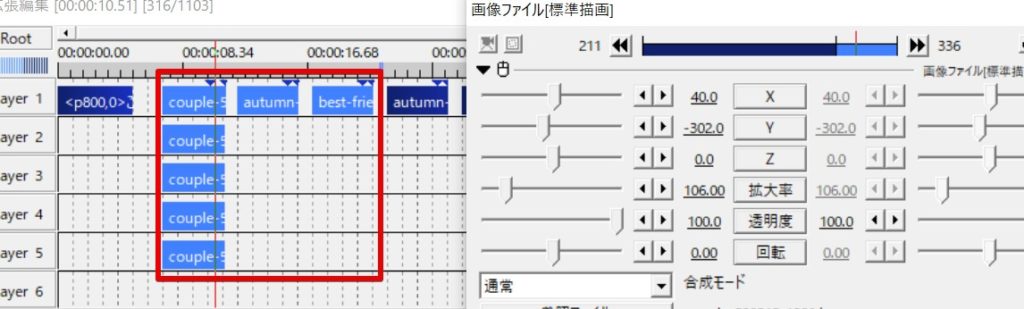
アニメーションが適用できた画像オブジェクトを大量に複製して、そのあとに参照画像データだけを差し替えるというのも一つの有効な方法です。

複数の画像データを先に選択した状態でアニメーションを適用する
複数の画像データをまとめて選択している状態でアニメーションを適用すると、それぞれのオブジェクトが持っている開始時間と終了時間の2点間の間でアニメーションを適用させることが出来ます。この方法も便利ですが、中間点を持たせて制御することが出来ないため開始時間から終了時間まで全体を通した2点間だけのシンプルなアニメーションの場合に限定されます。